jQuery $.each() 方法的5种使用方式
作者:admin 时间:2019-3-21 11:17:38 浏览:我想大家都知道使用循环,它提供了一种快速简便的方法来重复做一些事情。 当写代码时,很多时候我们需要用到循环,所有语言都提供循环,例如 For 循环,Do While 循环,等等。
本文我们学习怎样使用jQuery $.each() 方法,换句话说即是我们使用jQuery $.each() ,相当于Jquery的foreach,如何去循环HTML元素、数组、对象或者JSON数据。
jQuery $.each() 方法的5种使用方式
- $.each() 方法循环一个数组(foreach循环)
- $.each() 方法循环一个对象数组
- $.each() 方法循环JSON数据
- $.each() 方法循环html元素
- $.each() 方法表格行(tr)和获得TD值

jQuery $.each()循环
我们下面开始一个一个地理解和使用jQuery $.each()方法吧,请记住在使用 $.each()方法前要先引用jquery库文件。
使用jQuery $.each()循环数组
一个含有一些数值的数组对象,如下所示,myArray是我的数组变量,它将值保存为一些水果。
现在我们想显示每一种水果名,即是,使用 jquery .each() 方法循环这个数组变量和显示每一个项目值。
Jquery代码:
var myArray = ["apple", "mango", "orange", "grapes", "banana"];
$.each(myArray, function (index, value) {
console.log(index+' : '+value);
});
输出:

所以这里输出显示索引和值。
使用jQuery $.each()循环对象数组
让我们采用另一个变量,即一个对象数组,该数组含有一些数据。
现在使用jquery .each() 方法,我们在这个JS对象上创建一个循环并显示它的记录。
Jquery代码:
var obj= [
{ FirstName: "Andrea" , LastName:"Ely", Gender:"F"},
{ FirstName: "John" , LastName:"Shaw", Gender:"M"},
{ FirstName: "Leslie" , LastName:"Mac", Gender:"F"},
{ FirstName: "David" , LastName:"Millr", Gender:"M"},
{ FirstName: "Rehana" , LastName:"Rewa", Gender:"F"}
]
$.each(obj, function (index, value) {
var first_name=value.FirstName;
var last_name=value.LastName;
console.log(first_name+" "+last_name);
});
输出:

这个输出显示了对象数组里的FirstName和LastName。
使用jQuery $.each()循环遍历一个列举元素
这个例子中将循环遍历HTML元素即是li标签并显示li标签的文本。 我们的HTML标记ul,li标签如下。
现在通过使用jquery .each() 将遍历Li标签并获取和显示每个Li标签的文本。
HTML标记:
<ul id="ul_Items">
<li class='fruits' >Apple</li>
<li class='fruits' >Mango</li>
<li class='automobile' >Honda Accord</li>
<li class='automobile' >Harley Davidson</li>
<li class='fruits' >Oranges</li>
<li class='fruits' >Grapes</li>
<li class='automobile' >Royal Enfield</li>
</ul>
Jquery代码:
$("#ul_Items li").each(function(){
var self=$(this);
console.log(self.text());
});
另一种写法我们也能达到同样的结果,代码如下:
$.each($("#ul_Items li"),function(){
var self=$(this);
console.log(self.text());
});
输出:

最后,我们能显示所有Li标签的文本。
我们让它变得更加实用真实的编程场景,现在如果用户想要只展示水果会怎样。 即,仅显示其文本为水果的特定Li文本。
如果你注意到我们的HTML标记,我们已经为每个li标签添加了一个类即是fruits和automobile。 现在使用这个类,我们可以过滤我们的Li标签。 现在让我们看看我们要显示的内容。
Jquery代码:
$("#ul_Items li").each(function(){
var self=$(this);
//这将检查li是否有类fruits然后才会显示
if(self.hasClass("fruits"))
{
console.log(self.text());
}else
{
// other code logic
}
});
另一种方法是,如果你确定只显示带有文本作为水果的Li标签。 那么最好的方法是只选择那些Li标签并在其上循环,而不是遍历上面示例中显示的所有Li标签。
所以现在jquery代码循环遍历li标签,其中class为fruits,如下所示。
$("#ul_Items li.fruits").each(function(){
var self=$(this);
console.log(self.text());
});
输出:

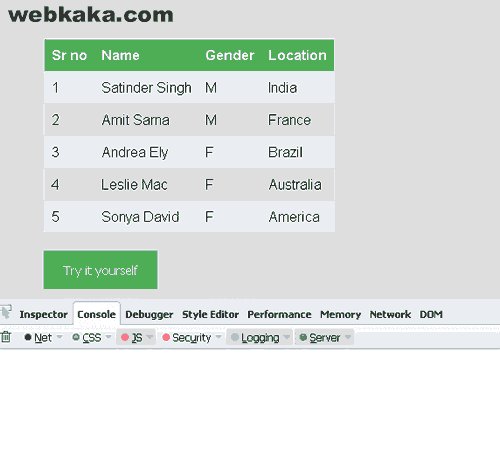
使用jQuery $.each()循环遍历一个表格行(tr)
这里我们有一个HTML表并添加了一些虚拟行。 现在我们想要使用jquery读取这些表格单元格值。
现在使用$.each()方法,我们获取每个表行单元格值即是每个td值。
<table id="myTable" style="margin-left:50px;">
<tr><th>Sr no</th><th>Name</th><th>Gender</th><th>Location</th></tr>
<tr><td> 1</td><td>Satinder Singh</td><td> M </td><td> India </td></tr>
<tr><td> 2 </td><td>Amit Sarna</td><td> M </td><td> France </td></tr>
<tr><td> 3 </td><td>Andrea Ely</td><td> F </td><td> Brazil </td></tr>
<tr><td> 4 </td><td>Leslie Mac </td><td> F </td><td> Australia </td></tr>
<tr><td> 5 </td><td>Sonya David </td><td> F </td><td>America</td></tr>
</table>
Jquery代码:
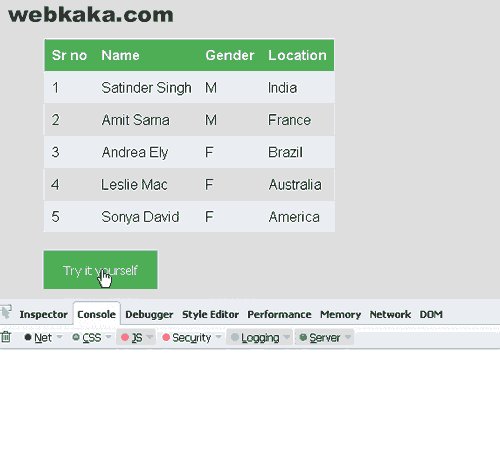
$(".button").on('click', function () {
$("#myTable tr").each(function () {
var self = $(this);
var col_1_value = self.find("td:eq(0)").text().trim();
var col_2_value = self.find("td:eq(1)").text().trim();
var col_3_value = self.find("td:eq(2)").text().trim();
var col_4_value = self.find("td:eq(3)").text().trim();
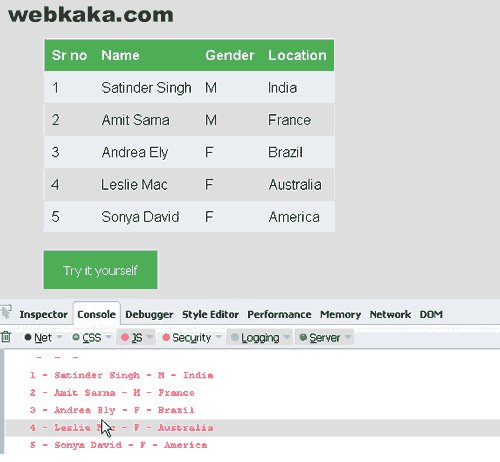
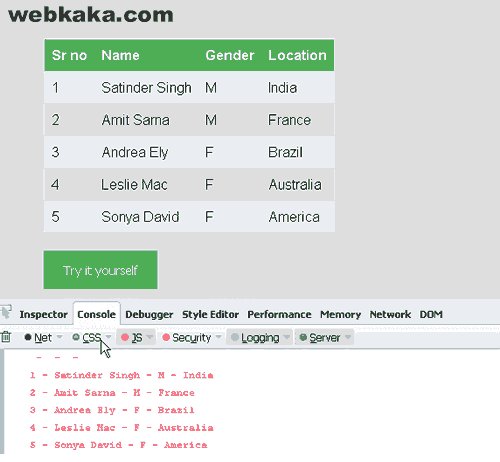
var result = col_1_value + " - " + col_2_value + " - " + col_3_value + " - " + col_4_value;
console.log(result);
});
});
结论:在本文中,我们学习了如何以多种不同方式使用jquery $.each()方法,我们可以循环遍历简单数组,复杂JSON对象或HTML标记即循环遍历表行或li标记。



