纯CSS创建自定义复选框Checkbox
作者:admin 时间:2022-8-15 15:34:32 浏览:本文介绍仅使用 HTML 和 CSS 创建自定义复选框,不显示其原始图像,但仍具有功能(选中 - 未选中)。

HTML
<input
class="custom-checkbox"
id="myCheckbox"
type="checkbox" />
<label for="myCheckbox">
复选框
</label>
该实例HTML使用了<input>与<label> id和for属性连接的布局。
元素的顺序很重要,因为 CSS 选择器依赖于它。
隐藏input
.custom-checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}使用opacity: 0代替display: none重要的一点是,通过不透明度,我们可以获得input元素的焦点状态以进行样式设置。
创建假复选框
.custom-checkbox + label {
cursor: pointer;
display: inline-flex;
align-items: center;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.custom-checkbox + label::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #c3c3c3;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
自定义复选框
首先,我们使用align-items: center将标志与flex容器垂直对齐。
使用伪元素::before,我们可以模仿复选框。为了画它的边界。属性background-repeat, -position 和 -size定义checked状态中标志的位置。
:checked 状态下的伪元素样式
.custom-checkbox:checked + label::before {
border-color: blue;
background-color: blue;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
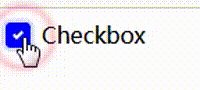
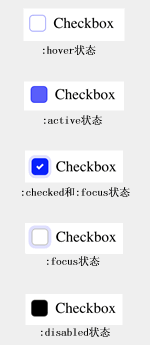
:checked 状态下的自定义复选框
:hover, :active, :focus 和 :disabled 状态的样式
.custom-checkbox:not(:disabled):not(:checked) + label:hover::before {
border-color: rgba(0, 0, 255, 0.33);
}
.custom-checkbox:not(:disabled):active + label::before {
background-color: rgba(0, 0, 255, 0.66);
}
.custom-checkbox:focus + label::before {
box-shadow: 0 0 0 0.2rem rgba(0, 0, 255, 0.125);
}
.custom-checkbox:focus:not(:checked) + label::before {
border-color: #c3c3c3;
}
.custom-checkbox:disabled + label::before {
background-color: black;
} 
总结
本文介绍了一个仅用HTML和CSS创建复选框Checkbox的方法。伪元素是实现该控件的关键,因此需要了解伪元素的相关知识。
相关文章
相关文章
x



