JS实例:点击复制文字到剪贴板
作者:admin 时间:2022-1-23 11:1:44 浏览:前面介绍过使用js复制插件clipboard.js无需flash文件的文章,本文介绍另一个文字复制的JS实现方法,这个方法无需用到第三方插件,是纯JS实现的。

HTML
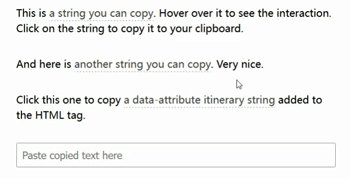
<p>This is <a href="" class="copy-click" data-tooltip-text="Click to copy" data-tooltip-text-copied="✔ Copied to clipboard">a string you can copy</a>.</p>
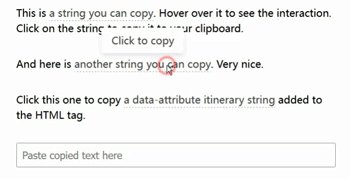
复制文字是a链接标签的文本内容。a标签class值是copy-click,data-tooltip-text是鼠标移到文字上时的提示文字,data-tooltip-text-copied是点击后的提示文字。
我们也可以把要复制的内容写到a链接标签里,HTML代码如下:
<a href="" class="copy-click"
data-copy-string="#ITN12345"
data-tooltip-text="Click to copy"
data-tooltip-text-copied="✔ Copied to clipboard">
Text to display
</a>
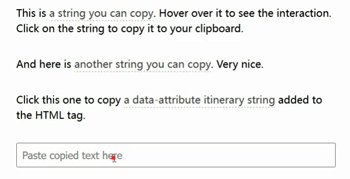
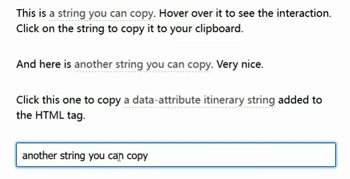
点击文字后,data-copy-string的值“#ITN12345”就被复制到剪贴板。
JS
const links = document.querySelectorAll('.copy-click');
const cls = {
copied: 'is-copied',
hover: 'is-hovered' };
const copyToClipboard = str => {
const el = document.createElement('input');
str.dataset.copyString ? el.value = str.dataset.copyString : el.value = str.text;
el.setAttribute('readonly', '');
el.style.position = 'absolute';
el.style.opacity = 0;
document.body.appendChild(el);
el.select();
document.execCommand('copy');
document.body.removeChild(el);
};
const clickInteraction = e => {
e.preventDefault();
copyToClipboard(e.target);
e.target.classList.add(cls.copied);
setTimeout(() => e.target.classList.remove(cls.copied), 1000);
setTimeout(() => e.target.classList.remove(cls.hover), 700);
};
Array.from(links).forEach(link => {
link.addEventListener('click', e => clickInteraction(e));
link.addEventListener('keypress', e => {
if (e.keyCode === 13) clickInteraction(e);
});
link.addEventListener('mouseover', e => e.target.classList.add(cls.hover));
link.addEventListener('mouseleave', e => {
if (!e.target.classList.contains(cls.copied)) {
e.target.classList.remove(cls.hover);
}
});
});该JS代码,复制功能的实现使用了execCommand()方法,该方法在firefox,chrome等浏览器均可用。
注意事项
该实例在IE浏览器无效。
相关文章
标签: copy 复制 复制文字 copyToClipboard
相关文章
x



