1fr 什么意思?示例详解 CSS Grid 的单位 fr
作者:admin 时间:2022-10-28 15:21:32 浏览:在使用CSS Grid的时候,它用了一个新的单位:fr,很多人不了解它的意思,本文将通过实例来介绍一下这个单位:fr,以及如何使用它。
fr 是分数单位,1fr是可用空间的 1 部分。下面是关于fr单位在使用中的几个例子。这些示例中的网格项目放置在带有网格区域的网格上。
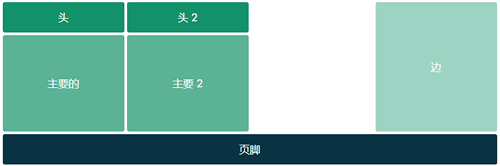
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 100px 200px 100px;
grid-template-areas:
"head head2 . side"
"main main2 . side"
"footer footer footer footer";
}4 列每列占用相同的空间。

使用 fr 的示例
这是上面相同的示例,具有不同的fr值。注意布局的变化:
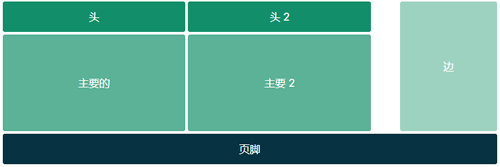
.container {
/* ... */
grid-template-columns: 1fr 1fr 40px 20%;
grid-template-rows: 100px 200px 100px;
/* ... */
} 
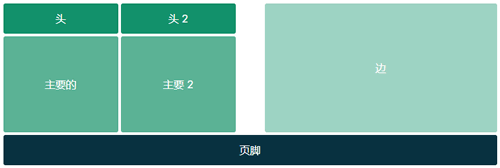
在下面的最后一个示例中,侧边栏项目覆盖 2fr,因此它将与跨越第一列和第二列的项目具有相同的宽度:
.container {
/* ... */
grid-template-columns: 1fr 1fr 40px 2fr;
grid-template-rows: 100px 200px 100px;
/* ... */
}
混合单位
正如在前面的示例中看到的,可以混合fr具有固定值和百分比值的值。这fr值将在其他值占用后剩余的空间之间进行划分。
例如,如果你有一个 4 列的网格,如以下代码片段所示,第一列将是 300 像素,第二列是 80 像素(800 像素的 10%),第三和第四列将是 210 像素(各占剩余空间的一半):
main {
width: 800px;
display: grid;
grid-template-columns: 300px 10% 1fr 1fr;
/* 300px 80px 210px 210px */
grid-template-rows: auto;
}CSS长度单位 fr 简介:1fr 的意思
在 CSS Grid 网格布局中,引入了一种新的长度单位 fr(fraction)。它表示 Grid 布局中中剩余空间(leftover space)的一部分(fraction)。
一般来说 1fr 的意思是“100%的剩余空间”, .25fr 意味着“25%的剩余空间”。当 fr 大于 1 的时候,则会重新计算比例来分配。我们可以看下面的详细例子。
1、均分剩余空间
首先我们先建立如下的网格布局
<div class="grid-container">
<div class="A">A</div>
<div class="B">B</div>
<div class="C">C</div>
<div class="D">D</div>
</div>
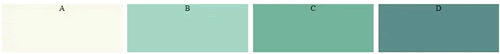
然后将 ABCD 四块进行均分,我们可以用 grid-template-columns: repeat(4, 1fr) ,效果与 grid-template-columns: repeat(4, .25fr) 是一样的。.25 来自于 100%/4=25%。
一般都建议使用 fr>=1 的情况, 比如说 1fr 2fr 就比 .33fr .67fr 可读性更强。
实现效果如下:
.grid-container {
display: grid;
grid-template-columns: repeat(4, 1fr);
column-gap: 10px;
} 
2、和其他单位混合使用
在 Grid 布局中,有时候我们需要固定某些列的长度,可以用以下方法,这里 A 和 D 都是固定的 50px,C 是占总宽度的 20%,剩余空间就可以分配给 B。
这种情况,在设计响应式布局的时候非常有用。
.grid-container {
grid-template-columns: 50px 1fr 20% 50px;
column-gap: 10px;
}
总结
在定义网格时,fr 的用法与其他 CSS 长度单位 %、px、em 等是一样的。理解它的使用特征,可以更灵活的应用在自适应网页设计上。
相关文章
标签: Grid
- 站长推荐



