https怎样通过nginx配置证书
作者:admin 时间:2017-4-5 10:43:1 浏览:增加HTTPS的支持需要在nginx上增加证书(证书需要ops来购买),在开发环境里时,需要自己来生成证书:1、生成证书;2、找到java的目录;3、生成一个证书。在已经购买好证书的前提下,可以通过以下方式配置证书。
nginx配置
server {
listen 443;
server_name 你的域名;
charset utf8;
gzip off;
ssl on;
ssl_certificate/home/q/nginx/ssl/server.crt;
ssl_certificate_key/home/q/nginx/ssl/server.key;
if ( $request_method !~ GET|POST|HEAD ) {
return 403;
}
proxy_set_header Host "你的域名";
proxy_set_header X-Real-IP$remote_addr;
proxy_set_header X-Forwarded-For$proxy_add_x_forwarded_for;
proxy_set_header dj-sch "https";
proxy_set_header X-Real-Scheme $scheme;
location / {
proxy_pass http://127.0.0.1:80;
#proxy_pass 你的域名;
}
}
在java中通过X-Real-Scheme或dj-sch获取当前协议
SchemeUtil.java
private static String HTTPS_HEADER = "X-Real-Scheme";
private static String HTTPS_SCHEME = "https";
private static String HTTP_SCHEME = "http";
public static String getScheme(HttpServletRequest request){
String scheme = request.getHeader(HTTPS_HEADER);
if(scheme != null &&scheme.equals(HTTPS_SCHEME)){
return HTTPS_SCHEME;
}else {
return HTTP_SCHEME;
}
}
代码涉及的改动
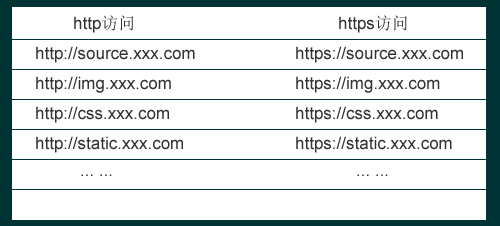
页面请求的静态资源:js 、 css 、 image等,将jsp和java工程中的url进行修改,http和https域名对应关系如下:

http和https域名对应关系
遇到的问题及处理方案
nginx上对443端口的请求在header里添加https标记,需要和后端保证一致;
个别css和js在https环境下需要在引入时标记css/js=ssl;
同一个域名下面,部分内部调用的接口,是不需要支持https的,因此在做nginx转发的时候,需要针对这些uri做特殊处理。
扩展阅读
nginx配置https
1、修改配置文件:
进入nginx配置文件 /usr/local/lnmp/nginx/conf/ 下,打开 nginx.conf
[root@localhost conf]# pwd
/usr/local/lnmp/nginx/conf
[root@localhost conf]# vim nginx.conf
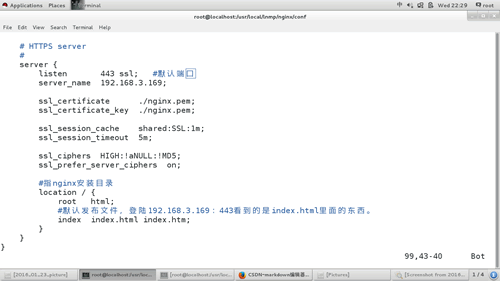
配置该文件如下所示:

nginx.conf 配置文件
2、生成ssl数字证书:
进入/etc/pki/tls/,生成nginx.pem证书:
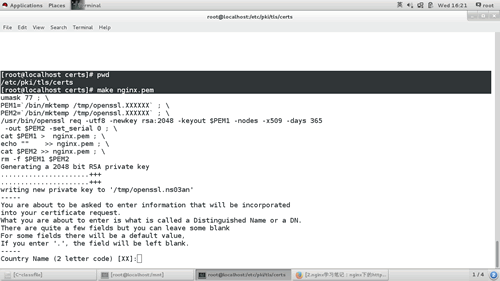
[root@localhost tls]# cd /etc/pki/tls/certs/
[root@localhost certs]# make nginx.pem

生成nginx.pem证书
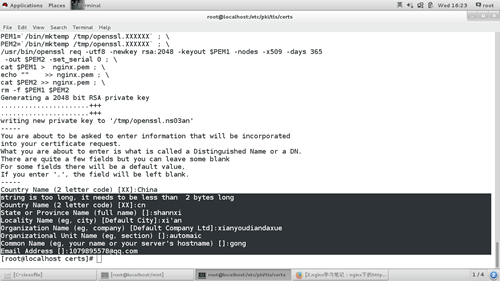
填写证书信息:

填写证书信息
3、将nginx.pem文件拷贝到nginx配置文件中:
[root@localhost certs]# cp nginx.pem /usr/local/lnmp/nginx/conf/
4、将nginx命令加载到全局变量中
[root@localhost conf]# pwd
/usr/local/lnmp/nginx/conf
[root@localhost conf]# ln -s /usr/local/lnmp/nginx/sbin/nginx /usr/local/bin/
5、检测自定义配置文件的完整路径是否,并重新加载
[root@localhost conf]# nginx -t
nginx: the configuration file /usr/local/lnmp/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/lnmp/nginx/conf/nginx.conf test is successful
[root@localhost conf]# nginx -s reload
nginx: [error] invalid PID number “” in “/usr/local/lnmp/nginx/logs/nginx.pid”
在重新加载时出现上述问题,提示没有可用的nginx.pid文件。
在使用的阿里云服务器上,进程性的 nginx -s stop后再次启动nginx -s reload ,总是会报错误,这应该是因为把nginx进程杀死后pid丢失了,下一次再开启nginx -s reload时无法启动。
解决方法:
重新运行/usr/local/lnmp/nginx/sbin/nginx:
[root@localhost conf]# /usr/local/lnmp/nginx/sbin/nginx
重新启动:
[root@localhost conf]# /usr/local/lnmp/nginx/sbin/nginx -s reload
在重载nginx
[root@localhost conf]# nginx -s reload
成功!!
在index.html中写入显示nginx页面后欢迎语:
[root@localhost html]# pwd
/mnt/nginx-1.9.9/html
[root@localhost html]# echo “Hello, Welcome to Nginx!” > index.html
6、访问Nginx地址
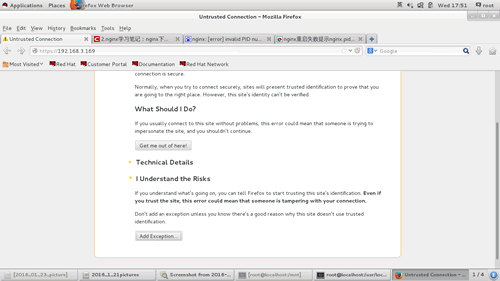
进入浏览器访问设置的nginx地址,点开I Understand the Risks点击Add Exception即可:

浏览器访问设置的nginx地址
点击comfire确认该认证,在访问该nginx地址就可以看到index.html中的欢迎语:
Hello. Welcome to Nginx!

Nginx 欢迎语
至此,nginx下的https配置结束!
文章扩展
nginx下配置https ssl的例子
现在百度都用了https,那么我们个人网站是不是也要使用https协义呢?不管你要不要下面我来为各位介绍一篇nginx下配置https ssl证书的例子。
首先确保机器上安装了openssl和openssl-devel
#yum install openssl
#yum install openssl-devel
然后就是自己颁发证书给自己
#cd /usr/local/nginx/conf
#openssl genrsa -des3 -out server.key 1024
#openssl req -new -key server.key -out server.csr
#openssl rsa -in server.key -out server_nopwd.key
#openssl x509 -req -days 365 -in server.csr -signkey server_nopwd.key -out server.crt
至此证书已经生成完毕,下面就是配置nginx
server {
listen 443;
ssl on;
ssl_certificate /usr/local/nginx/conf/server.crt;
ssl_certificate_key /usr/local/nginx/conf/server_nopwd.key;
}
然后重启nginx即可。
ps: 如果出现
[emerg] 10464#0: unknown directive “ssl” in /usr/local/nginx-0.6.32/conf/nginx.conf:74
则说明没有将ssl模块编译进nginx,在configure的时候加上“–with-http_ssl_module”即可。
至此已经完成了https服务器搭建,但如何让浏览器信任自己颁发的证书呢?
今天终于研究捣鼓出来了,只要将之前生成的server.crt文件导入到系统的证书管理器就行了,具体方法:
控制面板 -> Internet选项 -> 内容 -> 发行者 -> 受信任的根证书颁发机构 -> 导入 -》选择server.crt。
注意 https访问的是443端口,所以iptables要放开这个端口才可以。
知识扩展
https:
https(Secure Hypertext Transfer Protocol) 安全超文本传输协议 它是以安全为目标的http通道,即它是http的安全版,它使用安全套接字层(SSL)进行信息交换。它在使用之前需要先得到证书。 它是由Netscape开发并内置于其浏览器中,用于对数据进行压缩和解压操作,并返回网络上传送回的结果。HTTPS实际上应用了Netscape的安全套接字层(SSL)作为HTTP应用层的子层。(HTTPS使用端口443)SSL使 用40 位关键字作为RC4流加密算法,这对于商业信息的加密是合适的也更加安全。
https和http的区别:
https协议需要申请证书。http超文本传输协议,信息是明文传输。http则是具有安全性的ssl加密传输协议 。在端口的使用中http一般是80,而https则是使用443端口。
http的连接很简单,是无状态的,而 https协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议 要比http协议安全 https解决的问题:
1 . 信任主机的问题
采用https 的server 必须从CA 申请一个用于证明服务器用途类型的证书, 改证书只有用于对应的server 的时候,客户度才信任次主机,所以目前所有的银行系统网站,关键部分应用都是https 的,客户通过信任该证书,从而信任了该主机,其实这样做效率很低,但是银行更侧重安全。这一点对我们没有任何意义,我们的server ,采用的证书不管自己issue 还是从公众的地方issue, 客户端都是自己人,所以我们也就肯定信任该server。
2 . 防止通讯过程中的数据的泄密和被窜改
一般意义上的https,就是 server 有一个证书。
a) 主要目的是保证server 就是他声称的server,这个跟第一点一样。
b) 服务端和客户端之间的所有通讯,都是加密的。
具体讲,是客户端产生一个对称的密钥,通过server 的证书来交换密钥,一般意义上的握手过程,加下来所有的信息往来就都是加密的,第三方即使截获,也没有任何意义,因为他没有密钥,当然窜改也就没有什么意义了。
少许对客户端有要求的情况下,会要求客户端也必须有一个证书。
a) 这里客户端证书,其实就类似表示个人信息的时候,除了用户名/密码,还有一个CA 认证过的身份,应为个人证书一般来说上别人无法模拟的,所有这样能够更深的确认自己的身份。
b) 目前少数个人银行的专业版是这种做法,具体证书可能是拿U盘作为一个备份的载体,像我用的交通银行的网上银行就是采取的这种方式。



