如何用firefox或chrome浏览器调试js和jquery程序
作者:admin 时间:2019-3-22 7:13:3 浏览:调试js和jquery程序时,我们可以通过网页执行其代码看输出到网页的结果是否与预期一致,不过在调试过程中如何能更快地追踪代码的执行过程和错误?这就是本文的重点,如何用firefox或chrome浏览器调试js和jquery程序。
firefox和chrome浏览器都有一个开发者工具,里面包含各种网页开发上的功能,如网络监视,控制台,样式编辑器等等,非常强大。而我们今天要介绍的,用来调试js和jquery程序的,正是“控制台(console)”这一工具。
如何打开开发者工具进入“控制台(console)”?
打开一张网页后,按F12键,即可打开开发者工具并进入“控制台(console)”。
使用“控制台(console)”调试js和jquery程序
我们首先看一段代码:
//遍历一维数组
var arr1 = ["aaa", "bbb", "ccc"];
$.each(arr1, function(i, val) {
//在控制台输出执行日志
console.log(i + ". " + val);
});
关键代码console.log()是Jquery调试代码,即是要在“控制台(console)”里输出Jquery代码执行过程记录。
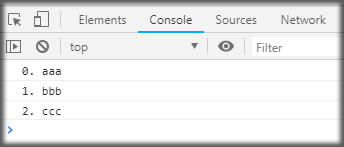
上述代码,是遍历一个一维数组,在“控制台(console)”输出的结果如下图所示:

“控制台(console)”输出的结果
完整HTML代码如下:
<html>
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<button id="btnClick">点击我看输出结果</button><br/>
<script type="text/javascript">
$(document).ready(function(){
$("#btnClick").on('click',function(e){
//遍历一维数组
var arr1 = ["aaa", "bbb", "ccc"];
$.each(arr1, function(i, val) {
//在控制台输出执行日志
console.log(i + ". " + val);
});
});
});
</script>
</body>
</html>
如何使用上述代码调试程序?
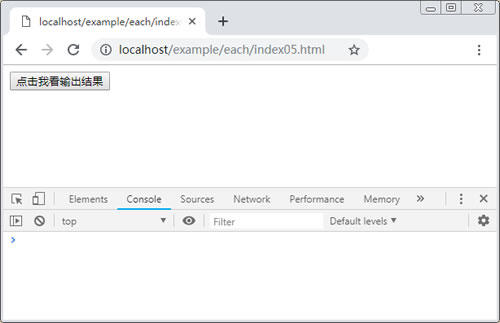
首先用Chrome或Firefox浏览器打开上述代码的网页文件,点击打开网页,然后按F12打开“控制台(console)”。

按F12打开“控制台(console)”
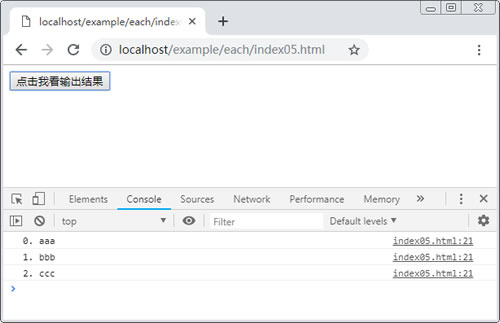
然后点击按钮,就看到下面输出执行日志了。

控制台(console)输出执行日志
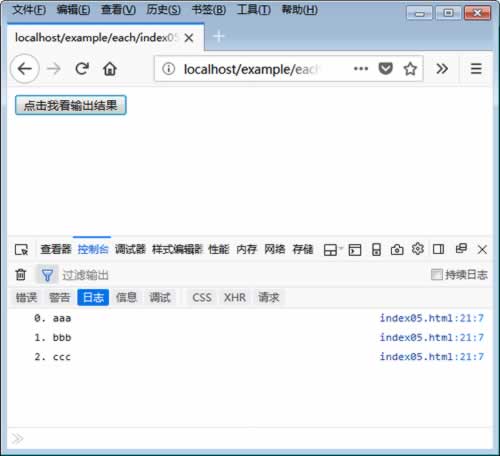
Firefox与Chrome浏览器操作过程一样。

Firefox控制台(console)输出执行日志
结论:学会了Firefox和Chrome浏览器调试JS和Jquery程序,将大大提高前端程序的开发效率,用其追踪JS或Jquery的执行过程,查起错来将更加容易。



