css实现的进程跟踪步骤进度样式条(横向)
作者:admin 时间:2022-1-21 22:51:17 浏览:关于步骤进度条,前面介绍过7款步骤进度条实例。
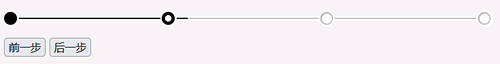
进程跟踪步骤好处多多,例如订单进度跟踪,可以清晰的向用户显示当前订单的完成进度情况,本文给大家介绍一款进程跟踪步骤的样式。

点击“前一步”、“后一步”可以与界面进行交互,在实际应用中,点击鼠标的动作将用程式来自动实现。
HTML
<div class="progress-tracker"
role="progressbar"
aria-valuemin="1"
aria-valuemax="4"
aria-valuenow="1"
aria-live="polite">
<ol class="progress-tracker--steps" role="presentation">
<li class="progress-tracker--step -current"></li>
<li class="progress-tracker--step"></li>
<li class="progress-tracker--step"></li>
<li class="progress-tracker--step"></li>
</ol>
<div class="progress-tracker--bar" role="presentation"></div>
</div>
<button data-dir="back">前一步</button>
<button data-dir="forward">后一步</button>
进程步骤样式盒子是一个div,其class为progress-tracker。
可以更改aria-valuemax的属性值,定义步骤有几个节点。比如有5个步骤,则aria-valuemax的值设为5,相应的在后面ol容器里加多一个li标签:<li class="progress-tracker--step"></li>。
CSS
.progress-tracker {
width: 600px;
position: relative;
}
.progress-tracker--steps {
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
padding-left: 0;
position: relative;
list-style: none;
}
.progress-tracker--step {
width: 1rem;
height: 1rem;
border-radius: 50%;
background-color: black;
box-shadow: 0 0 0 2px white;
margin: 0;
padding: 0;
}
.progress-tracker--step.-current {
background-color: white;
box-shadow: 0 0 0 4px black inset, 0 0 0 2px white;
}
.progress-tracker--step.-current ~ .progress-tracker--step {
background-color: white;
box-shadow: 0 0 0 2px silver inset, 0 0 0 2px white;
}
.progress-tracker--bar {
align-self: center;
height: 2px;
width: calc(100% - 1rem);
margin-left: 0.5rem;
position: absolute;
top: calc(50% - 1px);
z-index: -1;
background-color: silver;
box-shadow: 0 0 0 2px white;
}.progress-tracker设置进程条的位置及长度。
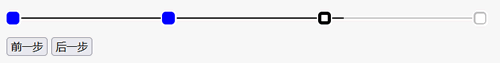
.progress-tracker--step设置进程条已完成步骤的颜色、形状等样式。例如下面的CSS
.progress-tracker--step {
width: 1rem; /* 宽*/
height: 1rem; /* 高 */
border-radius: 30%; /* 形状 */
background-color: blue; /* 颜色 */
box-shadow: 0 0 0 2px white;
margin: 0;
padding: 0;
}得到的进程条样式如下图所示:

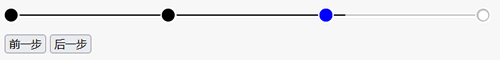
.progress-tracker--step.-current 设置当前步骤节点的样式。例如下面CSS
.progress-tracker--step.-current {
background-color: blue; /* 颜色 */
box-shadow: 0 0 0 4px blue inset, 0 0 0 2px white;
}得到的进程条样式如下图所示:

.progress-tracker--bar 设置整个进度条的条形样式。
Javascript
该实例需要用到JS代码来实现交互。但无需用到第三方插件,包括jQuery库文件。
您可能对以下文章也感兴趣
相关文章
x
- 站长推荐



