6款精美漂亮的CSS Tabs选项卡【实例演示/源码下载】
作者:admin 时间:2022-1-16 23:4:10 浏览:本文给大家介绍6款精美漂亮的CSS Tabs选项卡,它们有着漂亮的样式,让人看着舒服的过渡效果,值得推荐收藏使用。
1、内容Tabs选项卡
该选项卡适合用于内容切换,切换过渡使用了色条平滑移动,以及Tab选项卡渐显的效果。
本实例需要用到jquery编程,因此需要引用jquery库文件;另外用到了第三方js插件jquery.transit.min.js。
<script src='jquery-3.2.1.min.js'></script>
<script src='jquery.transit.min.js'></script>

2、项目/栏目Tabs选项卡
该选项卡适合用于项目/栏目切换内容切换,添加了鼠标悬停效果。
本实例使用了第三方JS插件tabby.polyfills.js,并且需要一点JS编程。
<script src='tabby.polyfills.js'></script>
<script>
var tabs = new Tabby('[data-tabs]');
</script>

3、项目/栏目Tabs选项卡
该选项卡适合用于项目/栏目切换内容切换,没有使用任何效果,是一个传统的Tabs选项卡样式。
本实例需要用到jquery编程,因此需要引用jquery库文件。
<script src='jquery-3.2.1.min.js'></script>
<script>
$(document).ready(function () {
$('.widget-tab').click(function () {
switchTabs($(this));
});
});
function switchTabs(that) {
var parent = that.parent();
var grandparent = parent.parent();
var showSegment = that.attr('data-tab') + '-seg';
// remove selected class from tabs and add it to the current tab
parent.find('.selected').removeClass('selected');
that.addClass('selected');
// display selected segment
grandparent.find('.visible').removeClass('visible');
grandparent.find('[data-tab=' + showSegment + ']').addClass('visible');
} // end switchTabs(that)
</script>

4、项目/栏目Tabs选项卡
该选项卡适合用于项目/栏目切换内容切换,添加了鼠标悬停效果。
本实例需要用到jquery编程,因此需要引用jquery库文件。
<script src='jquery-3.2.1.min.js'></script>
<script>
$(document).ready(function () {
var newWidget = "<div class='widget-wrapper'> <ul class='tab-wrapper'></ul> <div class='new-widget'></div></div>";
$(".widget").hide();
$(".widget:first").before(newWidget);
$(".widget > div").each(function () {
$(".tab-wrapper").append("<li class='tab'>" + this.id + "</li>");
$(this).appendTo(".new-widget");
});
$(".tab").click(function () {
$(".new-widget > div").hide();
$('#' + $(this).text()).show();
$(".tab").removeClass("active-tab");
$(this).addClass("active-tab");
});
$(".tab:first").click();
});
</script>

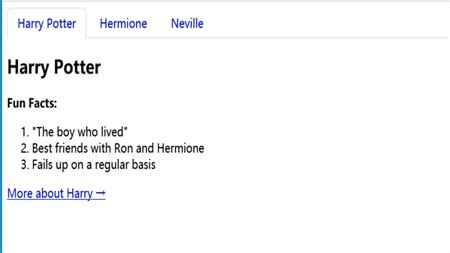
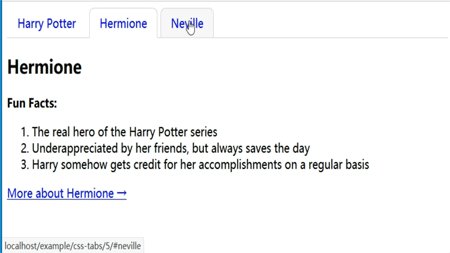
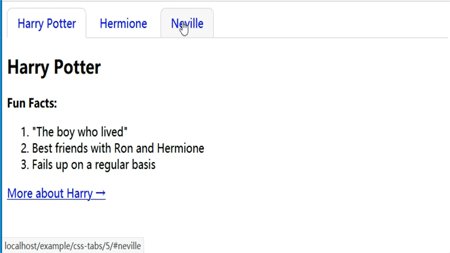
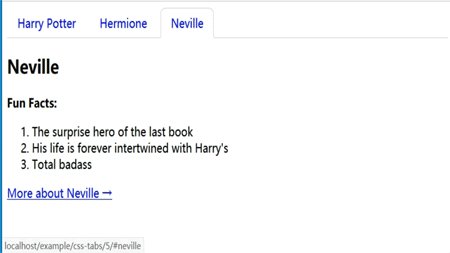
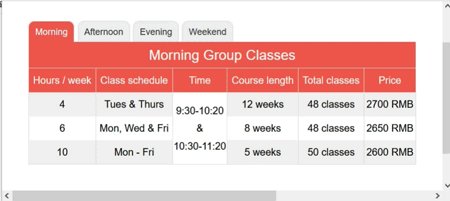
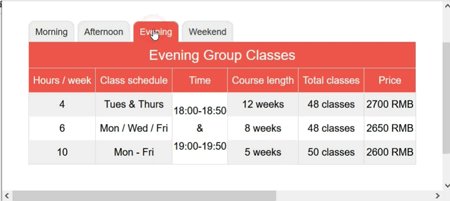
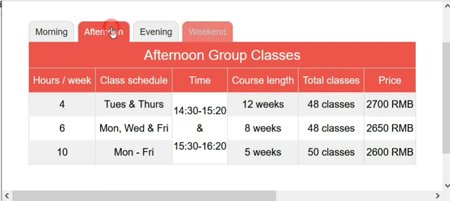
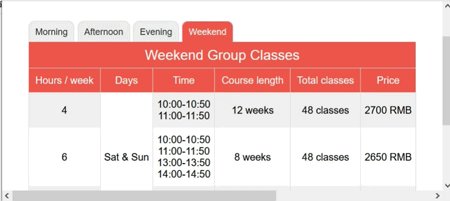
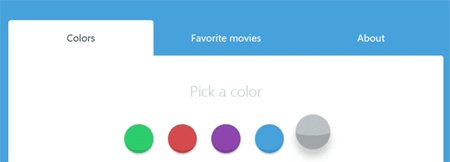
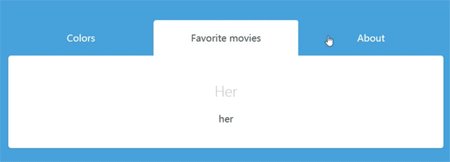
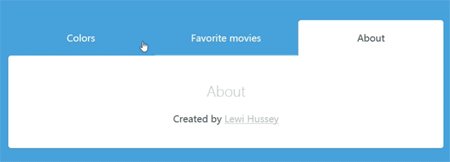
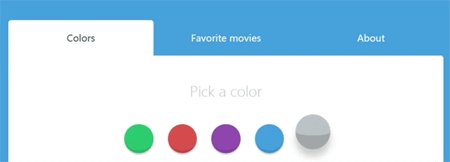
5、项目/栏目/内容Tabs选项卡
本Tabs选项卡的设计,适合各种类型的Tabs选项切换,无论是栏目/项目切换,还是正文内容切换。
本实例使用了鼠标悬停效果,并且添加了正文内容渐显效果,整体设计得精美漂亮。
本实例需要用到jquery编程,因此需要引用jquery库文件。

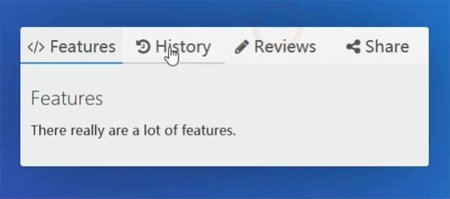
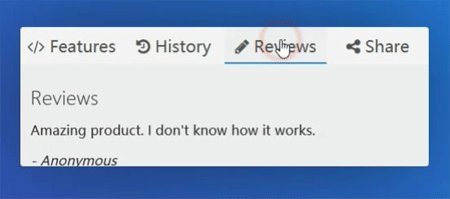
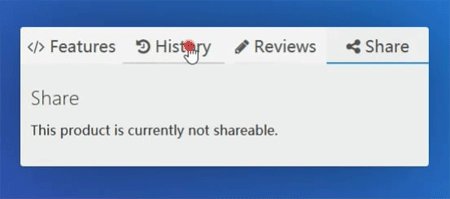
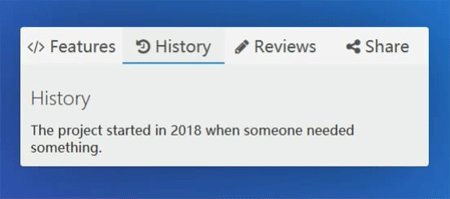
6、内容Tabs选项卡
本Tabs选项卡的设计,适合用在内容切换上。
本实例使用了鼠标悬停效果,并且添加色条平滑移动的效果,整体设计得精美漂亮。
本实例需要用到jquery编程,因此需要引用jquery库文件。

本实例用到Font Awesome图标。
注意!你的Web服务器可能要安装配置Font Awesome图标字体,请看以下几篇文章。
Linux Nginx安装配置Font Awesome图标字体
您可能对以下文章也感兴趣
- 站长推荐



