如何用CSS降低背景图像的清晰度和不透明度
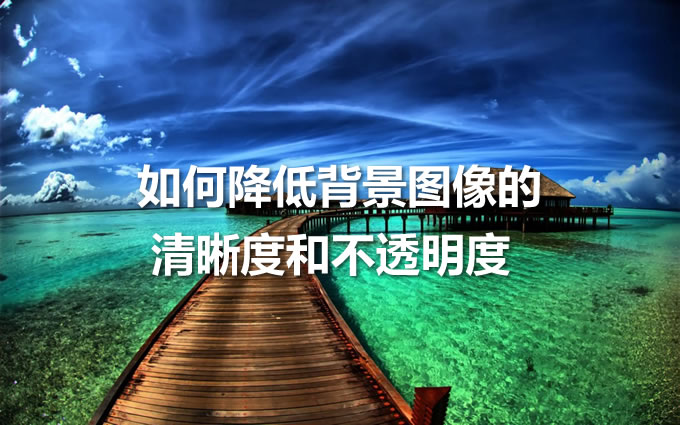
作者:admin 时间:2022-8-18 11:32:57 浏览:如果在 HTML 中使用非常清晰的图像作为元素的背景,它可能会影响元素的内容。下面是一个例子。

背景图清晰度过高会影响内容
本文将讨论如何在不影响其他内容或元素的情况下降低背景图像的清晰度和不透明度。在 CSS 中有很多方法可以做到这一点,下面是我今天要处理的方法。
遵循如何将图像用作背景的步骤,该方法只是将图像用作 HTML 中元素的背景的基本方法。
在上面的示例中,使用了以下样式。
section{
background-image:url("bg.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}你可以看到背景的清晰度,我们可以通过对 CSS 应用一种新的样式方法来降低背景清晰度。

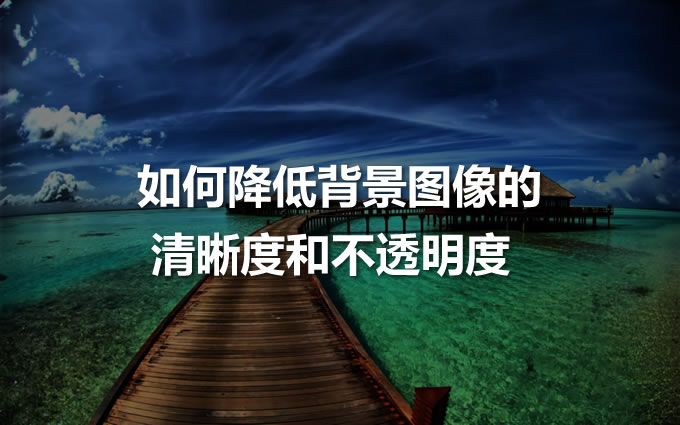
降低背景清晰度
在上图中,我们可以看到提供的两个图像之间的差异。此图像不如具有背景图像属性的第一张图像清晰。下面是它的代码。
section{
background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("bg.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}在这里,使用了背景而不是背景图像。如上所示,背景可以比背景图像具有更多的价值。我给section元素一个背景属性,其值为linear-gradient和url,10个示例了解CSS linear-gradient()背景颜色渐变。
总结
在处理其他背景图像时使用背景属性,以在必要时降低图像的不透明度。这比单纯使用图片作为背景图更有意义。
相关文章
标签: background
相关文章
x
- 站长推荐



