3款响应式CSS定价表(Pricing Table)【演示/源码】
作者:admin 时间:2023-3-6 18:38:21 浏览:CSS定价表(Pricing Table)在很多网页上都用到,多用于产品定价上,本文介绍3款CSS定价表,它们都是用CSS来实现,且是响应式的,适用于任何PC和移动设备上。
实例介绍
本文介绍的3款响应式CSS定价表实例,均要引用两个CSS库文件:font-awesome-5.10.2.css、bootstrap.min.css。font-awesome可以提供丰富的文字符号,如列表符号(✔和✖)、箭头符号(➢)等,让表单界面看起来更加美观,而bootstrap可以轻易地实现表格布局。
<link rel="stylesheet" type="text/css" href="font-awesome/5.10.2/css/all.css">
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
注意!你的Web服务器可能要安装配置Font Awesome图标字体,请看以下文章。
Linux Nginx安装配置Font Awesome图标字体
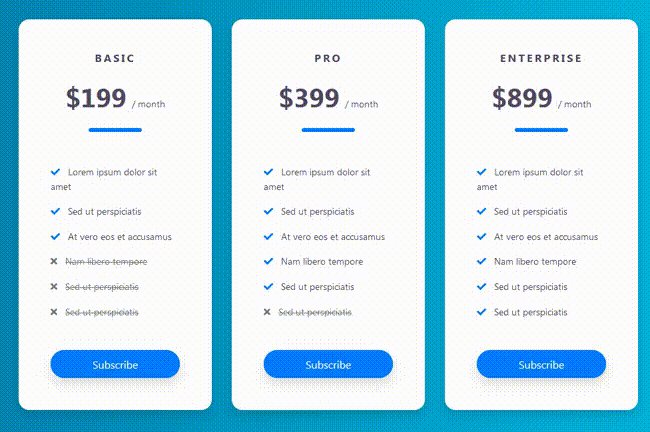
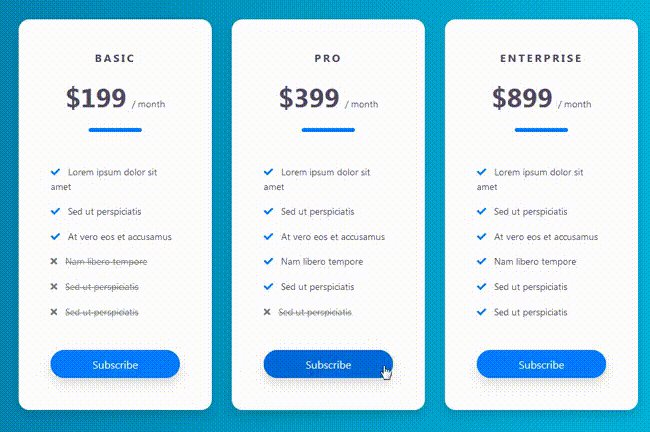
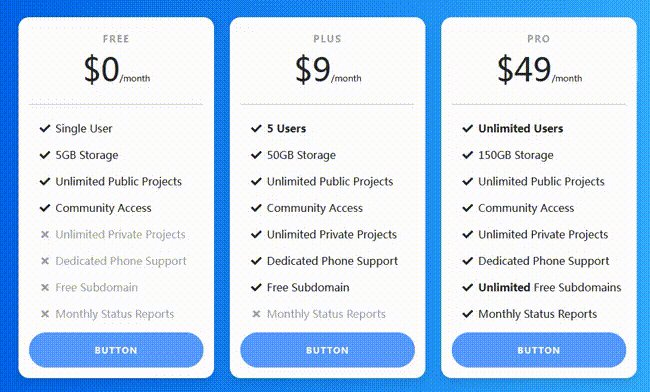
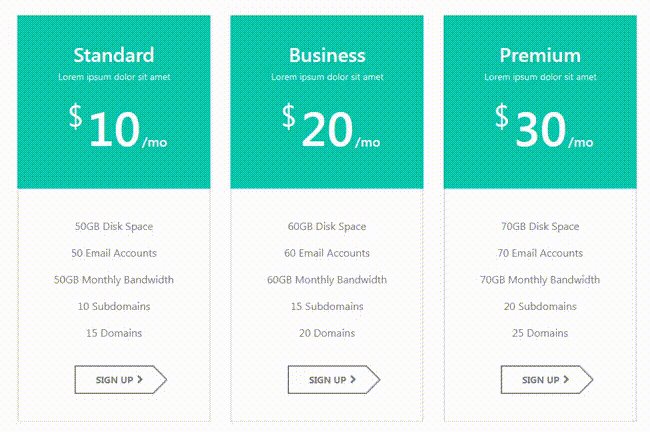
实例1、响应式CSS定价表

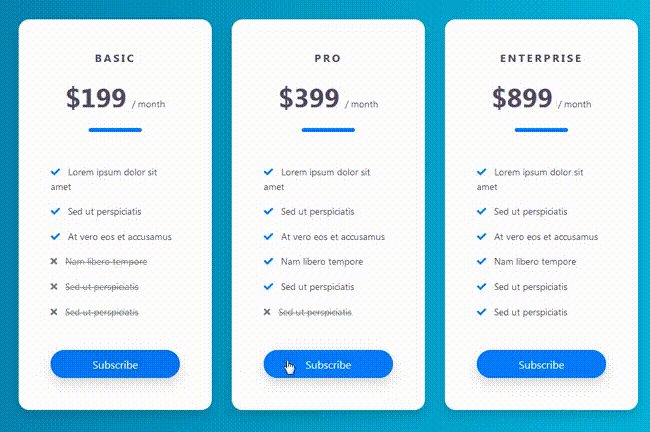
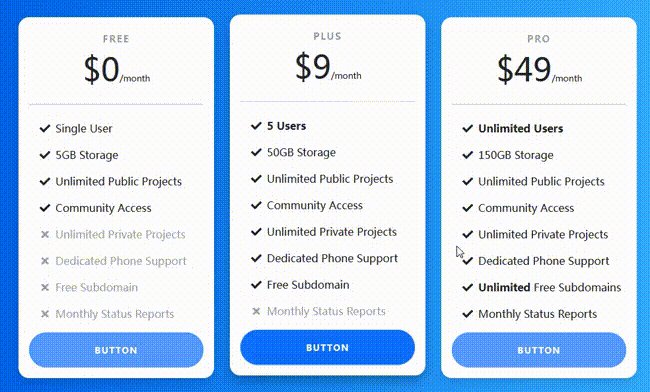
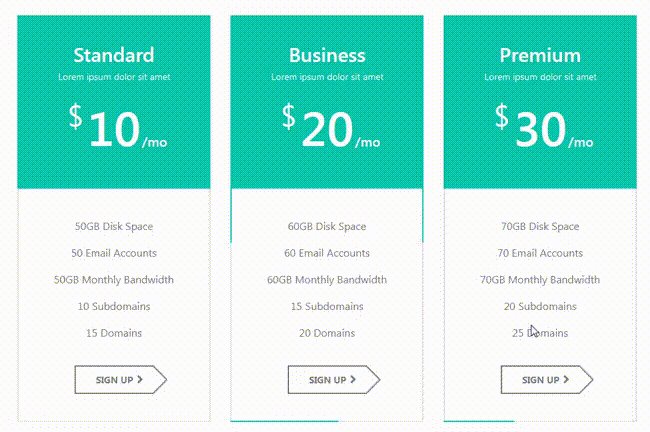
实例2、响应式CSS定价表

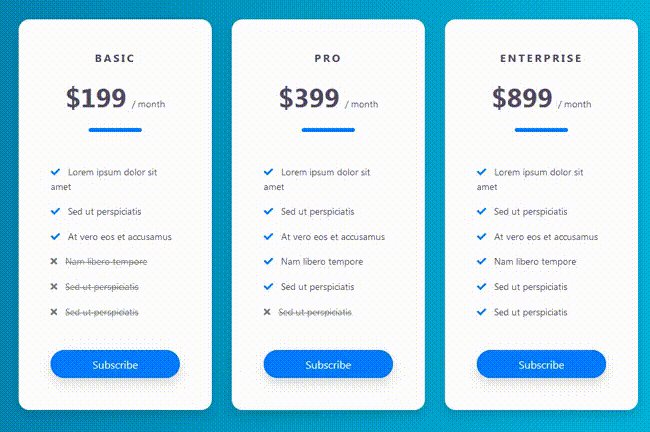
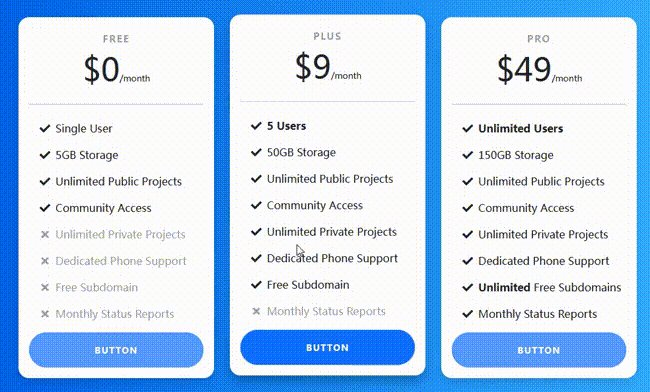
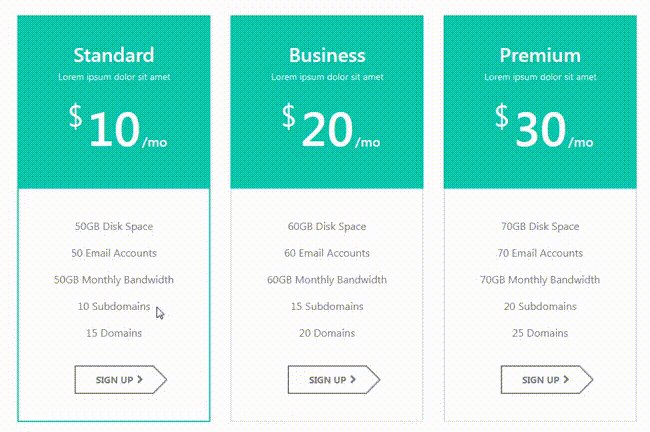
实例3、响应式CSS定价表

总结
本文介绍了3款响应式CSS定价表,注意要引用两个CSS库文件:font-awesome-5.10.2.css、bootstrap.min.css。font-awesome可以提供丰富的文字符号,如列表符号(✔和✖)、箭头符号(➢)等,让表单界面看起来更加美观,而bootstrap可以轻易地实现表格布局。
相关文章
相关文章
x



