8款CSS动画背景(飞扬文字/旋转方块/粒子动画/彩色水滴。。。)
作者:admin 时间:2021-10-21 15:58:18 浏览:前面介绍过5款CSS动画背景(滑动对角线/图案无限滚动/灰度三角形/闪烁星星),今天再给大家介绍8款CSS动画背景(飞扬文字/旋转方块/粒子动画/旋转的正方形。。。)。这些动画背景使用CSS3实现,通过使用CSS3 transition 和 animation 等属性,动画开发变得不再困难。
1、飞扬的文字
在动画背景上飞行的文字,引人注目的白色、飞扬的文字字符将吸引游客并吸引店主。

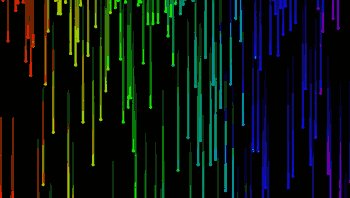
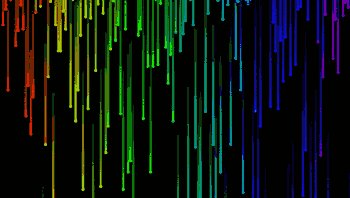
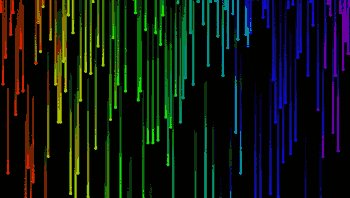
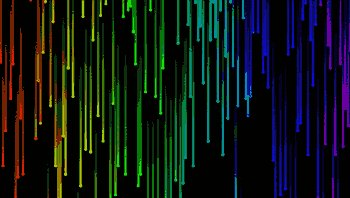
2、彩色水滴
此动画使用颜色渐变为您提供从屏幕上流下的彩色油漆条纹的效果。

3、浮动的旋转方块
一个非常简单的登录屏幕,旋转方块在屏幕上浮动。

4、散景效果
具有散景效果的 CSS 动画背景。

5、紫白混合的光柱动画背景
该动画背景,紫色和白色混合在一起,以一种非常愉快和吸引人的方式移动,它还允许你向前端添加标题。
这是一个非常吸引人的动画,一定会给你的访客留下深刻印象。

6、燃烧的天空
灰烬从燃烧的天空落下的效果。

7、粒子背景
使用 Particles.js 的粒子背景。

8、旋转的正方形
这是一个 HTML 和 CSS 背景动画。

总结
本文介绍了8款动画背景,大部分是纯CSS实现,修改空间大,也十分容易。
您可能对以下文章也感兴趣
标签: 动画背景
相关文章
x



