JS获得div、p等标签元素高(height)宽(width)的方法
作者:admin 时间:2022-3-18 11:41:44 浏览:要用JS获得div等元素的高宽:widht、height,不能简单的用obj.style.width或obj.style.height来读取,而是需要用到其他的一些函数:currentStyle()和getComputedStyle()。
如果我单给你这两个函数方法,你可能还不知怎么使用它们。不过没关系,下面实例足够让你理解清楚。

实例介绍
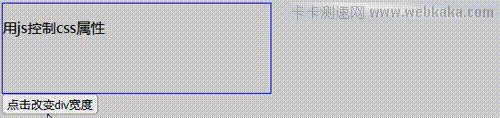
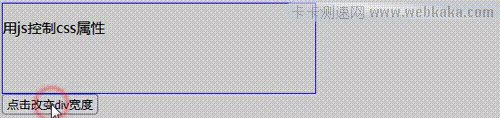
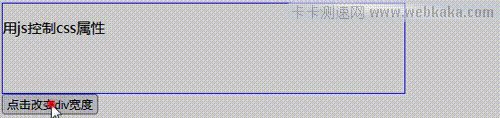
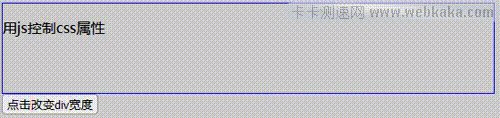
本实例是用JS先获得DIV元素的宽度,然后再增加50px。
如何获得DIV元素的宽度是程序关键。完整代码如下:
<!DOCTYPE html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
div{
width:300px;
height:100px;
border:1px solid blue;
}
</style>
</head>
<body>
<div>
<p>
用js控制css属性
</p>
</div>
<input type=button value="点击改变div宽度" onclick="t1()" >
</body>
<script>
function getStyle(obj,attr)
{
return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj,null)[attr];
}
function t1()
{
var div=document.getElementsByTagName('div')[0];
div.style.width=parseInt(getStyle(div,'width'))+50+'px';
}
</script>
</html>
实例解释
如果用JS给DIV标签赋值,不用通过相加减,那么很简单,可以直接用比如下面的语句:
obj.style.width = "320px";
但是要想对DIV原width属性值加减计算,这条语句就不适用了,因为JS并不能通过 obj.style.width 来获取DIV元素的宽度。比如本实例,用下面的语句看看有什么结果:
var div=document.getElementsByTagName('div')[0];
alert(div.style.width);你会发现,弹窗是空的,没任何数据。
所以,需要用到其他的函数,即是本实例里用到的currentStyle和getComputedStyle。
关于getComputedStyle、currentStyle、style方法的使用区别
用JS来获取元素的CSS样式,我们常用到getComputedStyle、currentStyle、style方法,但它们的使用场合并不一样。
1. obj.style
这个方法JS只能获取写在html标签中的style属性值(style=”…”),而无法获取定义在<style type="text/css">里面的属性值。
代码如下:
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>JS获取CSS属性值</title>
<style type=”text/css”>
.ss{color:#cdcdcd;}
</style>
</head>
<body>
<div id=”css88″ class=”ss” style=”width:200px; height:200px; background:#333333″>JS获取CSS属性值</div>
<script type=”text/javascript”>
alert(document.getElementById(“css88″).style.width); //200px
alert(document.getElementById(“css88″).style.color); //空白
</script>
</body>
</html>
2. IE使用currentStyle,而FF使用getComputedStyle
“DOM2级样式”增强了document.defaultView,提供了getComputedStyle方法。这个方法接受两个参数:要取得计算样式的元素和一个伪元素字符串(例如“:after”)。如果不需要伪元素信息,第二个参数可以是null。
getComputerStyle()方法返回一个CSSStyleDeclaration对象,其中包含当前元素的所有计算的样式。
以下面的HTML页面为例:
<html>
<head>
<title>计算元素样式</title>
<style>
#myDiv {
width:100px;
height:200px;
}
</style>
</hea>
<body>
<div id ="myDiv" style=" border:1px solid black"></div>
<script>
var myDiv = document.getElementById("myDiv");
var computedStyle = document.defaultView.getComputedStyle(myDiv, null);
alert(computedStyle.backgroundColor); //"red"
alert(computedStyle.width); //"100px"
alert(computedStyle.height); //"200px"
alert(computedStyle.border); //在某些浏览器中是“1px solid black”
</script>
</body>
</html>
边框属性可能也不会返回样式表中实际的border规则(Opera会返回,但其它浏览器不会)。存在这个差别的原因是不同浏览器解释综合属性的方式不同,因为设置这种属性实际上会涉及很多其他的属性。在设置border时,实际上是设置了四个边的边框宽度、颜色、样式属性。因此,即使computedStyle.border不会在所有浏览器中都返回值,但computedStyle.borderLeftWidth则会返回值。
需要注意的是,即使有些浏览器支持这种功能,但表示值的方式可能会有所区别。例如,Firefox和Safari会返回将所有颜色转换成RGB格式。因此,即使getComputedStyle()方法时,最好多在几种浏览器中测试一下。
IE不支持getComputedStyle()方法,但它有一种类似的概念。在IE中,每个具有style属性的元素还有一个currentStyle属性。这个属性是CSSStyleDeclaration的实例,包含当前元素全部计算后的样式。取得这些样式的方法差不多,如下:
var myDiv = document.getElementById("myDiv");
var computedStyle = myDiv.currentStyle;
alert(computedStyle.backgroundColor); //"red"
alert(computedStyle.width); //"100px"
alert(computedStyle.height); //"200px"
alert(computedStyle.border); //undefined与DOM版本的方式一样,IE也没有返回border样式,因为这是一个综合属性。
总结
本文介绍了JS获得div、p等标签元素的高(height)宽(width)的方法,通过本文的学习,我们应该了解到JS获取元素CSS样式时,getComputedStyle、currentStyle、style方法的使用区别。
您可能对以下文章也感兴趣
- 站长推荐



