CSS设置边框虚线大小、颜色等样式【示例】
作者:admin 时间:2022-8-12 14:43:51 浏览:CSS边框样式可以设置边框为虚线,默认的虚线显示为一系列短的方形线段。

其CSS为
border-style: dashed;
如果你突发奇想,想自定义虚线样式,例如改变其大小、颜色等属性,那么要怎样做呢?这正是本文要介绍的内容。
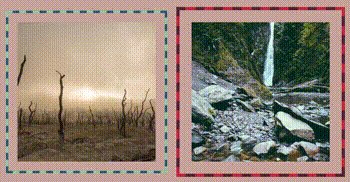
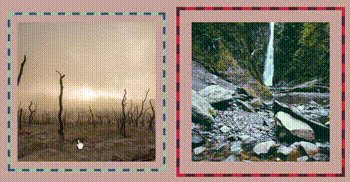
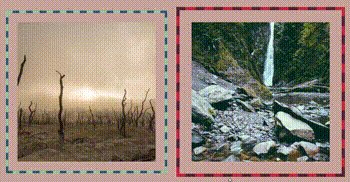
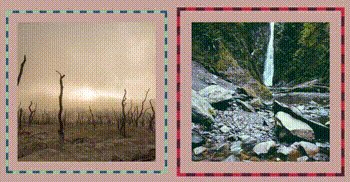
本文实例实现的效果图如下。

实例介绍
图片边框为一条彩色虚线,当鼠标移到图片上时,虚线可缩小放大。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
img {
--b: 5px; /* 边宽 */
--s: 30px; /* 虚线大小 */
--g: 20px; /* 边距 */
--c1: #215A6D;
--c2: #92C7A3;
--_g: calc(var(--g) - 1em);
padding: calc(var(--b) + var(--_g));
background:
repeating-conic-gradient(var(--c1) 0 25%,var(--c2) 0 50%)
0 0/var(--s) var(--s) round;
--_p: calc(100% - var(--_g) - 2*var(--b));
--_m:
conic-gradient(from 90deg at var(--b) var(--b),#0000 25%,#000 0)
0 0/calc(100% - var(--b)) calc(100% - var(--b)),
conic-gradient(from 90deg at var(--_g) var(--_g) ,#000 25%,#0000 0)
var(--b) var(--b)/var(--_p) var(--_p);
-webkit-mask: var(--_m);
mask: var(--_m);
cursor: pointer;
transition: .4s;
font-size: 0;
}
img:hover {
font-size: calc(var(--g)/2);
margin: calc(var(--g)/2)
}
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-auto-flow: column;
gap: 20px;
place-content: center;
place-items: center;
background: #C6A49A;
}
</style>
</head>
<body>
<img src="pic-1.jpg">
<img src="pic-2.jpg" style="--g: 26px;--s: 40px;--b: 7px;--c1:#C02942;--c2:#542437;">
</body>
</html>
代码分析
图片样式img使用了几个变量:--b、--s、--g,其中 --b表示边宽,--s表示虚线大小,--g表示边距。
calc() 函数用一个表达式作为它的参数,用这个表达式的结果作为值。这个表达式可以是任何操作符加减乘除(+、-、*、/)的组合,采用标准操作符处理法则的简单表达式。
repeating-conic-gradient() 具有定义的颜色开始和颜色停止的重复圆锥渐变。
相关文章
标签: 虚线
相关文章
x
- 站长推荐



