windows apache设置X-Frame-Options的方法
作者:admin 时间:2018-1-29 11:32:19 浏览:windows apache设置 X-Frame-Options,有两步工作要做,缺一不可,很多人简单地搬用linux的方法,是不行的。本文介绍windows系统apache设置X-Frame-Options的方法。
第一步,启用Headers模块
windows系统apache启用Headers模块的方法与linux不同,windows简单得多。具体方法是:
- 打开
httpd.conf,此文件默认安装路径是 C:\Program Files\Apache Software Foundation\Apache2.2\conf 。 - 把
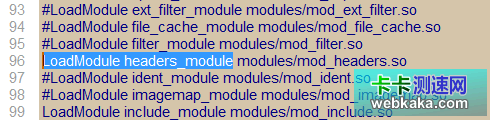
#LoadModule headers_module前面的#号去掉即可。

apache启用Headers模块
这样apache就启用了Headers模块。
第二步,设置X-Frame-Options
同样是在 httpd.conf 文件里,在最后面添加一行如下代码:
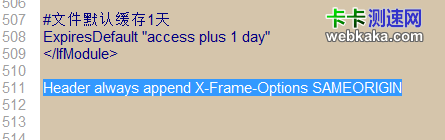
Header always append X-Frame-Options SAMEORIGIN

设置X-Frame-Options
X-Frame-Options 有三个值:
DENY
表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
SAMEORIGIN
表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri
表示该页面可以在指定来源的 frame 中展示。
换一句话说,如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
最后,重启Apache,设置才生效!
如何判断设置是否生效?
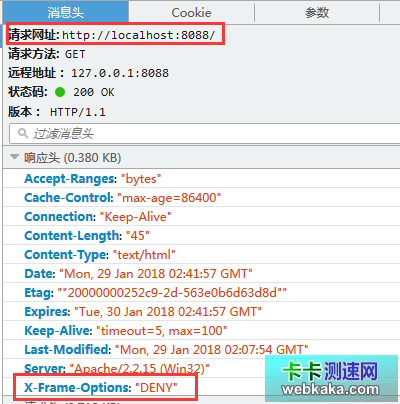
如果你使用Chrome或Firefox浏览器,那很好办,打开开发者工具,访问一下任何一张网页,看header里是否包含你刚才设置的X-Frame-Options信息?如下图所示:

查看网页响应头
如果你使用的是其他浏览器,那么可以自己新建一张网页,使用iframe包含另一张网页,看是否符合自己设置的要求。简单的网页代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>iframe引用网页范例</title>
</head>
<body>
iframe引用网页范例<br>
<iframe src="http://localhost:8088/"></iframe>
</body>
</html>



