记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

用Fireworks制作立体按钮
作者:Kaka 时间:2010-1-15 3:39:39 浏览: 评论:7
图片按钮越来越受网页设计者喜爱,现在采用那种原始的不加任何修饰的按钮的网站,确实很少见了,有的按钮采用图片背景,而更多的人干脆直接做成了图片按钮,不再使用原始的按钮模式。而图片形式的按钮,也多姿多彩,样式各异,如下几张是比较常见的样式:

这些图片看似比较简单,但给人感觉很好,比那种原始的按钮看着舒服些。
我今天也学会了用Fireworks制作这些按钮了,呵呵~
先看看我做的几个图片按钮吧:
图片按钮(1)


图片按钮(2)


我这里说下图片按钮(1)的制作步骤,比较简单,也比较粗糙,要求不高的话可以采用。
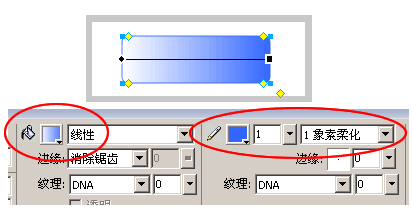
1、画一个圆角矩形,选择线性填充,边宽为1

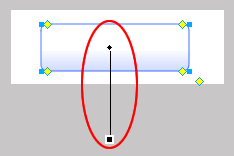
2、调整线性渐变的方向,把它从水平变为垂直

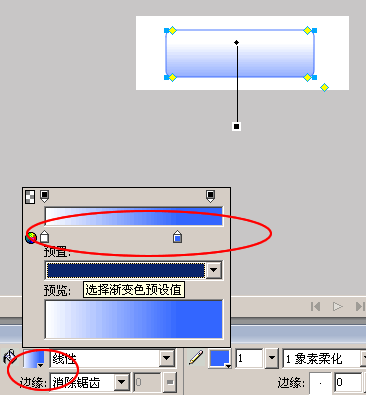
3、调整渐变颜色

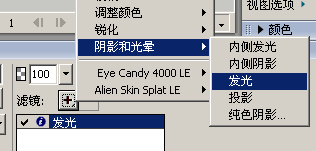
4、调整结束后,将图形的滤镜设为发光

5、然后在上面图形上写上文字

6、制作完毕
第二个图制作过程比较复杂,源文件可在此下载。
最后附上这两个图片按钮的png源文件。点击下载
您懂得制作加边字体了吗?如下图:

立即看看:用photoshop制作加边字体
x
标签: Fireworks
- 扩展阅读
- 7.G****
- 不错很漂亮!GEZ鸽子 的最新文章:更换平台今日重装上线
- 2010/1/16 21:45:55 回复该留言
- 5.熠*
- 卡卡~~~我觉得你的主站应该搞个多语言版,或者搞个在线翻译。难道你不想让国际友人们体验下?推荐Google翻译,你可以在我博客的右边侧栏测试下。Liwen 于 2010-1-16 15:42:45 回复嗯,你很有商业头脑阿,其实,英文站在制作当中了的。不过类似的英文网站已经很多并且都很成熟,所以我们并没有什么优势。
我们的重点还是放在中文站上,把这个做得更深入更专业一些。无论是网站检测,还是网速测试。
谢谢您! - 2010/1/16 14:57:18 回复该留言
- 4.九*
- 这个制作挺方便,又快捷,不错。九站 的最新文章:了解和体验Microsoft SilverlightLiwen 于 2010-1-16 15:46:47 回复你好像对这些软件挺熟悉的!
- 2010/1/16 8:43:15 回复该留言
- 3.l****
- loker来学习一下、我也得弱弱的问下,文章内的广告放在哪个位子,是用插件?loker 的最新文章:你陪了我365天Liwen 于 2010-1-15 18:46:29 回复哈!是啊,我自己搞的插件。每篇文章的广告,不再是在开头或者结尾了,而是可以设置放到文章内部任何一段里。
- 2010/1/15 18:39:35 回复该留言
- 2.路**
- 图片按钮(2)这个很帅哦~路人假 的最新文章:耍帅秘技——Eclipse快捷键大赏Liwen 于 2010-1-15 18:15:21 回复嗯,这个不错,嘿~
- 2010/1/15 16:33:35 回复该留言
- 1.d***
- Liwen 应该把这个小教程搞成一个系列的,呵呵 一直写下去。Liwen 于 2010-1-15 10:21:45 回复哈~~我是因为昨天学了这个东东才写下来的. 以后不学了,就没得写了.
- 2010/1/15 9:08:46 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Powered By Z-Blog 1.8 Walle Build 91204
Copyright @2009-2025 All Rights Reserved.
Copyright @2009-2025 All Rights Reserved.
