drop-shadow() 语法、参数、示例、详解
作者:admin 时间:2024-4-18 11:40:0 浏览:drop-shadow() 是一个CSS 过滤器函数,其将投影效果应用于输入图像,确切的说,它是在图像后方应用投影。本文将通过示例详解 drop-shadow() 的语法、参数等知识。
首先,我们通过图示看看 drop-shadow() 的效果。通过不同的数值,其投影相应发生变化。
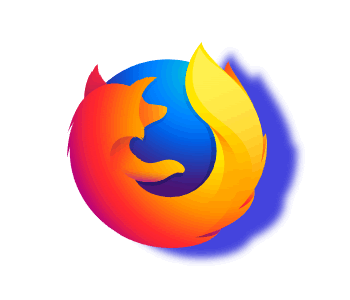
效果1
filter: drop-shadow(30px 10px 4px #4444dd);

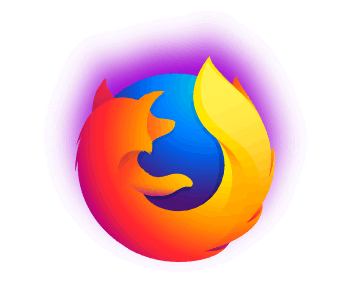
效果2
filter: drop-shadow(0 -6mm 4mm rgb(160, 0, 210));

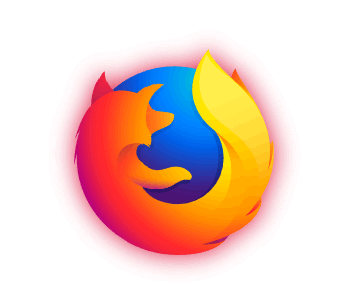
效果3
filter: drop-shadow(0 0 0.75rem crimson);

投影实际上是输入图像的 alpha 蒙版的一个模糊的、偏移的版本,用特定的颜色绘制并合成在图像下面。
笔记
这个函数有点类似于 box-shadow 属性。box-shadow 属性在元素的整个框后面创建一个矩形阴影,而 drop-shadow() 过滤器则是创建一个符合图像本身形状 (alpha 通道) 的阴影。
语法
drop-shadow(offset-x offset-y blur-radius spread-radius color)
drop-shadow() 函数接受 <shadow> 类型的参数(在 box-shadow 属性中定义),但不允许使用 inset 关键字。
参数
offset-x offset-y (必须)
offset-x指定水平距离,其中负值将阴影放置到元素的左侧。offset-y指定垂直距离,其中负值将阴影置于元素之上。如果两个值都为 0,则阴影直接放置在元素后面。
blur-radius (可选)
阴影的模糊半径,指定为 <length>。值越大,阴影就越大,也越模糊。如果未指定,则默认为 0,从而产生清晰、不模糊的边缘。不允许有负值。
spread-radius (可选)
阴影的扩展半径,指定为 <length>。正的值会导致阴影扩大和变大,而负的值会导致阴影缩小。如果未指定,则默认为 0,阴影的大小将与输入图像相同。
警告: 大多数浏览器不支持这个参数;如果使用,效果将不会呈现。
color (可选)
阴影的颜色,指定为 <color>。如果未指定,则使用 color 属性的值。请看如下CSS示例:
/* 带有 10 像素模糊的黑色阴影 */
drop-shadow(16px 16px 10px black)
/* 带有 1rem 模糊和 0.3rem 扩散的红色阴影 */
/* 警告:浏览器通常不支持 */
drop-shadow(.5rem .5rem 1rem .3rem #e23)
总结
本文详细讲解了 drop-shadow() 的语法、参数等知识,希望对你有所帮助。
相关文章



