PS字体变形设计,锋利的字体只需拖几下就出来了
作者:admin 时间:2018-12-7 14:15:16 浏览:我们经常看到各种形状的字体,常见于广告上,那些字体是怎样设计出来的呢?今天我就给大家说一下如何用PS设计出变形的字体来。其实很简单,关键步骤只有两步。

设计效果图
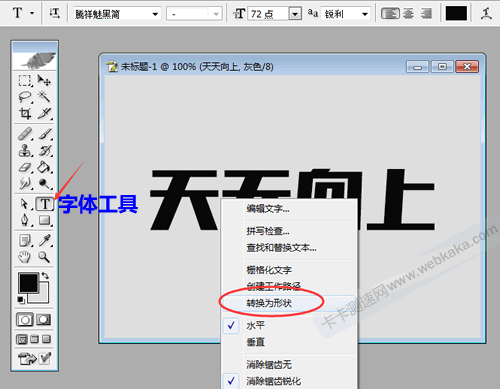
1、字体转换为形状

字体转换为形状

转换为形状后的字体
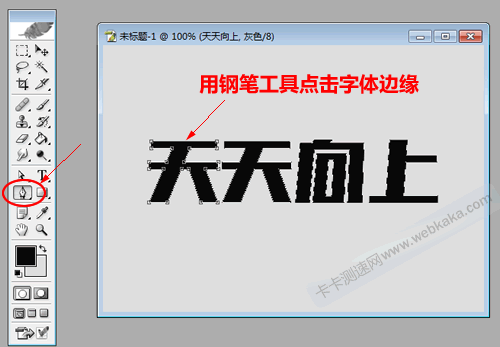
2、用钢笔拖字体边缘
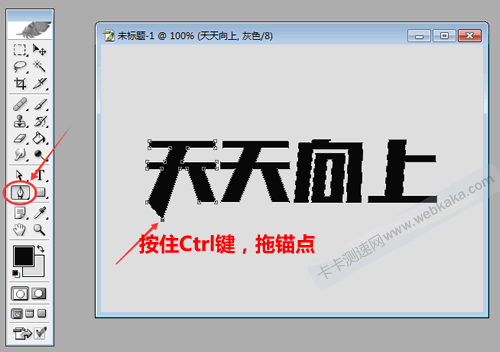
切换到钢笔工具,按住Ctrl键,然后鼠标左键点击已经转为形状的字体边缘激活锚点。

按住Ctrl键,用钢笔工具点击字体边缘
这时我们就可以拖动锚点进行调整字体形状了。

拖出各种形状的字体
小技巧:
不要按Ctrl键,用钢笔工具点击字体边缘,可以添加锚点。
按住Shift等比调整锚点,避免出现弧线和偏差,Alt键可以删减或添加锚点。
选择整个字体的所有锚点(按住Ctrl键+鼠标左键也可以全选锚点),然后Ctrl键+T可调整字体之间的间距。
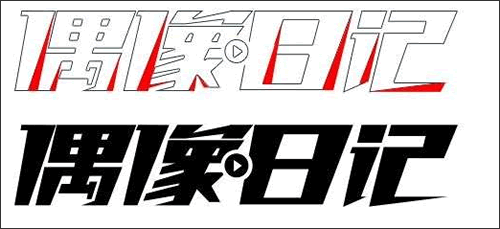
设计欣赏(图片来源百度)



相关文章
x



