$(document).height()与$(window).height()高度相同的原因
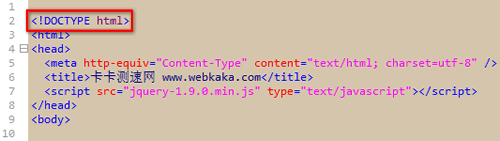
作者:admin 时间:2022-4-25 11:16:35 浏览:今天在写一个JS程序的时候,发现执行结果不符合预期,$(document).height() 与 $(window).height()高度永远相同。开始以为是代码问题,后又以为是浏览器问题,最后才检查出来,原来是 <!DOCTYPE> 与 <!DOCTYPE html> 的问题。

<!DOCTYPE> 与 <!DOCTYPE html> 导致JS执行问题
当时执行的两行代码是:
var scrollHeight = $(document).height(); //文档高度
console.log("$(document).height()=" + $(document).height());
var windowHeight = $(window).height(); //窗口高度
console.log("$(window).height()=" + $(window).height());
但是我得到的结果,不论文档高度有多高,文档高度永远与窗口高度值一样,这是不符预期的。
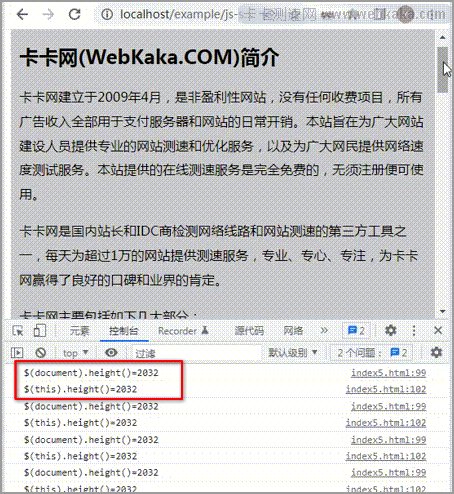
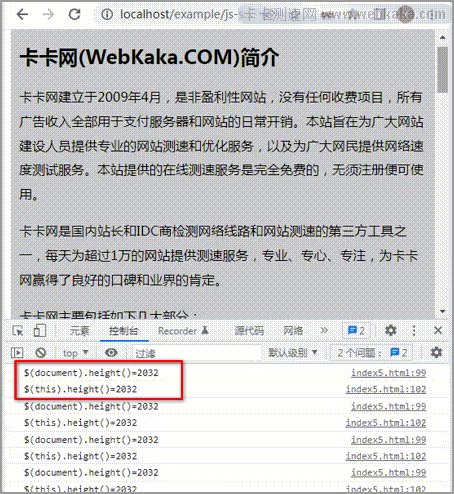
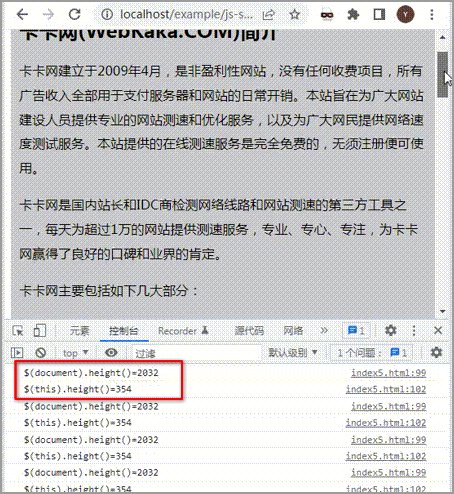
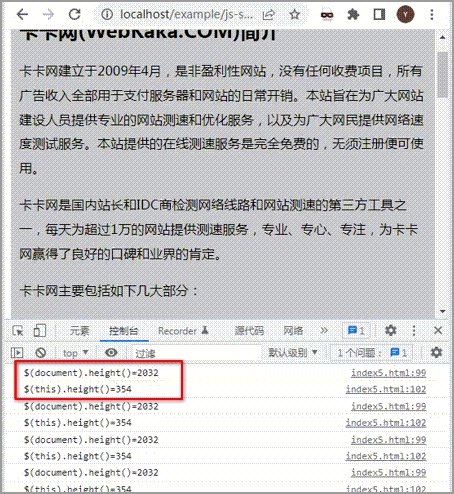
看下面两图的控制台,使用<!DOCTYPE> 时,$(document).height() 与 $(window).height() 的值永远相等。而使用 <!DOCTYPE html> 时,$(document).height() 与 $(window).height() 的值是不同的。

<!DOCTYPE>

<!DOCTYPE html>
为什么 <!DOCTYPE> 与 <!DOCTYPE html> 会影响JS正常执行?这就涉及到 DOCTYPE 的作用意义了。
<!DOCTYPE>标签定义及使用说明:
- <!DOCTYPE> 声明位于文档中的最前面的位置,处于<html>之前
- <!DOCTYPE> 声明不是一个HTML标签;它是用来告诉浏览器页面使用了哪种HTML版本
- <!DOCTYPE> 标签没有结束标签
- <!DOCTYPE> 声明不区分大小写
在 HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于 SGML (Standard Generalized Markup Language 标准通用标记语言)。DTD 指定了标记语言的规则,确保了浏览器能够正确的渲染内容。
HTML5 不是基于 SGML,因此不要求引用 DTD。
提示:总是给 HTML 文档添加 <!DOCTYPE> 声明,确保浏览器能够预先知道文档类型。
HTML4.01与HTML5之间的差距
HTML 4.01 规定了三种不同的 <!DOCTYPE> 声明,分别是:Strict、Transitional 和 Frameset。 HTML5 中仅规定了一种:
<!DOCTYPE html>
常见的 DOCTYPE 声明
1、HTML5
<!DOCTYPE html>
2、HTML 4.01 Strict
这个 DTD 包含所有 HTML 元素和属性,但不包括表象或过时的元素(如 font )。框架集是不允许的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
3、HTML 4.01 Transitional
这个 DTD 包含所有 HTML 元素和属性,包括表象或过时的元素(如 font )。框架集是不允许的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
4、HTML 4.01 Frameset
这个 DTD 与 HTML 4.01 Transitional 相同,但是允许使用框架集内容。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
总结
通过对DOCTYPE的了解,就应该知道了为何<!DOCTYPE> 与 <!DOCTYPE html> 会影响JS正常执行了,$(document).height()与$(window).height()高度相同的原因正是如此。
在写代码时要使用<!DOCTYPE html>而不是<!DOCTYPE>,告诉浏览器按照W3C的标准解析渲染页面,不然JS可能不能正确获得某些方法或属性值。
相关文章
标签: DOCTYPE
- 站长推荐



