CSS网页模板——人物简介卡
作者:admin 时间:2023-3-13 10:32:7 浏览:人物简介是常用页面,如何设计一张好看的人物简介网页?本文给你介绍一个。

模板介绍
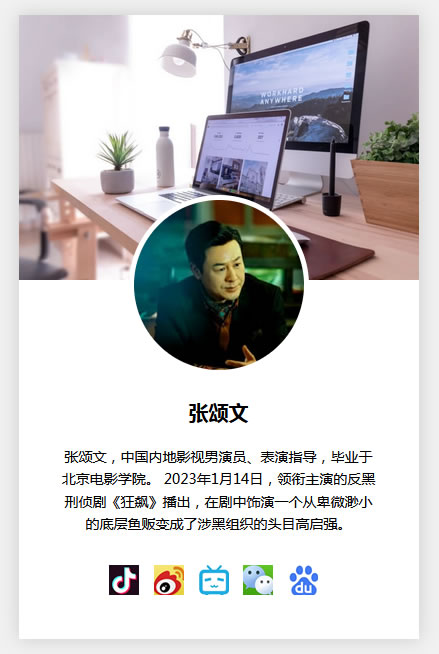
纯CSS实现的网页设计,头部为一张宽度100%的背景大图,头部中间为一张使用了圆形设计的人物头像小图,网页中间为正文部分,网页底部为个人社交媒体账号链接。
HTML代码
<div class="profile-card">
<div class="profile-header"> <img src="1.jpg" alt=""> </div>
<div class="profile-body">
<div class="author-img"> <img src="2.jpg" alt=""> </div>
<div class="name">张颂文</div>
<div class="intro">
<p>张颂文,中国内地影视男演员、表演指导,毕业于北京电影学院。 2023年1月14日,领衔主演的反黑刑侦剧《狂飙》播出,在剧中饰演一个从卑微渺小的底层鱼贩变成了涉黑组织的头目高启强。 </p>
</div>
<div class="social-icon">
<ul>
<li>
<a href="#">
<div class="socal-media-1"></div>
</a>
</li>
<li>
<a href="#">
<div class="socal-media-2"></div>
</a>
</li>
<li>
<a href="#">
<div class="socal-media-3"></div>
</a>
</li>
</ul>
</div>
</div>
</div>
整个网页盒子为一个div,其class值为profile-card。
头部div代码很简单:
<div class="profile-header">
<img src="1.jpg" alt="">
</div>
内容div结构也很清晰,第一个div为人物头像,第二个div为人物姓名,第三个div为人物介绍,第四个div为个人社交媒体。
CSS代码
.profile-card {
width: 400px;
height: auto;
text-align: center;
margin: 20px auto;
box-shadow: 0px 0px 18px #ccc;
}
.profile-card .profile-header {
height: 180px;
}
.profile-card .profile-body {
background-color: var(--white);
padding: 20px 40px 40px 40px;
}
.profile-card .profile-body .author-img {
margin-top: -20px;
margin-bottom: 20px;
}
.profile-card .profile-body .author-img img {
width: 170px;
height: 170px;
border-radius: 50%;
padding: 5px;
background-color: var(--white);
}
.profile-card .profile-body .name {
font-size: 20px;
font-weight: 600;
text-transform: uppercase;
}
.profile-card .profile-body .intro {
font-size: 14px;
font-weight: 400;
line-height: 1.6;
margin: 20px 0px 30px 0px;
}
.socal-media-1, .socal-media-2, .socal-media-3 {
background-position: -2px -2px;
background-repeat: no-repeat;
width: 30px;
height: 30px;
}
.socal-media-1 {
background-image: url(1.png);
}
.socal-media-2 {
background-image: url(2.png);
}
.socal-media-3 {
background-image: url(3.png);
}
.social-icon ul {
list-style-type: none;
}
.social-icon ul li {
display: inline-block;
}
.social-icon ul li a {
margin-right: 10px;
width: 30px;
height: 30px;
border: 0px solid #ddd;
display: block;
border-radius: 50%;
transition: all 0.5s ease-out;
}
.social-icon ul {
margin: 0;
padding: 0;
}.profile-card设置人物介绍卡宽度,这里是400px。
.profile-header设置人物介绍卡头部高度,这里是180px。
.profile-body设置人物介绍卡内容盒子样式。
.author-img设置人物头像样式。
.name设置人物名字样式。
.intro设置人物介绍样式。
.socal-media-1, .socal-media-2等设置人物社交媒体。
总结
本文介绍了CSS实现的人物简介卡,结构简单清晰,易修改,易使用。
标签: 网页模板
相关文章
x



