【10个示例】了解CSS linear-gradient()背景颜色渐变
作者:admin 时间:2022-3-30 10:49:16 浏览:在上一篇文章里,我们了解了CSS背景颜色渐变的一些知识,参考文章指南:
在本文,将用10个简单示例,介绍CSS linear-gradient()背景颜色渐变的使用方法。
css语法
background: linear-gradient(direction,color-stop1,color-stop2,...);
- direction:指定渐变的方向(或角度);
- color-stop1,color-stop2,...:用于指定渐变的起止颜色(至少需要两种颜色)
关于color-stop()的使用,可以参考简单实例解释:background:-webkit-gradient() color-stop() 。
linear-gradient()在各浏览器的写法有一点不同:
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1-6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1-12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6-15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 */
示例介绍
下面用10个示例,简单介绍这个属性的用法。

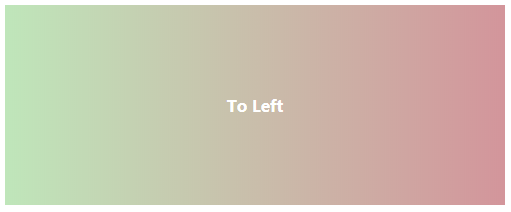
1、background: linear-gradient(to left,#d3959b,#bfe6ba);
to left 设置渐变从右到左,相当于270deg。

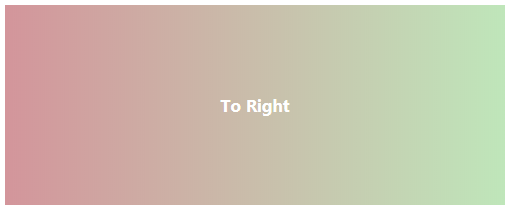
2、background: linear-gradient(to right,#d3959b,#bfe6ba);
to right设置渐变从左到右,相当于90deg。

3、background: linear-gradient(to top,#d3959b,#bfe6ba);
to top 设置渐变从下到上,相当于0deg。

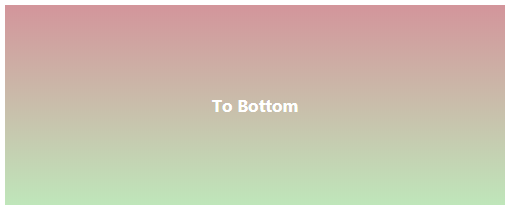
4、background: linear-gradient(to bottom,#d3959b,#bfe6ba);
to bottom 设置渐变从上到下,相当于180deg。

5、background: linear-gradient(to top right,#d3959b,#bfe6ba);
to right top = to top right :从左下角到右上角,对角线角度。

6、background: linear-gradient(45deg,#d3959b,#bfe6ba);
和 to top right 有细微差别(背景为正方形的时候无差别) 。

7、background: linear-gradient(45deg,#d3959b 20%,#bfe6ba);
用百分比指定起始颜色的位置,默认值为0%。

8、background: linear-gradient(to right,#feac5e,#c779d0,#4bc0c8);
从左到右渐变,相当于90deg。


9、background: linear-gradient(45deg,#feac5e,#c779d0,#4bc0c8);
相当于 to top right,从左下角到右上角对角线渐变。

10、background: linear-gradient(45deg,rgba(254,172,94,0.5),rgba(199,121,208,0.5),rgba(75,192,200,0.5));

rgba使用了0.5的透明度。

总结
本文通过10个简单示例,介绍了CSS linear-gradient()背景颜色渐变的相关知识,通过本文的介绍,目的是能让大家了解linear-gradient()的基本用法。
相关文章推荐
- 站长推荐



