JS用before()或after()插入div,利用z-index显示在上面或下面
作者:admin 时间:2022-5-5 20:25:18 浏览:在网页交互中,js插入一个div层显示是常常用到的功能,在插入div之后,你或许发现div显示并不在最上面,而是被其他层挡住了,这是什么原因呢,又该如何解决呢?这正是本文要介绍的内容。
实例:JS插入div
js可以用before()方法或after()方法在某个标签之前或之后插入一个div,代码其实很简单,下面是一个实例。
HTML结构
<div class="content1">
First - yellow
</div>
<div class="content2">
Second - blue
</div>
CSS
.content1,.content2,.content3{
width:200px;
height:50px;
float:left;
position:absolute;
}
.content1{left:10px;}
.content2{left:30px;}
.content3{left:150px;}
.content1{background:yellow;top:10px;z-index:1;}
.content2{background:blue;top:50px;z-index:1;}
.content3{background:red;top:30px;z-index:1}JQuery
$(".content2").before("<div class='content3'>Third - red</div>");JQuery用的是before()方法,在class=content2的div前面插入一个div。
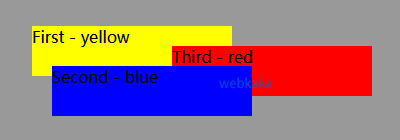
我们看看显示效果。

我们发现,第三个div(红色)插在了中间,显示在第二个div(蓝色)的下面。
我们如何让第三个div显示在第二个div的上面呢?有两种方法实现。
1、JS用after()方法代替before()插入div
把JQuery代码改为
$(".content2").after("<div class='content3'>Third - red</div>");这样,就相当于在第二个div的后面插入一个div,但是可以通过css把插入的div移到第二个div前面。
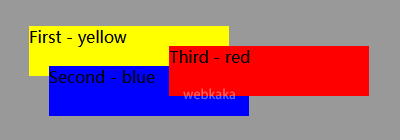
显示效果如下:

2、设置第三个div的css z-index 值
我们还可以设置插入的div的 z-index 值,该值要大于第二个div的z-index值。如该实例中,第二个div的z-index值是1,那么可以把插入的div的z-index值设为2,这样就可以让该div位于第二个div之上了。CSS代码如下:
.content1{background:yellow;top:10px;z-index:1;}
.content2{background:blue;top:50px;z-index:1;}
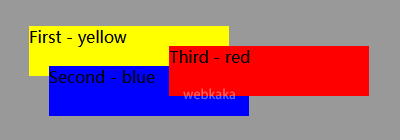
.content3{background:red;top:30px;z-index:2}效果

为div设置z-index来表示层的上下关系,你如果还不十分了解,可看看此文详解css z-index的值使用区别:-1,0,1,auto,999。
总结
本文介绍了如何通过JS插入一个div,并让该div位于上面而不被其他div遮住。可以通过插入的方法达到目的,也可通过更改z-index来设置层的上下关系。



