5个Blockquote的css样式
作者:admin 时间:2016-10-3 11:34:18 浏览:Blockquote标签多用于文章引用内容的时候,这里将介绍8个blockquote的css样式,通过实例,让大家进一步了解blockquote的用法。
Blockquote是一个html元素,它用于标识一个特别的单元内容,这部分内容是从其他网站或资源里拿来的。不同的浏览器有不同的内置Blockquote,同城仅仅是一个简单的左边旁注。如果你要使用很多引用,像博客那样,那么控制这个元素并给它一些CSS样式是个好的想法。
一个受欢迎的技术是在块引用区域放个大大的绘制的引用图标在左上方和右下方。在这个没有多背景图的前css3时代,如果不用一点额外的html,是很难做到的。最容易的技术是连同 <blockquote> 元素添加一个 <span> 元素。虽不理想,但有用。你能够应用很多这个块引用元素,然后使用span设置第二个背景图片。左上角和右下角分别地设置。
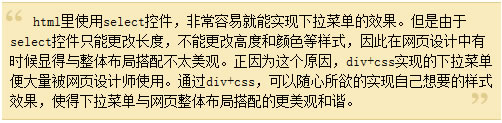
经典引用
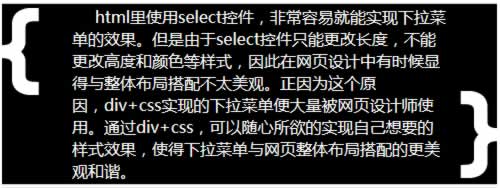
效果图:

Blockquote-经典引用
css代码(注意图片路径):
blockquote.style1 {
font: 14px/20px italic Times, serif;
padding: 8px;
background-color: #faebbc;
border-top: 1px solid #e1cc89;
border-bottom: 1px solid #e1cc89;
margin: 5px;
background-image: url(images/openquote1.gif);
background-position: top left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote.style1 span {
display: block;
background-image: url(images/closequote1.gif);
background-repeat: no-repeat;
background-position: bottom right;
}html代码:
<blockquote class="style1">
<span>
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</span>
</blockquote>
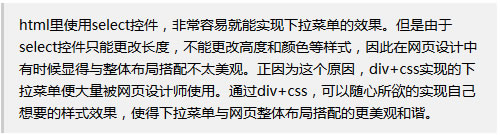
时髦的引用
效果图:

Blockquote-时髦的引用
css代码:
blockquote.style2 {
font: 14px/22px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
border-left: 3px solid #ccc;
background-color:#f1f1f1
}html代码:
<blockquote class="style2">
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</blockquote>
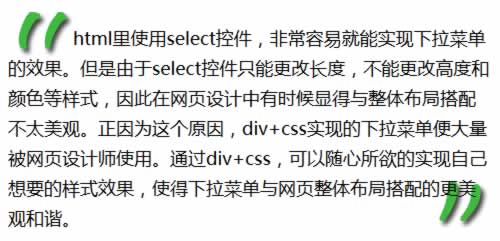
有趣的引用
效果图:

Blockquote-有趣的引用
css代码(注意图片路径):
blockquote.style3 {
font: 18px/30px normal Tahoma, sans-serif;
padding-top: 22px;
margin: 5px;
background-image: url(images/openquote3.gif);
background-position: top left;
background-repeat: no-repeat;
text-indent: 65px;
}
blockquote.style3 span {
display: block;
background-image: url(images/closequote3.gif);
background-repeat: no-repeat;
background-position: bottom right;
}html代码:
<blockquote class="style3">
<span>
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</span>
</blockquote>
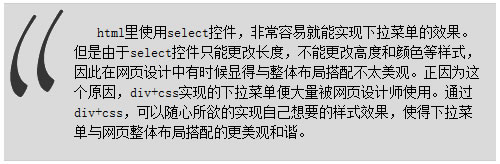
奇特的引用
效果图:

Blockquote-奇特的引用
css代码(注意图片路径):
blockquote.style4 {
font: 14px/20px italic Times, serif;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin: 5px;
background-image: url(images/openquote4.gif);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}html代码:
<blockquote class="style4">
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</blockquote>
代码引用
效果图:

Blockquote-代码引用
css代码(注意图片路径):
blockquote.style5 {
font: 12px/18px normal "Courier New", sans-serif;
padding-left: 70px;
padding-top: 2px;
padding-bottom: 2px;
background-color: #000;
color: white;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin: 5px;
background-image: url(images/openquote5.gif);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote.style5 div {
padding-right: 50px;
display: block;
background-image: url(images/closequote5.gif);
background-repeat: no-repeat;
background-position: bottom right;
}html代码:
<blockquote class="style5">
<div>
<span>
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</span>
</div>
</blockquote>
本文实例演示及源码文件
您可能对以下文章也感兴趣
标签: css blockquote
相关文章
x



