jQuery: 判断checkbox复选框是否被选中
作者:admin 时间:2019-5-5 17:1:35 浏览:本文介绍如何用jQuery获取checkbox复选框选中状态,或验证是否选中或取消选中复选框。

jQuery: 判断checkbox复选框是否被选中
这里我们使用jQuery .is()方法和匹配的checked属性。
描述:方法.is()针对选择器、元素或jQuery对象检查当前匹配的元素集,如果这些元素中的至少一个与给定的参数匹配,则返回true。
下面是实例分析。
引用jQuery库文件
在HTML代码前面需要引用jQuery库文件,你可以把jQuery库文件下载到本地服务器进行调用,也可以直接使用第三方提供的公共库文件,这里推荐使用百度的jQuery库文件。
<head>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
HTML
这里我们有一个checkbox复选框控件和一个button按钮标签,所以我们的HTML如下所示:
<input type='checkbox' id='chkFollow'>Follow Me
<button id="btnCheckStatus">Click me</button>
jQuery:使用.is(":checked")方法将返回布尔值
所以现在下面写的jQuery代码,将显示复选框状态。在按钮单击时是否选中或取消选中该复选框。
var chkItem=$("#chkFollow");
$("#btnCheckStatus").on('click',function(){
if($(chkItem).is(":checked"))
{
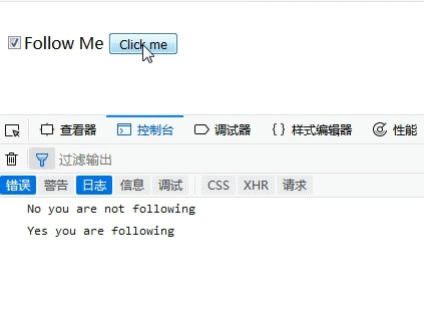
console.log("Yes you are following ");
}
else
{
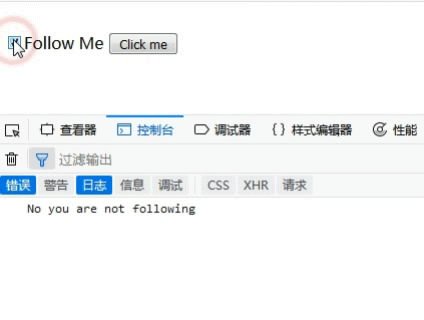
console.log("No you are not following");
}
});
在上面的代码中,我们将checkbox复选框控件存储在一个变量中,我们在button按钮点击功能触发时使用,基本上将变量分配给控件(选择器)是性能方面的良好实践,即缓存控件。
接下来我们使用.is(":checked")这个返回布尔值。 结果,我们知道我们的复选框当前状态,已选中或未选中。



