纯CSS实现文字链接鼠标悬停动画效果【演示/源码】
作者:admin 时间:2023-2-24 14:35:0 浏览:通常对于文字链接的设计,鼠标悬停的时候,可以给它一条下横线,或者不显示下横线,但今天有点不一样,今天要介绍的是如何用纯CSS实现文字链接鼠标悬停动画效果。

实例简介
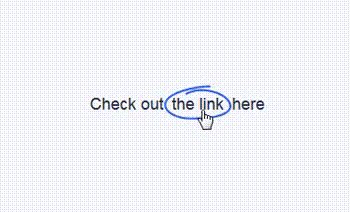
当文字链接在鼠标悬停时,出现一个圈以动画的形式把该文字圈起来。
HTML代码
我们看看HTML代码结构。
<p>
Check out
<a href="#">
the link
<svg viewBox="0 0 70 36">
<path d="M6.9739 30.8153H63.0244C65.5269 30.8152 75.5358 -3.68471 35.4998 2.81531C-16.1598 11.2025 0.894099 33.9766 26.9922 34.3153C104.062 35.3153 54.5169 -6.68469 23.489 9.31527" />
</svg>
</a>
here
</p>
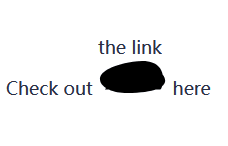
可以看到,链接标签a的内容包含一个svg,这是一个画布。如果没有CSS样式设计,那么显示如下图这样:

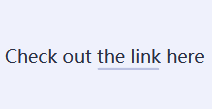
现在我们通过CSS,把svg画布重新定位和设计,让其默认情况下显示如下图这样:

CSS代码如下:
p a {
display: inline-block;
position: relative;
text-decoration: none;
color: inherit;
margin: 0 var(--spacing, 0px);
transition: margin 0.25s;
}
p a svg {
width: 76px;
height: 40px;
position: absolute;
left: 50%;
bottom: 0;
transform: translate(-50%, 7px) translateZ(0);
fill: none;
stroke: var(--stroke, var(--line));
stroke-linecap: round;
stroke-width: 2px;
stroke-dasharray: var(--offset, 69px) 278px;
stroke-dashoffset: 361px;
transition: stroke 0.25s ease var(--stroke-delay, 0s), stroke-dasharray 0.35s;
}这就是CSS的强大之处了。
当鼠标移到链接上时,以动画的形式显示svg画布,CSS代码如下:
p a:hover {
--spacing: 4px;
--stroke: var(--line-active);
--stroke-delay: .1s;
--offset: 180px;
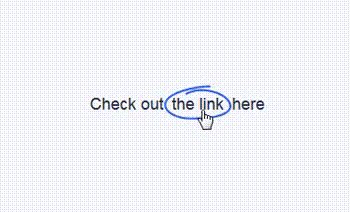
}效果如图:

至此,HTML和CSS主要代码编写完毕。代码量不多,不过你需要懂得一些SVG知识,此外,还要了解CSS的一些不太常见的属性,如stroke属性,还有动画属性transition。
完整CSS代码
:root {
--text: #2B3044;
--line: #BBC1E1;
--line-active: #275EFE;
}
p {
font-size: 18px;
margin: 0;
color: var(--text);
}
p a {
display: inline-block;
position: relative;
text-decoration: none;
color: inherit;
margin: 0 var(--spacing, 0px);
transition: margin 0.25s;
}
p a svg {
width: 76px;
height: 40px;
position: absolute;
left: 50%;
bottom: 0;
transform: translate(-50%, 7px) translateZ(0);
fill: none;
stroke: var(--stroke, var(--line));
stroke-linecap: round;
stroke-width: 2px;
stroke-dasharray: var(--offset, 69px) 278px;
stroke-dashoffset: 361px;
transition: stroke 0.25s ease var(--stroke-delay, 0s), stroke-dasharray 0.35s;
}
p a:hover {
--spacing: 4px;
--stroke: var(--line-active);
--stroke-delay: .1s;
--offset: 180px;
}
html {
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: inherit;
}
*:before, *:after {
box-sizing: inherit;
}
body {
background: #F6F8FF;
}总结
本文介绍了一个比较有趣的链接悬停效果,喜欢的朋友可以收藏本文,或下载源码保存使用。
相关文章
相关文章
x



