【实例】深入详解 CSS 中的 object-fit 5个属性值
作者:admin 时间:2022-3-21 16:59:27 浏览:在本文中,我们将介绍如何使用object-fit,以及一些实际用例和建议。
我们并不总是能够为 HTML 元素加载不同大小的图像,如果我们使用与图像纵横比不成比例的宽度和高度,则图像可能会被压缩或拉伸。为解决此问题,我们可以为img元素使用object-fit。
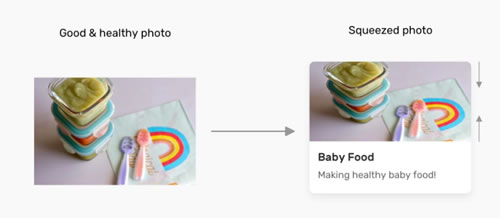
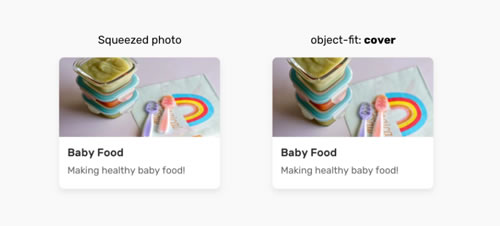
首先,让我们看一看下图:

一张好看的照片,在卡片组件中使用时会被挤压
为什么会这样?
图像具有纵横比,浏览器使用该图像填充包含框,如果图像的纵横比与为其指定的宽度和高度不同,则结果将是压缩或拉伸的图像。
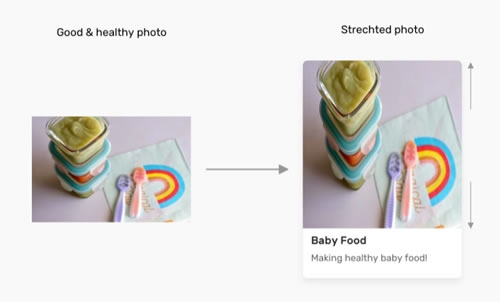
我们在下图中看到了这一点:

图像的纵横比与包含框不同,图像被拉伸
解决方案
当图像的纵横比与包含元素的宽度和高度不一致时,我们并不总是需要添加不同大小的图像。我们可以通过裁剪图片的方法,保留图像的纵横比并防止其被挤压。而CSS的object-fit就具有这样的作用。
CSS object-fit
该object-fit属性定义了被替换元素的内容(例如img或video应该如何调整大小以适应其容器)。object-fit的默认值是fill,这可能会导致图像被挤压或拉伸。
让我们它的几个属性值。
object-fit: contain
使用object-fit: contain,图像将调整大小以适应其容器的纵横比。如果图像的纵横比与容器的不匹配,它将被加黑。

用object-fit: contain时,图像将被相应地调整大小
object-fit: cover
使用object-fit: cover,图像也将被调整大小以适应其容器的纵横比,如果图像的纵横比与容器的不匹配,那么它将被裁剪以适应。

使用object-fit: cover时,图像将被剪裁以适合或相应地调整大小
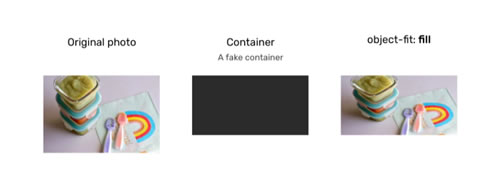
object-fit: fill
使用object-fit: fill,图像将被调整大小以适应其容器的纵横比,如果图像的纵横比与容器的不匹配,它将被挤压或拉伸。我们不希望那样。

使用object-fit: fill时,图像将被相应地压缩、拉伸或调整大小
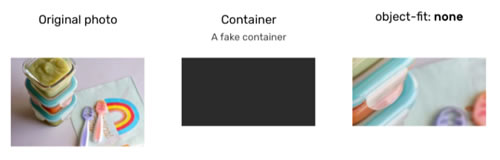
object-fit: none
使用object-fit: none时,图像根本不会调整大小,既不会拉伸也不会压缩。它像cover值一样工作,但它不尊重其容器的纵横比。

使用 时object-fit: none,如果图像的尺寸不相同,则不会调整图像大小
除了object-fit,我们还有object-position属性,它负责将图像定位在其容器中。
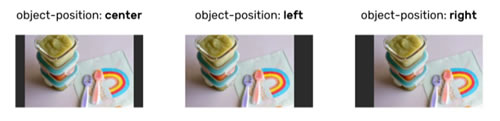
object-position的可能值
该object-position属性的工作方式类似于 CSS 的background-position属性:

大多数时候,使用默认值(即 `center` 或 `50% 50%`)
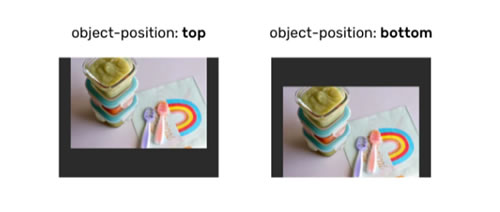
当包含框的纵横比垂直较大时,top和bottom关键字也有效。

比较object-position: top(左)和object-position: bottom(右)
用例和例子
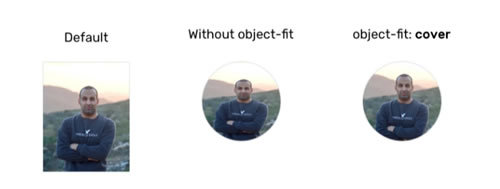
object-fit: cover一个完美的用例是用户头像。头像允许的纵横比通常是正方形的。将图像放在方形容器中可能会扭曲图像。

object-fit有和没有object-fit: cover的用户头像的比较
1、标志列表
列出企业的客户很重要。为此,我们经常会使用徽标。因为徽标会有不同的大小,所以我们需要一种方法来调整它们的大小而不会扭曲它们。
值得庆幸的是,object-fit: contain这是一个很好的解决方案。
.logo__img {
width: 150px;
height: 80px;
object-fit: contain;
}

使用object-fit: contain可以帮助我们在不扭曲客户徽标的情况下调整其大小
2、文章缩略图
这是一个非常常见的用例。文章缩略图的容器可能并不总是具有相同纵横比的图像。
.article__thumb {
object-fit: cover;
}

借助object-fit: cover
3、使用object-fit: contain为图像添加背景
你知道你可以为img添加背景颜色吗?我们可以使用object-fit: contain。
在下面的示例中,我们有一个图像网格。当图像和容器的纵横比不同时,会出现背景色。
img {
object-fit: contain;
background-color: #def4fd;
}

我们可以使用object-fit: contain为图像添加背景颜色
结论
正如我们所见,使用object-fit处理图像纵横比非常有用。我们并不总是能够控制为每个图像设置完美的尺寸,而这正是这个功能的亮点所在。
相关文章
标签: object-fit
- 站长推荐



