记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

网页无法打开,原来是元素div缺少结束标记
作者:Kaka 时间:2011-12-22 19:23:33 浏览: 评论:23
前几天网站推出网站速度诊断功能,遇到一个比较奇怪的问题,就是网页有时候无法完全打开,只显示个头部,有时候刷新几次后可以完全显示,但大多数情况是不能完全打开网页,问题出在下半部网页那里。
一开始以为是速度的问题,后来把所有图片链接请求都连接到站内,不再跨站连接,问题依然存在。
但是令人费解的是,同一套代码,其他页面打开是正常的,为何就这页有问题呢。
最后,只有从代码检查来排错了。代码检查是一件很辛苦的事,因为代码写得不规范,密密麻麻的。
从上到下开始检查,一块一块的删除,每删除一块都看看网页是否能够打开正常。。。
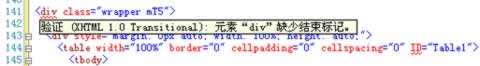
后来,一处div标签给了我启示,如下图:

某div处出现警示的波浪形,把鼠标移过去,出现文字提示:验证(XHTML 1.0 Transitional): 元素"div"缺少结束标记。
此处,正是不能显示部分的开始位置!
我于是在适当的位置加上了</div>这个结束标记。
再检查网页打开情况,终于正常了!
后记
从我这个案例里,我想到不少类似的网页,都是网页上部分打开很快,而下部分尤其是正文部分打开却要滞后几秒。在多数情况下,我是不会等下去的,因为利用等待的时间,我完全可以从搜索结果里点击另一条记录打开了另一个网页,更何况还不知道等待的结果会怎样呢。
网页打开速度的影响因素虽然很多,但是我觉得最关键最重要的还是网页代码本身。如果从带宽、硬件上提升不太实际,为何不在网页代码上优化它呢?
webkaka目前推出了网站速度诊断工具,使用很简单,在网页上输入网址立即可以诊断了,诊断过程会揪出影响网页速度的元素,最后还给出相应的优化建议。网站速度诊断地址是:http://pagespeed.webkaka.com/
标签: Html
- 扩展阅读
- 17.w***********
- 写得真心不错啊
- 2012/5/7 9:06:28 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
