纯CSS实现的索引目录列表样式
作者:admin 时间:2022-1-22 22:19:31 浏览:索引目录列表十分常见,例如购物时看到的商品品牌陈列显示,按字母或按其他标准排序,以方便用户快速找到所需的商品。本文介绍一个纯CSS实现的索引目录列表样式。

HTML
<div class="floating-stack">
<dl>
<div>
<dt>A</dt>
<dd>Algeria</dd>
<dd>Angola</dd>
</div>
<div>
<dt>B</dt>
<dd>Benin</dd>
<dd>Botswana</dd>
<dd>Burkina Faso</dd>
<dd>Burundi</dd>
</div>
<div>
<dt>C</dt>
<dd>Cabo Verde</dd>
<dd>Cameroon</dd>
<dd>Central African Republic</dd>
<dd>Chad</dd>
<dd>Comoros</dd>
<dd>Congo, Democratic Republic of the</dd>
<dd>Congo, Republic of the</dd>
<dd>Cote d'Ivoire</dd>
</div>
<div>
<dt>D</dt>
<dd>Djibouti</dd>
</div>
<div>
<dt>E</dt>
<dd>Egypt</dd>
<dd>Equatorial Guinea</dd>
<dd>Eritrea</dd>
<dd>Eswatini (formerly Swaziland)</dd>
<dd>Ethiopia</dd>
</div>
</dl>
</div>
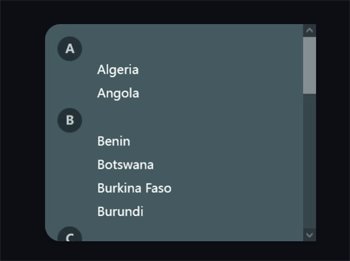
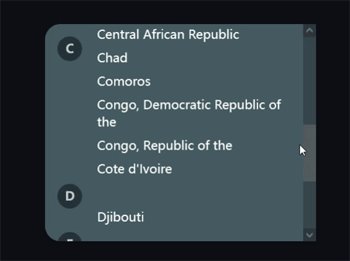
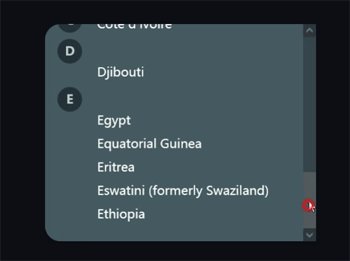
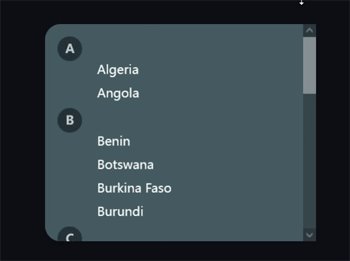
盒子是一个dl,它定义盒子的大小等属性,其内部每一个div,就是一个索引目录类别,该div里的dt是索引目录标题,而dd则是索引目录的列表内容。
CSS
dt {
position: sticky;
top: 0;
background: white;
display: inline-block;
font-weight: bold;
background: #253238;
border-radius: 50%;
width: 2rem;
height: 2rem;
text-align: center;
line-height: 2rem;
color: #c2cccf;
}
dl {
background: #455a64;
width: fit-content;
padding: 1rem;
max-height: 250px;
overflow: auto;
border-radius: 20px;
}
dd {
margin-inline-start: 3.2rem;
margin-block-end: 0.5rem;
}相关文章
相关文章
x
- 站长推荐



