巧用span标签把部分文本更改大小写和样式
作者:admin 时间:2021-9-21 11:7:13 浏览:在本文中,我将向你展示如何使用 span 标签使你的内容的某个部分与其他部分区别开来。

span标签是做什么用的?
span标签就像是一个DIV,用于包含类似的内容,以易于一起样式化。
但span不同之处在于它是一个内联元素,而不是div,后者是一个块元素。
另外,请记住,span除非你设置样式,否则它本身不会对其内容产生任何影响。
span标签有两个主要用途:
- 使用 JavaScript 设置样式
- 操作特定文本。
如何使用span标签设置文本样式
如果你想让一些特定的文本或任何其他内容与其他内容不同,你可以将它包装在一个span标签中,给它一个类属性,然后用属性值来对它进行样式设置。
在下面的例子中,我通过span标签来改变一些文本的color,background-color以及font-style。
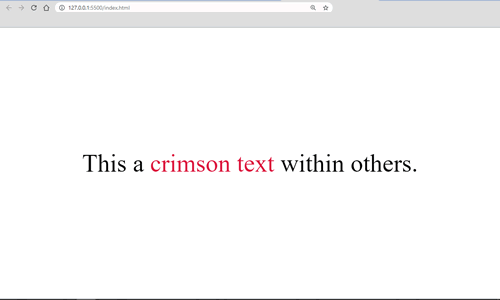
如何更改文本颜色
<p>This a <span class="crimson-text">crimson text</span> within others.</p>
.crimson-text {
color: crimson;
}我添加了一些基本的 CSS 来使页面上的所有内容居中:
body {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
}
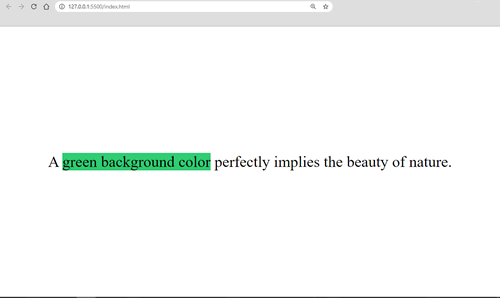
如何更改背景颜色
<p>
A <span class="green-background">green background color</span> perfectly
implies the beauty of nature.
</p>
.green-background {
background-color: #2ecc71;
}
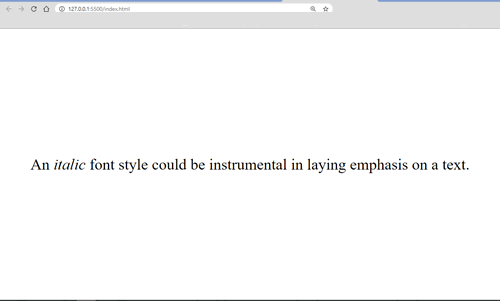
如何更改字体样式
<p>
An <span class="font-style">italic</span> font style could be instrumental
in laying emphasis on a text.
</p>
.font-style {
font-style: italic;
}
如何使用JavaScript操作span标签
你可以给span标签一个id属性,然后用 JavaScript 通过它的 id 选择它,这样你就可以操作它了。
在下面的示例中,我使用 JavaScript 将文本中的一些文本更改为大写:
<p>
The text, <span id="uppercase"> webkaka</span>, was turned to
upperase with JavaScript
</p>
const uppercase = document.querySelector("#uppercase");
uppercase.style.textTransform = "uppercase";
结论
在本教程中,介绍了如何巧用span标签把部分文本更改样式, 和通过 JavaScript 操作特定文本的方法。
标签: span
相关文章
x
- 站长推荐



