【示例】使用CSS Grid轻松实现模块列表布局(响应式)
作者:admin 时间:2022-10-28 10:11:13 浏览:我们在对多个项目信息进行模块列表输出的时候,CSS起到关键作用。本文介绍如何使用CSS Grid轻松实现自适应模块列表布局。
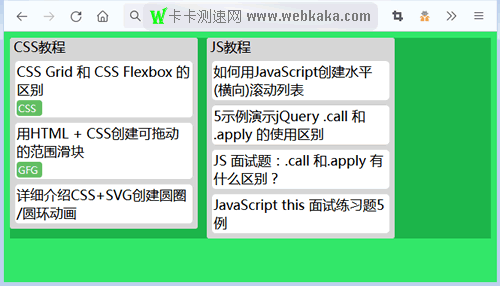
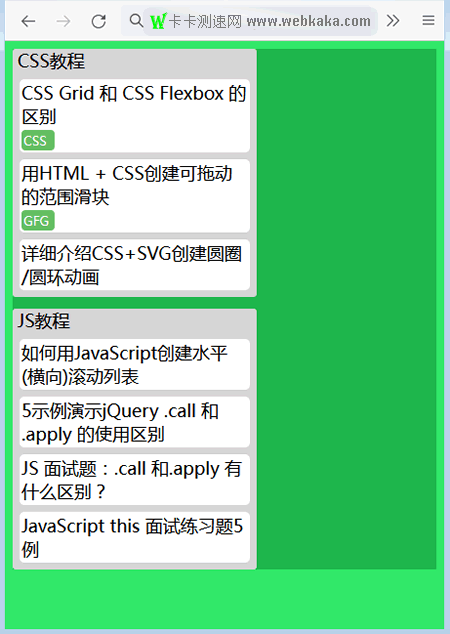
先看效果图,两个模块列表,自适应设备横排列和竖排列。


HTML代码
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #31e768;
display: flexbox;
font-size: large;
}
.trello {
display: grid;
background: #1db64b;
grid-template-rows: auto auto;
grid-template-columns: repeat(auto-fit, 250px);
grid-gap: 12px;
}
.trello__list {
background-color: #d6d5d5;
border-radius: 3px;
align-self: start;
}
.trello__list__item {
background-color: white;
background: white;
display: grid;
border-radius: 5px;
margin: 7px;
padding: 2px;
}
.highlighted {
background-color: rgb(102, 192, 102);
width: 30px;
color: white;
border-radius: 4px;
padding: 2px;
font-size: small;
margin-top: 2px;
}
</style>
</head>
<body>
<div class="trello">
<div class="trello__list">
<span style="font-size:large; margin-left:5px">CSS教程</span>
<div class="trello__list__item">
<span>CSS Grid 和 CSS Flexbox 的区别</span>
<span class="highlighted">CSS</span>
</div>
<div class="trello__list__item">
<span>用HTML + CSS创建可拖动的范围滑块</span>
<span class="highlighted">GFG</span>
</div>
<div class="trello__list__item">
<span>详细介绍CSS+SVG创建圆圈/圆环动画</span>
</div>
</div>
<div class="trello__list">
<span style="font-size:large; margin-left:5px">JS教程</span>
<div class="trello__list__item">
<span>如何用JavaScript创建水平(横向)滚动列表</span>
</div>
<div class="trello__list__item">
<span>5示例演示jQuery .call 和 .apply 的使用区别</span>
</div>
<div class="trello__list__item">
<span>JS 面试题:.call 和.apply 有什么区别?</span>
</div>
<div class="trello__list__item">
<span>JavaScript this 面试练习题5例</span>
</div>
</div>
</div>
</body>
</html>
解释
1、.trello 是整体布局类,.trello__list 是列表块的类,.trello__list__item 是列表内容项的类,.highlighted 是高亮显示(用于标签)。
2、.trello 类的各个属性
display: grid;表示以网格布局显示。grid-template-rows: auto auto;用于设置网格布局中的行数及高度。grid-template-columns: repeat(auto-fit, 250px);设置网络布局中的列表块宽度。grid-gap: 12px;设置各个列表块之间的间隔。
3、.trello__list 类的属性
align-self: start;设置对齐单元格的起始边缘。
4、.trello__list__item 类的属性
display: grid;设置以网格布局显示。
注意!CSS Grid属性不支持IE浏览器。
相关文章
标签: Grid
相关文章
x
- 站长推荐



