JS: forEach和for不同的功能表现【实例】
作者:admin 时间:2022-5-17 11:35:52 浏览:JavaScript中for和forEach都有循环遍历数组的功能,但是forEach又与for有着不一样的功能表现,其中一个比较明显的不同之处是forEach有回调函数的功能。今天,我将介绍一下forEach和for不同的功能表现。
什么是 forEach?
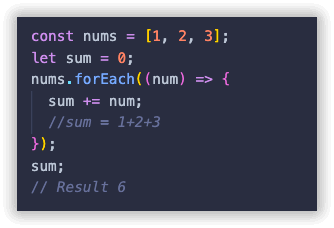
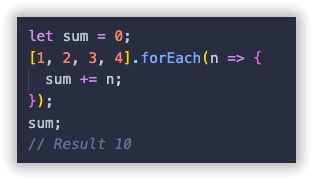
ForEach 是一种对数组中的每个元素执行一次函数的方法。让我们用它来对一组数字求和。

for遍历数组,通过索引值查找元素
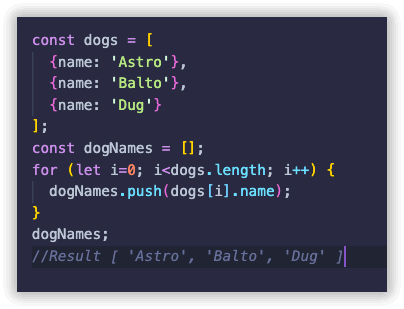
在下一个示例中,我们要构建一个名为“dog”的列表,我们使用for循环将每个名称添加到数组中,这需要通过索引“ i ”查找元素。

forEach遍历数组,传递回调函数
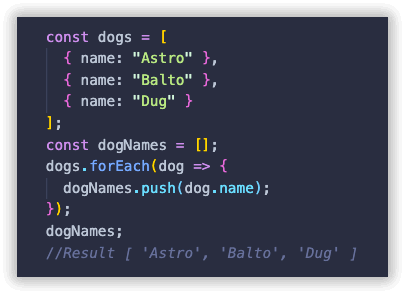
forEach让我们可以编写没有索引变量“ i ”的相同代码。我们将一个函数传递给forEach,它在每个元素上运行该函数。

在此示例中,for和forEach具有相同的结果,但功能不同,因为forEach为数组的每个元素传递了一个回调函数。
forEach修改数组元素
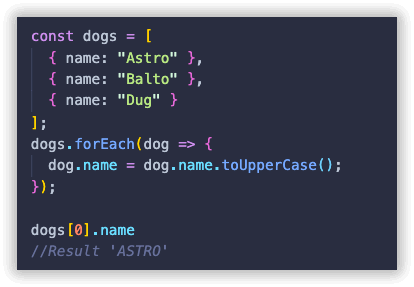
此外,我们可以在forEach期间修改数组的元素:

回调函数可以引用甚至修改外部作用域中定义的变量。
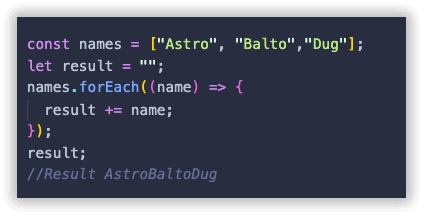
回调函数修改结果变量
在下一个示例中,回调函数修改结果变量。

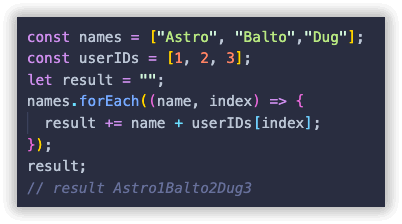
forEach回调的第二个参数是项目的索引。

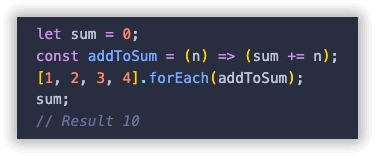
上面的例子在我们调用forEach的地方定义了内联回调函数。函数是 JavaScript 中的值,因此我们也可以通过其他方式传递它们。例如,我们可以将函数放在一个变量中,然后将该变量传递给forEach。以下示例以不同的方式定义了我们的forEach回调函数,但它们都具有相同的效果。


为什么使用 forEach?
forEach循环用于遍历集合的元素,集合可以是数组或列表。它针对数组中存在的每个元素执行。在循环体中,你可以使用你创建的循环变量,而不是使用索引数组元素。
总结
本文介绍了forEach与for不同的功能表现,在编程过程中,可能由于编程习惯而用for多一点,但是当你不断开始使用forEach时,你会体会到使用它的乐趣。
相关文章



