jQuery将JSON数据转换为数据网格列表(table)
作者:admin 时间:2023-6-8 18:23:35 浏览:jquery.columns 是一个功能强大且支持 ajax 的 jQuery 插件,可将 JSON 数据转换为可过滤、可搜索和分页的数据网格。
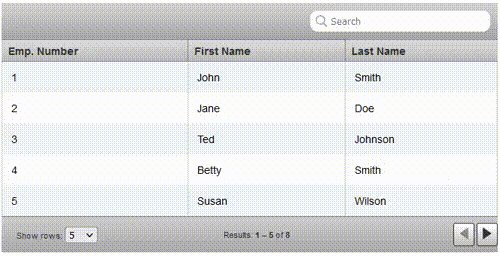
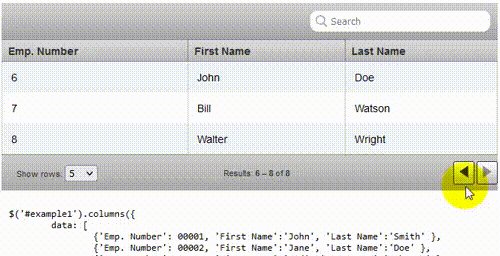
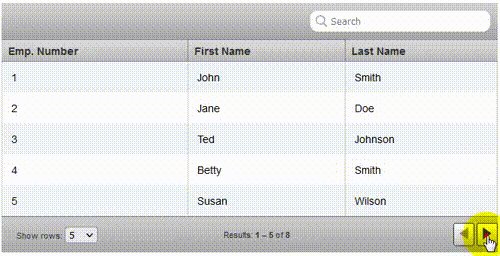
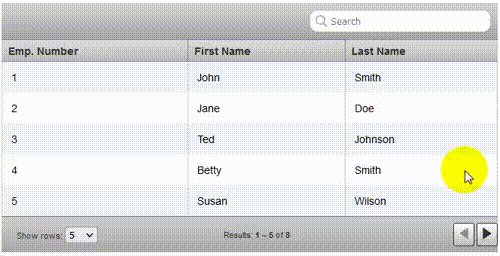
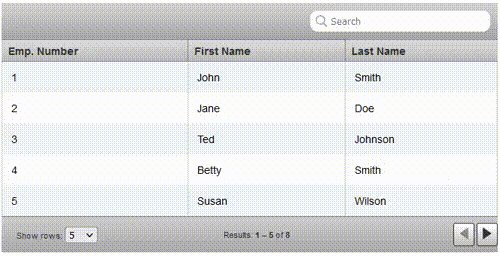
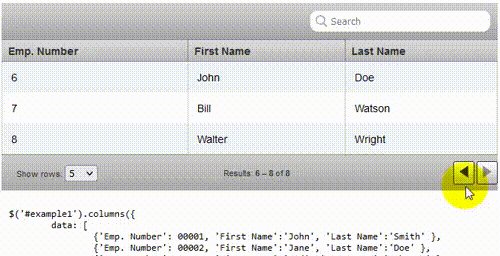
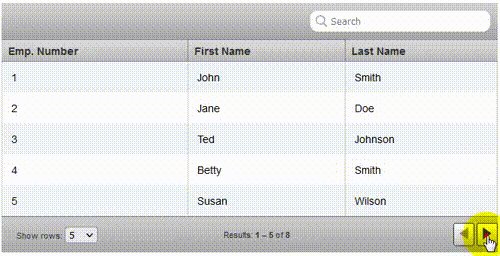
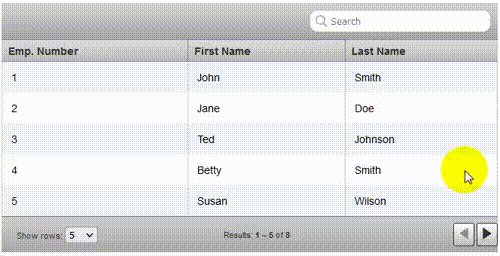
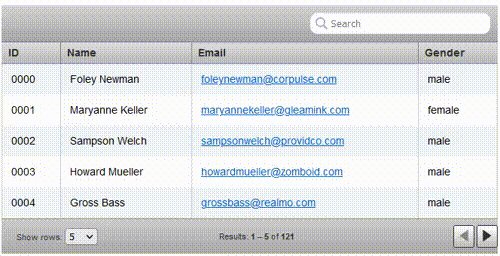
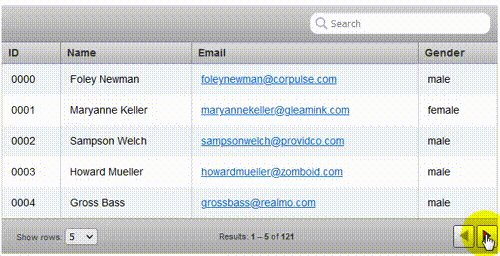
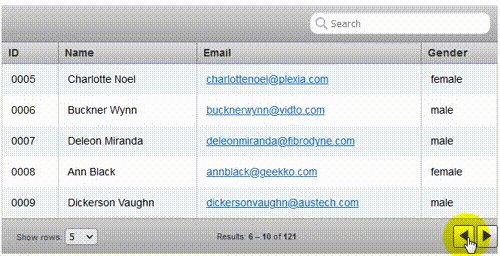
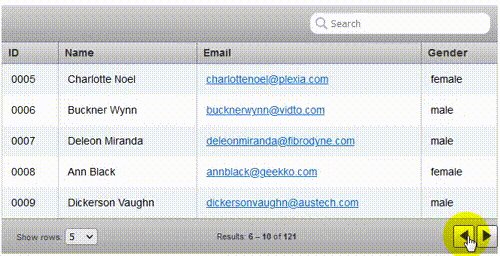
效果图

使用介绍
1、在页面底部加载jQuery库和 jquery.columns 插件。
<!-- 注意文件路径 -->
<script src="resources/jquery-3.2.1.min.js"></script>
<script src="resources/jquery.columns-1.0.min.js"></script>
2、将两个 CSS 文件包含在页面的 <head></head> 部分。其中 classic.css 也可以是 clean.css ,它们是不同的两种样式风格。
<!-- 注意文件路径 -->
<link id="style" href="resources/classic.css" rel="stylesheet" media="screen">
<link href="resources/jquerysctipttop.css" rel="stylesheet" type="text/css">
3、创建一个空的div容器。
<div id="example1"></div>
4、jQuery用JSON字符串生成数据网格。
$('#example1').columns({
data: [
{'Emp. Number': 00001, 'First Name':'John', 'Last Name':'Smith' },
{'Emp. Number': 00002, 'First Name':'Jane', 'Last Name':'Doe' },
{'Emp. Number': 00003, 'First Name':'Ted', 'Last Name':'Johnson' },
{'Emp. Number': 00004, 'First Name':'Betty', 'Last Name':'Smith' },
{'Emp. Number': 00005, 'First Name':'Susan', 'Last Name':'Wilson' },
{'Emp. Number': 00006, 'First Name':'John', 'Last Name':'Doe' },
{'Emp. Number': 00007, 'First Name':'Bill', 'Last Name':'Watson' },
{'Emp. Number': 00008, 'First Name':'Walter', 'Last Name':'Wright' }
]
}); 
5、可从外部JSON文件源加载数据。
$.ajax({
url:'data.json',
dataType: 'json',
success: function(json) {
example3 = $('#example3').columns({
data:json,
schema: [
{"header":"ID", "key":"id", "template":"000{{id}}"},
{"header":"Name", "key":"name"},
{"header":"Email", "key":"email", "template":'<a href="mailto:{{email}}">{{email}}</a>'}
{"header":"Gender", "key":"gender"}
]
});
}
}); 
注意
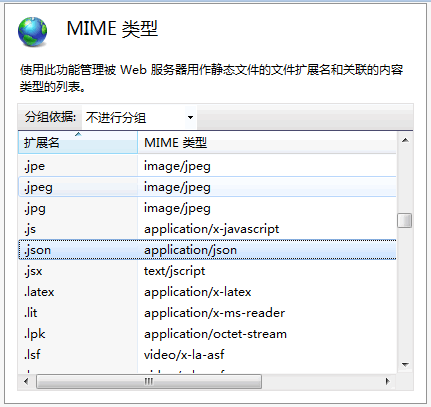
如果你要读取外部json源文件,你需要在你的Web服务器配置一下mime类型,否则可能因为读取不了json文件而导致失败。
.json application/json

IIS添加json的MIME类型
相关文章
相关文章
x
- 站长推荐



