使用jquery-resizable插件调整左右/上下窗格大小
作者:admin 时间:2023-6-14 17:34:4 浏览:本文介绍如何使用jquery-resizable插件调整左右/上下窗格大小。
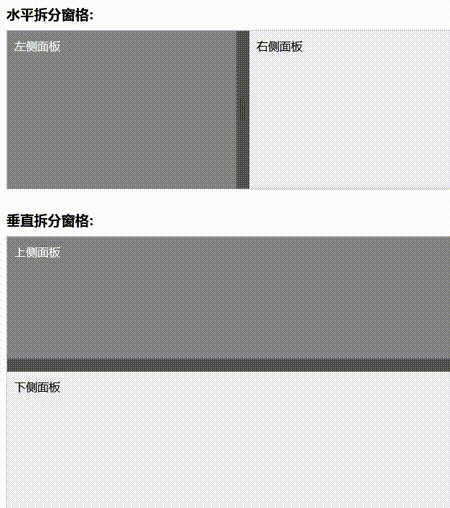
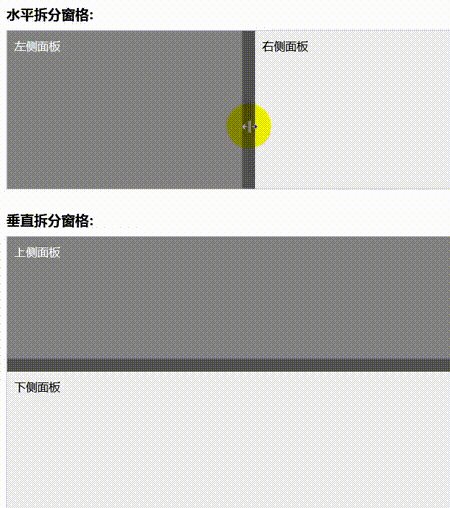
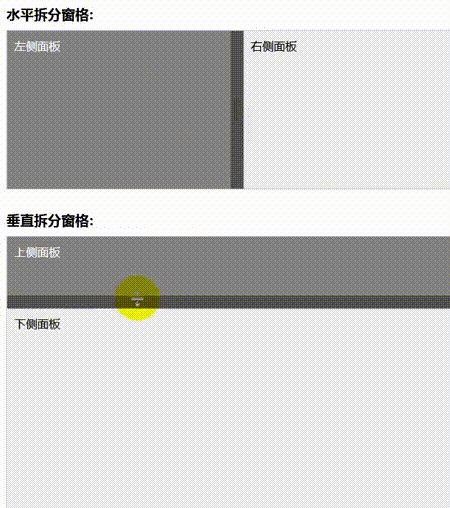
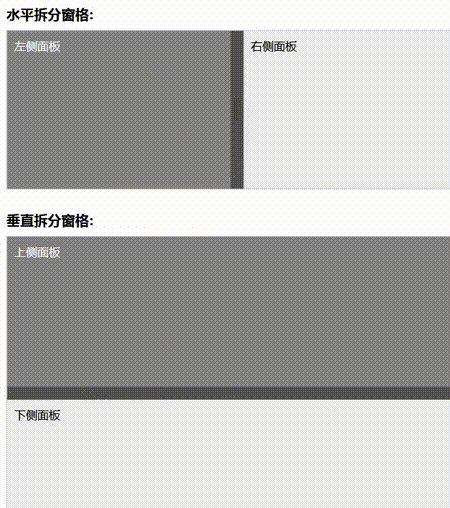
效果图

HTML
<label>水平拆分窗格:</label>
<div class="panel-container">
<div class="panel-left"> 左侧面板 </div>
<div class="splitter"> </div>
<div class="panel-right"> 右侧面板 </div>
</div>
<label>垂直拆分窗格:</label>
<div class="panel-container-vertical">
<div class="panel-top"> 上侧面板 </div>
<div class="splitter-horizontal"> </div>
<div class="panel-bottom"> 下侧面板 </div>
</div>
panel-container 和 panel-container-vertical 是外层DIV容器,它们内部均有3个div,其中 splitter 和 splitter-horizontal 是可拖动的中间边框,其余两个分别是左侧/右侧面板,和上侧/下侧面板。
jQuery
需要先引用jquery库文件,和 jquery-resizable.js 插件。
<script src='jquery-3.2.1.min.js'></script>
<script src='jquery-resizable.js'></script>
<script>
$(".panel-left").resizable({
handleSelector: ".splitter",
resizeHeight: false });
$(".panel-top").resizable({
handleSelector: ".splitter-horizontal",
resizeWidth: false });
</script>
.panel-left 是左侧面板div,.splitter 是左右两侧面板中间的分割边框。
.panel-top 是上侧面板div,.splitter-horizontal 是上下两侧面板中间的分割边框。
总结
本文介绍了如何使用 jquery-resizable 插件调整左右/上下窗格大小。实现方法并不复杂,HTML布局结构代码清晰,而jQuery编写代码也非常简单。如果你要在网页实现这种效果,那么本文介绍的方法是值得推荐使用的。你可以下载本文示例的源代码,或者收藏本页备用。
相关文章
标签: jquery-resizable
相关文章
x



