记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

select下拉菜单option文字粗体的实现方法
作者:Kaka 时间:2012-7-18 22:24:25 浏览: 评论:15
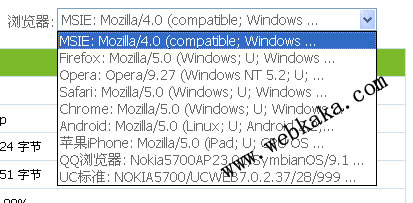
相信大家都用过下拉菜单,而用select控件来实现是最常用也是最简单的方法。如下图:

图1
实现的代码如下:
浏览器:<select id="UserAgent" style="width: 320px;"/>
<option value ="10">MSIE: Mozilla/4.0 (compatible; Windows ...</option>
<option value ="11">Firefox: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="12">Opera: Opera/9.27 (Windows NT 5.2; U; ...</option>
<option value ="13">Safari: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="14">Chrome: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="15">Android: Mozilla/5.0 (Linux; U; Android 2.2;...</option>
<option value ="16">苹果iPhone: Mozilla/5.0 (iPad; U; CPU OS ...</option>
<option value ="17">QQ浏览器: Nokia5700AP23.01/SymbianOS/9.1 ...</option>
<option value ="18">UC标准: NOKIA5700/UCWEB7.0.2.37/28/999 ...</option>
</select>
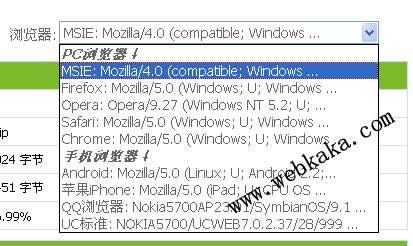
今天我要实现一个功能,要把下拉选项分类,并且类别名用粗体隔开,让人对菜单一目了然,迅速找到自己需要的选项。如下所示:

图2
从图2看到,下拉选项被分成两部分:PC浏览器和手机浏览器。如果没有这两个粗体的类别名称,那么所有类别就混在一起了,如图1,用户选择起来就比较困难。
如下是实现代码:
浏览器:<select id="UserAgent" style="width: 320px;"/>
<optgroup label="PC浏览器" style="font-weight:bold;">PC浏览器</optgroup>
<option value ="10">MSIE: Mozilla/4.0 (compatible; Windows ...</option>
<option value ="11">Firefox: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="12">Opera: Opera/9.27 (Windows NT 5.2; U; ...</option>
<option value ="13">Safari: Mozilla/5.0 (Windows; U; Windows ...</option>
<option value ="14">Chrome: Mozilla/5.0 (Windows; U; Windows ...</option>
<optgroup label="手机浏览器" style="font-weight :bold;">手机浏览器</optgroup>
<option value ="15">Android: Mozilla/5.0 (Linux; U; Android 2.2;...</option>
<option value ="16">苹果iPhone: Mozilla/5.0 (iPad; U; CPU OS ...</option>
<option value ="17">QQ浏览器: Nokia5700AP23.01/SymbianOS/9.1 ...</option>
<option value ="18">UC标准: NOKIA5700/UCWEB7.0.2.37/28/999 ...</option>
</select>
关键是新增了这两条代码
<optgroup label="PC浏览器" style="font-weight :bold;">PC浏览器</optgroup>
<optgroup label="手机浏览器" style="font-weight :bold;">手机浏览器</optgroup>
通过这样处理后,图2的下拉菜单就比图1的下拉菜单好很多了。
不过,遗憾的是,这个类别项是不可以选择的。譬如上述例子里,我们不能选择“PC浏览器”或“手机浏览器”这样的顶级类别。不知道还有没有其他办法可以改进这个菜单呢?
标签: Html
- 扩展阅读
☉网页无法打开,原来是元素div缺少结束标记 (2011-12-22 19:23:33)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
