jQuery使用closest()方法获得表格单元格(table td)值
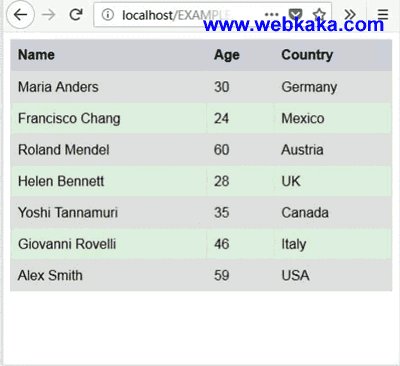
作者:admin 时间:2019-5-16 16:16:59 浏览:HTML表格非常适合以表格形式显示数据,实现后也可以支持排序,分页和过滤记录等功能。单击表格单元格(table td)时,您可能需要与表进行交互以获取其数据。因此,在这篇文章中,我们将看看当用户使用jQuery单击单元格时如何获取表格单元格(table td)值。请查看下面的图片以供参考:

jQuery获得表格单元格(table td)值
HTML标记
首先,在页面上创建一个标准的HTML表格。对于此实例,我们的表有3列:name,age和country,以及一些随机数据。还有一个span元素用于显示单击的表格单元格(table td)值。
<table id="tblData">
<tr>
<th>Name</th>
<th>Age</th>
<th>Country</th>
</tr>
<tr>
<td>Maria Anders</td>
<td>30</td>
<td>Germany</td>
</tr>
<tr>
<td>Francisco Chang</td>
<td>24</td>
<td>Mexico</td>
</tr>
<tr>
<td>Roland Mendel</td>
<td>60</td>
<td>Austria</td>
</tr>
<tr>
<td>Helen Bennett</td>
<td>28</td>
<td>UK</td>
</tr>
<tr>
<td>Yoshi Tannamuri</td>
<td>35</td>
<td>Canada</td>
</tr>
<tr>
<td>Giovanni Rovelli</td>
<td>46</td>
<td>Italy</td>
</tr>
<tr>
<td>Alex Smith</td>
<td>59</td>
<td>USA</td>
</tr>
</table>
<br/>
<span id="spnText"></span>
CSS
以下CSS类用于设置表及其行的样式。该highlight CSS类样式是选择的表格单元格(table td)。还定义了为表行提供转换颜色的样式。
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
th {
background-color: #ccd;
}
tr:nth-child(even) {
background-color: #dddddd;
}
tr:nth-child(odd) {
background-color: #ddeedd;
}
.highlight {
background-color: Yellow;
color: Green;
}
jQuery代码
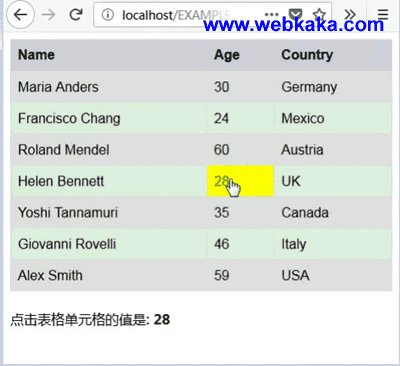
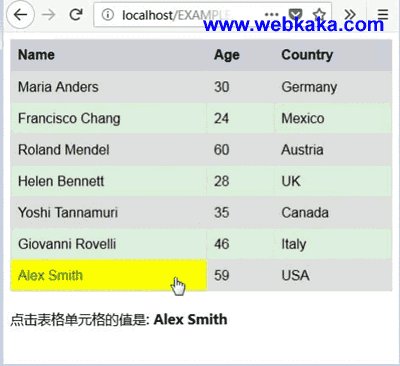
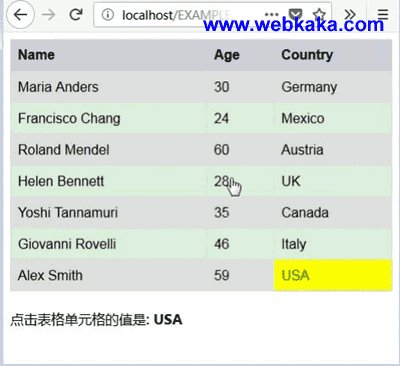
为了获得所单击单元格(table td)的值,jQuery解决方案是将click事件附加到所有表格单元格(table td),并将highlight 的 CSS 分配给单击的单元格并获取其值。然后通过将其指定给span元素并在屏幕上显示该值。
这是完整的jQuery代码:
$(document).ready(function() {
$("#tblData tr:has(td)").mouseover(function(e) {
$(this).css("cursor", "pointer");
});
$("#tblData tr:has(td)").click(function(e) {
$("#tblData td").removeClass("highlight");
var clickedCell= $(e.target).closest("td");
clickedCell.addClass("highlight");
$("#spnText").html('点击表格单元格的值是: <b> ' + clickedCell.text() + '</b>');
});
});
此jQuery代码执行以下功能:
- 首先,它将 mouseover 事件附加到所有TD元素,并将鼠标光标更改为手形样式。这告诉用户该单元格是可点击的。
- 然后代码将click事件附加到表的所有TD元素。在click事件中,它首先从之前单击的TD中删除highlight 的CSS类。然后,它使用jQuery
closest()方法获得单击的单元格对象。此方法返回与选择器匹配的第一个元素。它从当前元素开始搜索,并通过DOM树向上进行,直到找到匹配为止。识别出当前单击的单元格后,我们将highlight 的CSS分配给当前选定的单元格。最后,它获取单击的单元格文本并将其分配给span标记以在屏幕上显示。
结论
总结一下,我们刚学会了如何使用jQuery获取点击的HTML表格单元格(table td)值。jQuery解决方案是使用jQuery closest()方法来查找表元素中单击的表格单元格。该解决方案还highlight显示所选元素,然后在屏幕上显示单元格的值。根据您的需要,您可以轻松修改此部分以对单元格值作进一步操作。



