记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

原来用Adobe ImageReady做GIF动画这么简单
作者:Kaka 时间:2010-9-13 21:53:16 浏览: 评论:12
我现在懂得用Fireworks和photoshop做非常简单的图片,比如之前我学做的用Fireworks制作立体按钮,还有用photoshop制作加边字体,不过,一直没有学做GIF动画图片。今天有点空,决心学会制作GIF动画!
现在有很多小工具都可以制作漂亮生动的GIF动态图片,由于我电脑装着photoshop软件,于是便用ImageReady做起了GIF动画。
ImageReady的操作界面我一点都不熟悉,手上也没有教程,只能自己慢慢摸索了。根据菜单项目胡乱搞了一下,竟然就做成了一个GIF动画!真感叹现在软件的强大呀。
简单步骤如下:
1、准备好需要轮流置换的图片,放在一个文件夹里。注意,此文件夹不能放其他的文件,只能放需要轮流置换的图片。
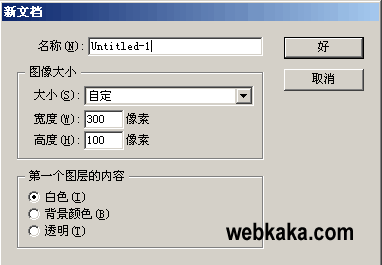
2、打开ImageReady,按Ctrl+N新建窗口,设置图像大小。此图像大小就与那几张轮流置换的图片大小是一样的。

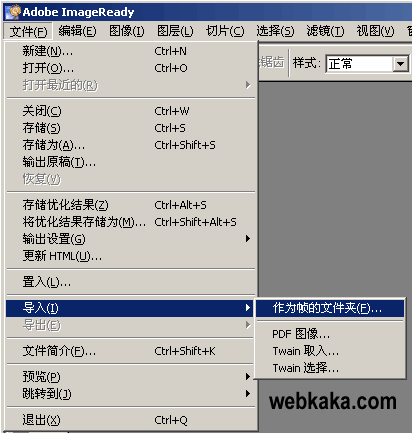
3、导入作为帧的文件夹(即第1个步骤中说的存放图片的文件夹)

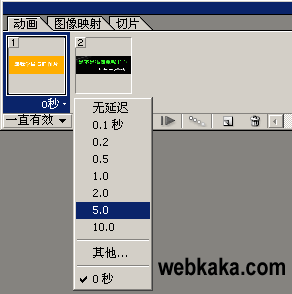
4、导入图片后,设置动画延迟时间

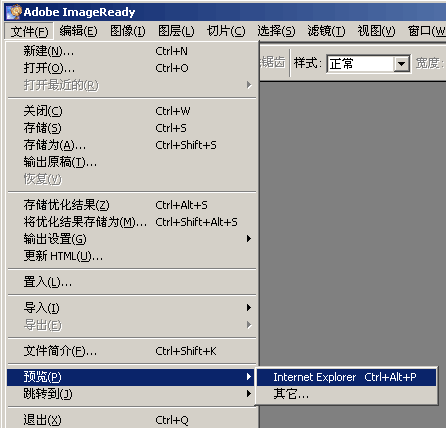
5、预览动画

6、在IE里就可以看到刚刚制作的动画了,满意的话,把IE里的GIF图片保存起来即可。

x
标签: photoshop
- 扩展阅读
☉用photoshop制作加边字体 (2010-1-13 22:53:54)
- 8.d***
- 我也跟大家分享一个:Ulead Gif Animator ,这是个小教程:
http://ishare.iask.sina.com.cn/f/9567029.html - 2010/9/29 19:11:54 回复该留言
- 6.生****
- 哎。。我一般习惯 了用那些小工具。像这样的软件。我都没有去搞。呵。人都是喜欢懒的生活小常识 的最新文章:2010秋冬发型趋势图片 生活小常识之最新流行中长短发发型
- 2010/9/18 23:59:19 回复该留言
- 3.猪****
- 是很简单的猪猪懒人窝 的最新文章:猪猪懒人窝:部分90后为什么这么暴力 这么心狠了?
- 2010/9/14 19:14:10 回复该留言
- 2.x******
- fireworks制作gif图片其实也很简单xieshil 的最新文章:中山大学网络新闻两则&评论
- 2010/9/14 13:22:56 回复该留言
- 1.晓***
- 看上去似乎挺有意思的,有时间我也试试,多谢啦~晓潘博客 的最新文章:闲聊我博客的空间服务提供商
- 2010/9/14 8:17:43 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Powered By Z-Blog 1.8 Walle Build 91204
Copyright @2009-2025 All Rights Reserved.
Copyright @2009-2025 All Rights Reserved.
