[示例]如何将flexbox垂直和水平对齐到中心
作者:admin 时间:2022-9-9 15:41:40 浏览:我们已经知道,flexbox 是一个模型,而不仅仅是一个 CSS 属性。
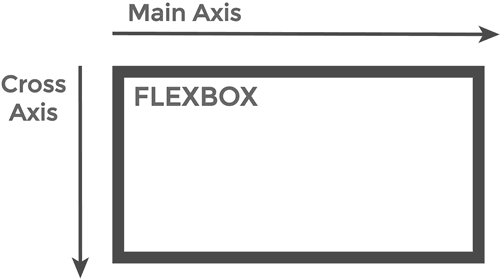
下图显示了一个有两个轴的框,一个是主轴(即水平轴)和交叉轴(即垂直轴)。为了使flexbox在中心水平和垂直对齐 ,我们将需要在这两个轴上工作。

所以,首先,我们需要在这里记住两个 CSS 属性,它们是:
- justify-content
- align-items
第一个属性,即 justify-content,是在主轴上对齐任何 HTML 元素,主轴是水平轴。第二个属性是在横轴上对齐任何 HTML 元素,也就是纵轴。
因此,要在屏幕中心水平和垂直对齐 HTML 元素,我们必须将这两个属性的值都设置为 'center'。
句法:
.gfg-box {
display: flex;
justify-content: center;
align-items: center;
}例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
}
.gfg-box {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.box {
padding: 8px 35px;
font-size: 30px;
color: green;
border: 10px solid green;
}
</style>
</head>
<body>
<div class="gfg-box">
<div class="box">
<h1>WebKaka.com</h1>
</div>
</div>
</body>
</html>
输出

相关文章
x
- 站长推荐



