CSS background与background-color的几个不同之处
作者:admin 时间:2022-8-4 10:40:40 浏览:今天在做一个实例时,偶尔发现background与background-color的的不同,于是研究了一下,总结出了它们的几个不同之处。
background 与 background-color 相同之处
在介绍它们有哪些不同之处之前,我们应该已经知道,它们在设置纯颜色时,是相同的,即是可以通用的,并且后者会覆盖前者。例如:

background 与 background-color 不同之处
如果背景为非纯颜色,那么 background 与 background-color 在使用上就有差异。
可以这样理解,background 是 background-color 的缩写,而背景颜色属性实际上包括:
background-color
background-image
background-position
background-repeat
background-attachment
background-clip
background-origin
background-size
因此,除了 background-color 之外,你还可使用其他 background-* 属性。
图片背景
假如先设置了 background 为一个图片背景,其CSS代码为:
background: url(images/image1.jpg);
那么你不能再使用 background-color 设置其背景颜色,如:
background-color: #cccccc;
但是你可以再使用 background 设置其背景颜色,覆盖前面的设置,如:
background: #cccccc;
渐变背景
与图片背景设置方法一样,假如先设置了 background 为一个渐变背景,其CSS代码为:
background: linear-gradient(90deg, #b828d1, transparent) #0085ff;
那么你不能再使用 background-color 设置其背景颜色,如:
background-color: #cccccc;
但是你可以再使用 background 设置其背景颜色,覆盖前面的设置,如:
background: #cccccc;
结论
background 将取代所有以前的 background-color 、background-image等规范,它基本上是一个重置。
background 比 background-color 更高效
正如文章开头说的那样,纯颜色时使用background和background-color的结果是一样。但是从效率上来说是不同的,确切来说,纯颜色使用background更高效。
下面是一个有趣的实验。
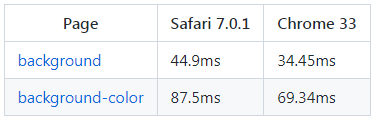
比较 18 种颜色样本在页面上以小矩形呈现 100 次,一次使用background,一次使用background-color。

虽然这些数字来自单个页面重新加载,但随着后续刷新渲染时间发生了变化,但每次的百分比差异基本相同。
当使用background而不是background-color时,在 Safari 7.0.1 中,这节省了近 42.6 毫秒,几乎快了一倍。Chrome 33 似乎也差不多。
老实说,这让我大吃一惊,因为最长的时间有两个原因:
- 我通常总是主张 CSS 属性的明确性,尤其是背景,因为它会对未来的特异性产生不利影响。
- 我认为当浏览器看到
background: #000;时,它看到的是background: #000 none no-repeat top center;。
所以,坚持使用 background,是正确的选择。
总结
本文详细介绍了 background 与 background-color 有哪些异同之处,通过本文的学习,我们应该知道如何更合理地去使用这两个属性。
相关文章



