记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

判断网页是真静态还是伪静态的方法:查看网页最后更新时间
作者:Kaka 时间:2014-9-23 15:34:1 浏览: 评论:23
现在很多网站都是使用以“.html“为扩展名的网页,这样做的好处是有利于搜索引擎收录和排名,或者是其他目的,如可以缩短网址使人容易记住。不过有意思的是并不是所有的以“.html”扩展名的网页都是静态的,换句话来说,它其实是一张动态的网页,并非真实的静态网页。
我们有时感到迷惑,到底自己访问的html网页是静态还是伪静态?当然,考据这个一般意义不大,只不过是满足一下好奇心而已。技术控就是这么无聊~问题特别多,对一些不知道的东西总希望揭开谜底。
判断网页是真静态还是伪静态的简单方法
这里介绍三种判断网页是真静态还是伪静态的简单方法。
IE浏览器用户
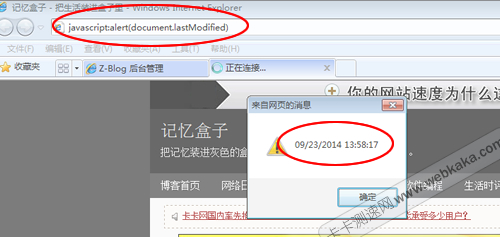
用IE浏览器打开网页,注意,要IE浏览器,打开后,在地址栏里输入“javascript:alert(document.lastModified)”,按回车键,就会看到一个弹窗小窗,里面是一个时间。如下图所示:

IE查看网页最后更新时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
其他浏览器(Chrome)用户
不过上述的方法在其他浏览器里如Chrome并不适用。
Chrome或Firefox浏览器可使用如下方法:
◆ Chrome浏览器
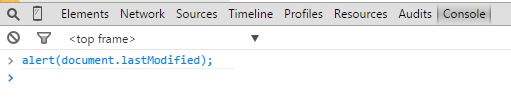
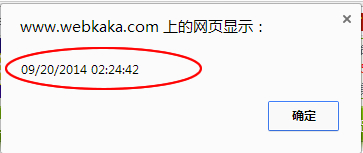
先用Chrome浏览器打开一个网页如:http://www.webkaka.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者工具"-“错误控制台”,快捷键:shift+ctrl+J ,然后在控制台里面输入:alert(document.lastModified); ,按回车键后查看最后修改时间并记录。

错误控制台

Chrome查看网页最后修改时间
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
◆ Firefox浏览器
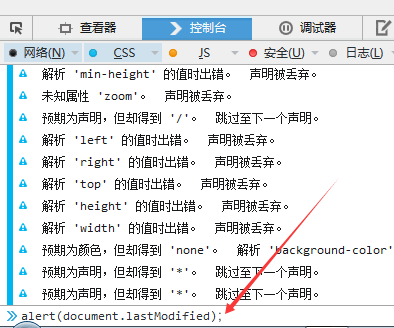
先用Firefox浏览器打开一个网页如:http://www.webkaka.com/ ,等网页完全打开后进入浏览器的控制台,方法:"开发者"-“Web 控制台”(快捷键:shift+ctrl+K ) ,然后在控制台里面输入:alert(document.lastModified);(注意后面的分号不要少,否则某些版本提示错误),按回车键后,弹出窗口显示网页最后修改时间。

Web 控制台
多次刷新网页,用同样的方法,比较弹窗的时间,如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。
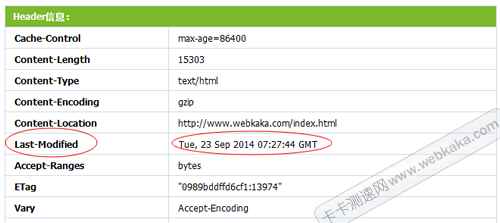
从网页header查看网页最后修改时间
第三种方法是,从网页header查看网页最后修改时间。
打开检测工具,http://pagespeed.webkaka.com/youhua/gzip/,输入你要检测的网页地址,得到header信息,查看“Last-Modified”这个项目的时间,测试几次,比较下如果都是一样的,那就是真实的静态网页,否则就是伪静态(动态网页)。

从网页header查看网页最后修改时间
知识扩展:
网址切勿带问号
不管是真静态还是伪静态,只要网站访问速度够好,都不影响搜索引擎的收录和排名,所以不用纠结这方面SEO的问题。
而对于伪静态与那些带问号的网址相比,伪静态的优势是显而易见的。
搜索引擎对那些带问号的网页的收录和排名是很谨慎的,一般不轻易收录,更不给予好的排名。揪根掘底的来说,为什么搜索引擎会不收录带问号的网址?因为搜索引擎怕由于问号而进入死循环(以前动网就有这样一个漏洞,蜘蛛进去出不来了),所以很多时候带问号的地址是不会进去的,伪静态对于搜索引擎来说,其实就是静态,因为地址中没有带问号,所以伪静态收录不成问题。
伪静态的坏处
有人测试过,"如果流量稍大一些使用伪静态就出现CPU使用超负荷,我的同时在线300多人就挂了,而不使用伪静态的时候同时在线超500人都不挂,我的ISS数是1000"。
我们不用怀疑这个说法的真实性,其实由于伪静态是用正则判断而不是真实地址,判断到底显示哪个页面的艰巨工作需要CPU的计算来完成,因此需要消耗更多的内存来处理,同时CPU会持续上升,这正是伪静态最大的弊病。
正是由于这个原因,所以网站在采用伪静时需要站长斟酌三分,谨慎考虑清楚。
标签: Html Internet
- 扩展阅读
☉html网页包含html文件的方法(非js调用) (2014-4-16 17:30:58)
☉【案例分析】一步一步找出网站速度慢的原因 (2014-4-2 17:56:19)
☉远程更改3389端口添加防火墙后自动断开的注意问题 (2014-3-29 12:7:15)
☉可以查询IP所属机房线路的在线IP查询工具【收藏】 (2013-11-7 21:30:1)
☉收藏:QQ强制聊天工具 忽视要求添加好友窗口(附代码) (2013-9-24 11:26:2)
☉CNZZ新版功能强大 但访问明细用户体验仍不及51la (2013-8-28 10:41:40)
☉由dos命令远程重启VPS服务器想到防范ipc$入侵 (2013-8-19 8:1:52)
☉【惊爆了】网页里引用优酷视频 竟然可以去掉广告 (2013-8-7 14:17:22)
☉【解决】QQ2012和QQ2013不能完全阻止群内消息的问题 (2013-5-3 12:45:15)
☉QQ旋风绿色破解版+Cheat Engine修改器 90秒加速试用变无限时 (2013-4-18 5:56:43)
☉屏蔽优酷广告出现浏览器有兼容性问题黑屏【已解决】 (2013-4-2 19:1:36)
☉在线检测网页在各种浏览器的打开效果 (2012-11-26 22:4:39)
☉如何用Adblock Plus插件屏蔽网页广告包括弹窗的实例 (2012-10-26 15:20:24)
☉select下拉菜单option文字粗体的实现方法 (2012-7-18 22:24:25)
☉网站日访问量3000 包月广告价格3000多? (2012-7-10 0:19:37)
- 22.鲁****
- 我想找一个软件,就是可以把动态的网址变成静态的网址,就好像网址变短一样的原理,一直没有找到,不知道博主有吗?Kaka 于 2015-5-19 0:28:23 回复可以,自己编写伪静态来实现。
- 2015/5/19 0:24:49 回复该留言
- 20.w***************
- 伪静态毕竟是伪静态,远不如静态页面效果好,特别是一般的虚拟主机
- 2015/4/24 21:25:00 回复该留言
- 15.w************
- 伪静态已查询 非常感谢楼主
- 2015/1/24 16:01:58 回复该留言
- 14.w*************
- 楼主这个是真的吗? 伪静态会这样?
- 2015/1/24 1:22:11 回复该留言
- 13.w*************
- 如果流量大到硬件都承担不了,这些流量带来的经济利益完全可以支撑升级好硬件,从而服务更多的流量嘛。多数时候是流量跟不上硬件资源的嘛。
- 2015/1/24 1:20:00 回复该留言
- 12.w************
- 楼主你这样真的好吗
- 2015/1/24 1:19:31 回复该留言
- 11.w************
- 看样子真的很厉害
- 2015/1/24 1:18:39 回复该留言
- 7.w*************
- 想不到还有这种方法啊,受教了
- 2014/11/21 15:10:39 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
