11款矩形(动画)进度条实例
作者:admin 时间:2021-10-27 10:43:58 浏览:前面介绍过圆形(径向)进度条、步骤进度条和圆角进度条,今天要介绍的是矩形(动画)进度条,有11个实例。
值得一提的是,今天介绍的矩形进度条,绝大部分是纯CSS实现的。
1、简单的进度条
这是一个不包含 JavaScript 代码的简单 CSS 进度条示例。

2、简单动画圆边进度条
这是一个用 HTML 和 CSS 制作的简单动画圆边进度条。

3、警告条
这是一个 CSS 进度条动画,它使用渐变和变量来创建滚动警告条。

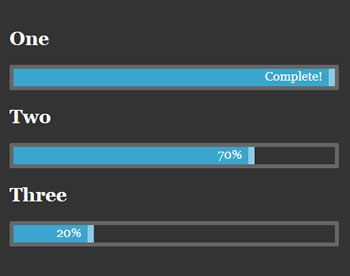
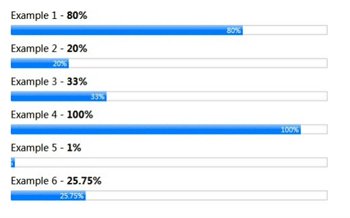
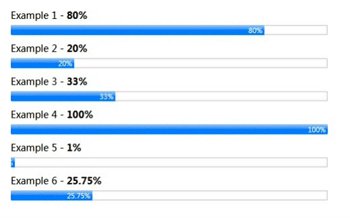
4、蓝色矩形进度条
本实例包含 3 个蓝色矩形进度条。
每个进度条都有灰色边框和白色文本,用户可以根据网站的需要进行更改。这种风格会吸引任何客户的第一眼注意力。

5、Ajax 进度条
这是一个用 HTML、CSS 和 JavaScript 制作的进度条。

6、具有条纹背景的进度条
这个实例有两个进度条,一个带有静态条纹动画,另一个带有动态条纹的动画。

7、用户体验进度条
这是一个简单、最小且有吸引力的进度条设计。

8、下载进度条 (CSS)
使用 CSS 设计的平滑进度条。

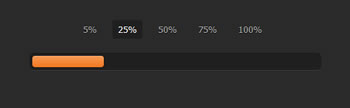
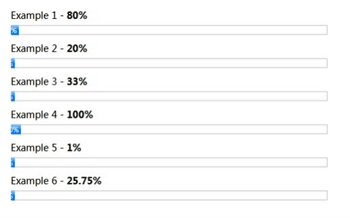
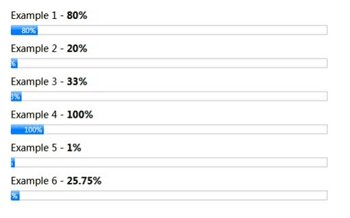
9、简单的动画进度条 CSS & JS
该实例具有 6 个可自定义的进度条。

10、漂亮的加载进度条
这个进度条设计得很漂亮,使用 HTML、CSS 和 JavaScript 构建,它在加载条空间中使用了 gif 图像。

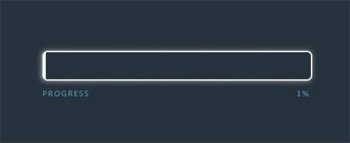
11、像素化进度条
这个令人惊叹的霓虹绿色进度条将吸引网站访问者,它包括一个醒目的白色边框,条形周围带有浅色阴影。

总结
本文介绍了11款矩形(动画)进度条,大部分采用纯CSS实现,使用起来十分方便。
您可能对以下文章也感兴趣
相关文章
x
- 站长推荐



