dropzone拖拽文件上传一次上传多个文件的方法
作者:admin 时间:2019-3-20 15:15:28 浏览:用dropzone插件拖拽文件上传默认情况是把一个文件拖到浏览器后就立即自动上传,参考前文《用dropzone插件拖拽文件上传》,如果需要一次上传多个文件怎么办?本文将介绍其实现方法。

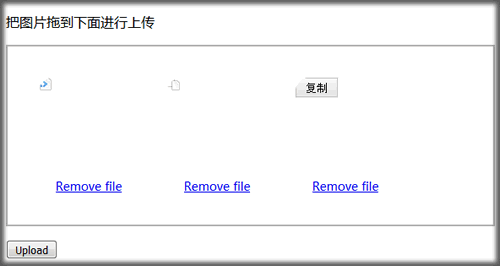
dropzone一次上传多个文件
实例代码
<html>
<head>
</head>
<body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><br/>
<script src="dropzone.js"></script>
<link href="dropzone.css" rel="stylesheet" />
<p>把图片拖到下面进行上传</p>
<form action="upload_multi_files.php" class="dropzone" id="form1">
<div class="fallback">
<input name="file" type="file" />
</div>
</form>
<button type="button" id="btn_upload">Upload</button>
<script>
$(document).ready(function () {
Dropzone.options.form1 = {
//禁止自动提交上传
autoProcessQueue: false,
//一次最多上传文件数
parallelUploads: 10,
maxFiles: 10,
//文件最大体积
maxFilesize: 0.5, //单位:MB
//限制文件类型
acceptedFiles: ".jpg, .jpeg, .png, .gif, .pdf",
//删除按钮
addRemoveLinks: true,
init: function (e) {
var myDropzone = this;
$('#btn_upload').on("click", function() {
myDropzone.processQueue(); // Tell Dropzone to process all queued files.
});
// Event to send your custom data to your server
myDropzone.on("sending", function(file, xhr, data) {
// First param is the variable name used server side
// Second param is the value, you can add what you what
// Here I added an input value
//data.append("your_variable", $('#your_input').val());
});
}
};
});
</script>
</body>
</html>
后台上传程序使用php实现,代码如下:
<?php
if (!empty($_FILES)) {
if(is_array($data)){
foreach($_FILES['file']['tmp_name'] as $key => $value) {
$tempFile = $_FILES['file']['tmp_name'][$key];
$targetFile = $_FILES['file']['name'][$key];
move_uploaded_file($tempFile,$targetFile);
}
}
else{
$tempFile = $_FILES['file']['tmp_name'];
$targetFile = $_FILES['file']['name'];
move_uploaded_file($tempFile,$targetFile);
}
}
?>
代码解释
1、使用插件
需要用到jquery库文件,我们可直接用百度的cdn公共库文件。
其次使用插件dropzone.js,注意文件路径写正确。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><br/>
<script src="dropzone.js"></script>
2、html代码
添加一个form标签,和一个button标签。
form标签的action是上传文件的后台程序。button是需要点击的“上传”按钮。
<form action="upload_multi_files.php" class="dropzone" id="form1">
<div class="fallback">
<input name="file" type="file" />
</div>
</form>
<button type="button" id="btn_upload">Upload</button>
3、jquery代码
<script>
$(document).ready(function () {
Dropzone.options.form1 = {
//禁止自动提交上传
autoProcessQueue: false,
//一次最多上传文件数
parallelUploads: 10,
maxFiles: 10,
//文件最大体积
maxFilesize: 0.5, //单位:MB
//限制文件类型
acceptedFiles: ".jpg, .jpeg, .png, .gif, .pdf",
//删除按钮
addRemoveLinks: true,
init: function (e) {
var myDropzone = this;
$('#btn_upload').on("click", function() {
myDropzone.processQueue(); // Tell Dropzone to process all queued files.
});
// Event to send your custom data to your server
myDropzone.on("sending", function(file, xhr, data) {
// First param is the variable name used server side
// Second param is the value, you can add what you what
// Here I added an input value
//data.append("your_variable", $('#your_input').val());
});
}
};
});
</script>
多文件上传,主要是用到参数parallelUploads和maxFiles,如果没有这两个参数,则默认是最多一次上传2个文件。
这里注意Dropzone.options.form1中的form1是html代码里的form标签的id名称。btn_upload是html代码里的button标签按钮的id名称。
4、php程序
需要明白多文件上传时多个文件是一个数组,所以后台程序要视作接收一个数组来处理,if(is_array($data))就是判断接收的数据是否数组,如果只上传一个文件,则不是数组。
注意问题
dropzone插件不支持上传文件名含中文字符。



