jQuery和CSS3实现有进度条的多步注册表单
作者:admin 时间:2021-9-2 11:33:26 浏览:有的情况,提交表单需要多个步骤来完成,很多人是通过页面转换来是实现过程设计,其实,我们可以在一个页面就完成这个功能,正如本文介绍的,jQuery和CSS3实现有进度条的多步注册表单 。

实例介绍
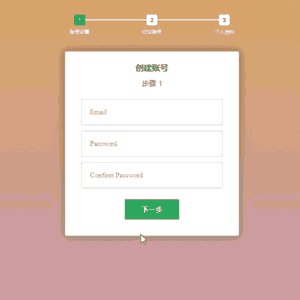
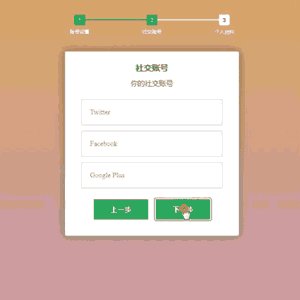
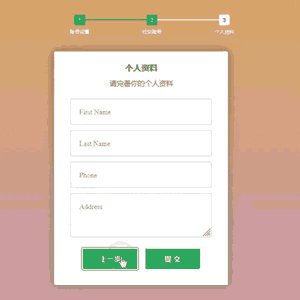
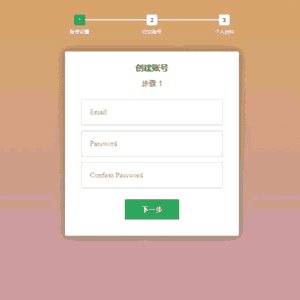
此注册表单分三个步骤完成,第一步是“创建账号”,第二步是填写“社交账号”,第三步是填写“个人资料”,然后提交表单。
三个表单均在同一页面,上下步可以随意切换。
上下步表单切换有过渡动画效果。
表单顶部有一个进度条,显示当前进程表单。
实例代码
本实例需要引用两个js文件。一个是 jquery-2-1-3.min.js 文件,因为前端程序使用jquery编写;另一个是 jquery.easing.min.js ,这个文件实现表单切换的效果。
<script src='jquery-2-1-3.min.js'></script>
<script src='jquery.easing.min.js'></script>
CSS样式表无须引用外部文件,这是值得欣慰的地方。
HTML代码
<form id="msform">
<!-- progressbar -->
<ul id="progressbar">
<li class="active">账号设置</li>
<li>社交账号</li>
<li>个人资料</li>
</ul>
<!-- fieldsets -->
<fieldset>
<h2 class="fs-title">创建账号</h2>
<h3 class="fs-subtitle">步骤 1</h3>
<input type="text" name="email" placeholder="Email" />
<input type="password" name="pass" placeholder="Password" />
<input type="password" name="cpass" placeholder="Confirm Password" />
<input type="button" name="next" class="next action-button" value="下一步" />
</fieldset>
<fieldset>
<h2 class="fs-title">社交账号</h2>
<h3 class="fs-subtitle">你的社交账号</h3>
<input type="text" name="twitter" placeholder="Twitter" />
<input type="text" name="facebook" placeholder="Facebook" />
<input type="text" name="gplus" placeholder="Google Plus" />
<input type="button" name="previous" class="previous action-button" value="上一步" />
<input type="button" name="next" class="next action-button" value="下一步" />
</fieldset>
<fieldset>
<h2 class="fs-title">个人资料</h2>
<h3 class="fs-subtitle">请完善你的个人资料</h3>
<input type="text" name="fname" placeholder="First Name" />
<input type="text" name="lname" placeholder="Last Name" />
<input type="text" name="phone" placeholder="Phone" />
<textarea name="address" placeholder="Address"></textarea>
<input type="button" name="previous" class="previous action-button" value="上一步" />
<input type="submit" name="submit" class="submit action-button" value="提 交" />
</fieldset>
</form>
代码解释
<ul id="progressbar">...</ul> 是进度条内容。class="active" 是表示已经完成的步骤。
<fieldset>...</fieldset> 是表单内容。
progressbar 和 fieldset 的样式均在CSS里设置。
jQuery代码
下面代码可以设置表单切换时内容延时时间。
duration: 800,
如何把值设为0,那么表单切换就没有了过渡效果。
您可能对以下文章也感兴趣
相关文章
x



