使用JavaScript forEach的3个替代品实现break中断
作者:admin 时间:2022-7-5 14:56:18 浏览:JavaScript forEach 不能 break(中途退出),虽然可以通过一些方法来中断forEach,但并不建议那样做,我们更加建议使用JavaScript forEach的替代品来实现break中断,这是本文要介绍的内容。
使用 for 循环代替 forEach 循环来中断
第一个,也是我个人在这种情况下推荐的一个,是使用标准的 for 循环和 break 语句。
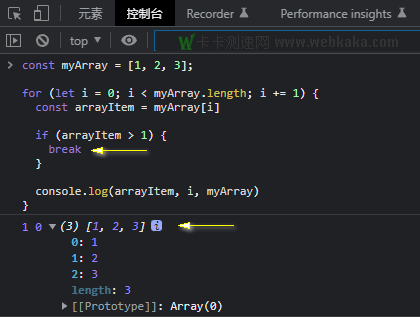
这是一个如何使用 for 循环来中断循环的示例:
const myArray = [1, 2, 3];
for (let i = 0; i < myArray.length; i += 1) {
const arrayItem = myArray[i]
if (arrayItem > 1) {
break
}
console.log(arrayItem, i, myArray)
}

正如上面的示例中所看到的,只需很少的工作,我们就可以让 for 循环完全完成 forEach 循环为我们所做的工作,除了现在我们可以使用 break 语句来中断额外的迭代。
使用 while 循环代替 forEach 循环来中断
while 循环与 for 循环的原理基本相同,只是不在 while 循环范围内定义索引。
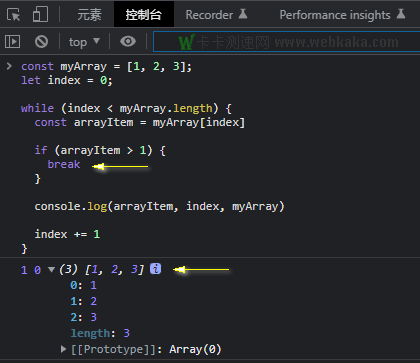
下面是一个示例,说明如何使用 while 循环代替 forEach 循环来中断:
const myArray = [1, 2, 3];
let index = 0;
while (index < myArray.length) {
const arrayItem = myArray[index]
if (arrayItem > 1) {
break
}
console.log(arrayItem, index, myArray)
index += 1
}

使用 Array.prototype.some 作为 forEach 循环的替代方案来中断
可以用于 forEach 循环以执行某种中断的最后一个替代方法是 Array.prototype.some 方法。
仍然无法从其中调用 break 语句,但是可以从回调中返回一个布尔值,some 循环将使用该布尔值作为停止遍历数组项的指示符。
Array.prototype.some 方法的最初目的是知道一个项目是否存在于数组中,如果存在,该方法将返回 true,如果不存在则返回 false。
当我们想要模拟 break 语句时,我们可以通过在回调中返回 true 来利用它来创建类似 break 的功能。
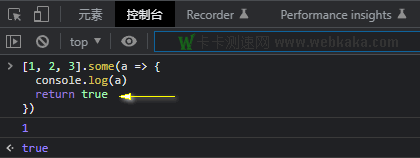
下面是一个如何使用 some 方法来中断循环的例子:
[1, 2, 3].some(a => {
console.log(a)
return true
})输出
1
true

总结
用几句话总结这篇文章,如果你需要break(中断) JavaScript Array.prototype.forEach,那么你不应该使用 JavaScript Array.prototype.forEach,而应该使用 for 循环或 Array.prototype.some 方法。
相关文章



