【2个实例】教你怎样修改和美化blockquote双引号及css样式
作者:admin 时间:2016-10-9 15:50:25 浏览:blockquote默认的双引号千篇一律太过普通,我们能否更改它并美化它,以搭配网页模版的视觉要求?答案是肯定的。下面我就以两个实例来教你怎样修改和美化blockquote双引号,并送上漂亮的css样式。
概括来说,主要是通过如下两个方法来实现:
下面分别用实例详细介绍。
1、使用css3更改和美化双引号样式一
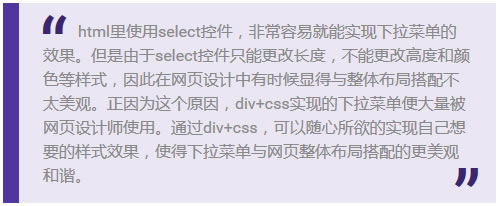
效果图:

blockquote-css3修改双引号
css代码:
@import url(https://fonts.googleapis.com/css?family=Roboto);
blockquote {
color:#888;
background-color: #eae6f3;
border-left: 1em solid #5236a0;
padding: 1em 1.5em 1em 1.5em;
position: relative;
font-family: 'Roboto', sans-serif;
line-height: 150%;
text-indent: 35px;
}
blockquote:before {
color: #392570;
content: "\201C";
font-size: 5em;
position:absolute;
left:-15px;
top: 40px;
line-height: 0.1em;
}
blockquote:after {
color: #392570;
content: "\201D";
font-size: 5em;
position:absolute;
right:15px;
bottom: 0em;
line-height: 0.1em;
}
html代码:
<blockquote>
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</blockquote>
代码分析:
首先要导入字体,使用语句:
@import url(https://fonts.googleapis.com/css?family=Roboto);
或者,也可以使用<link ...>标签来导入字体,如下:
<link rel='stylesheet' href='http://fonts.googleapis.com/css?family=Roboto' type='text/css' media='all' />
其次,在<blockquote>样式里使用字体设置,语句如下:
font-family: 'Roboto', sans-serif;
这个Roboto就是双引号的字体样式。
而前面的双引号样式设置是:
blockquote:before {
...
}后面的双引号样式设置是代码:
blockquote:after{
...
}2、使用css3更改和美化双引号样式二
通过css3更改和美化双引号的方法,通过上面例子分析,我想大家应该了解了。下面再送上一个实例,大家可以自行再研究研究,喜欢的话还可以直接拿去使用。
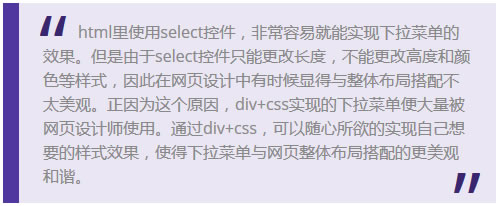
效果图:

blockquote-css3修改双引号
css代码:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
blockquote {
color:#888;
background-color: #eae6f3;
border-left: 1em solid #5236a0;
padding: 1em 1.5em 1em 1.5em;
position: relative;
font-family: 'Open Sans', sans-serif;
line-height: 150%;
text-indent: 35px;
}
blockquote:before {
color: #392570;
content: "\201C";
font-size: 5em;
position:absolute;
left:-15px;
top: 35px;
line-height: 0.1em;
}
blockquote:after {
color: #392570;
content: "\201D";
font-size: 5em;
position:absolute;
right:15px;
bottom: 0em;
line-height: 0.1em;
}
html代码:
<blockquote>
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</blockquote>
3、使用图片更改和美化双引号样式
上面两个方法是使用css3实现的,比较简单,不过需要引用字体库,影响了网页加载速度,且不是所有浏览器都支持,例如IE8就不支持css3。为此,我们可以使用图片和配合<span>标签来实现同样的效果,这样的好处是可适应所有浏览器,且无需引用字体库,速度更快些,但在写html代码上会麻烦一点,要写多一个<span>标签。
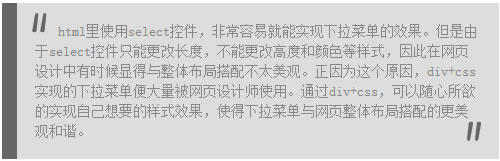
效果图:

blockquote-使用图片更改和美化双引号样式
css代码(注意图片路径):
blockquote {
font: 14px/20px italic Times, serif;
color:#888;
padding: 18px;
background-color: #dddddd;
border-left: 15px solid #666666;
margin: 5px;
background-image: url(images/quote_open.png);
background-position: 15px 10px;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote span {
display: block;
background-image: url(images/quote_close.png);
background-repeat: no-repeat;
background-position: bottom right;
}html代码:
<blockquote>
<span>
html里使用select控件,非常容易就能实现下拉菜单的效果。但是由于select控件只能更改长度,不能更改高度和颜色等样式,因此在网页设计中有时候显得与整体布局搭配不太美观。正因为这个原因,div+css实现的下拉菜单便大量被网页设计师使用。通过div+css,可以随心所欲的实现自己想要的样式效果,使得下拉菜单与网页整体布局搭配的更美观和谐。
</span>
</blockquote>
代码分析:
首先,我们要用作图软件做两个双引号(一前一后),把图片放在目录images下。
其次,在样式
blockquote {
..
}里,设置背景填充。
再次,在样式
blockquote span {
...
}里,设置背景填充。
最后,在html代码里使用,代码如下,记得要加上<span>标签:
<blockquote>
<span>
...这里是引用文字...
</span>
</blockquote>
本文实例演示及源码下载
您可能对以下文章也感兴趣



