纯CSS3实现模态弹出窗口
作者:admin 时间:2021-7-26 8:29:48 浏览:本文介绍如何创建很酷的 CSS3 模态弹出窗口(或框)。为了实现弹窗这样的效果,我们可以使用jQuery或Javascript。但是,事实证明,CSS3 也拥有制作模态窗口所需的所有工具。在我们的演示中,我准备了带有两个弹出元素的单页:注册表单和登录表单。

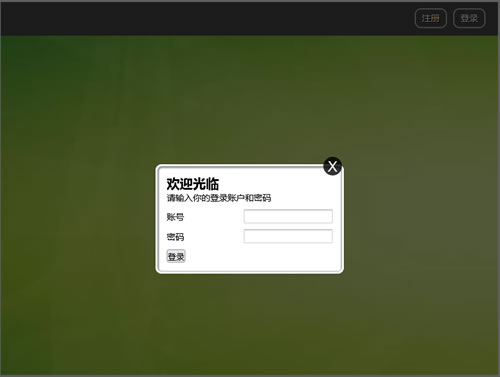
CSS3模态弹出窗口
下面我们看看如何实现的。
步骤 1. HTML
首先,我们创建主要的 HTML 标记。从代码可以看到,结构非常简单。这是一个带有按钮和两个弹出窗口的面板。它们中的每一个都包含自己的覆盖 DIV 元素和弹出 DIV 元素,其中包含一些内容和“关闭”按钮。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 Modal Popups</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/modal.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<h2>CSS3模态窗口</h2>
</header>
<!-- panel with buttons -->
<div class="main">
<div class="panel">
<a href="#login_form" id="login_pop">登录</a>
<a href="#join_form" id="join_pop">注册</a>
</div>
</div>
<!-- popup form #1 -->
<a href="#x" class="overlay" id="login_form"></a>
<div class="popup">
<h2>欢迎光临</h2>
<p>请输入你的登录账户和密码</p>
<div>
<label for="login">账号</label>
<input type="text" id="login" value="" />
</div>
<div>
<label for="password">密码</label>
<input type="password" id="password" value="" />
</div>
<input type="button" value="登录" />
<a class="close" href="#close"></a>
</div>
<!-- popup form #2 -->
<a href="#x" class="overlay" id="join_form"></a>
<div class="popup">
<h2>注册</h2>
<p>请输入你的E-mail</p>
<div>
<label for="email">E-mail</label>
<input type="text" id="email" value="" />
</div>
<div>
<label for="pass">密码</label>
<input type="password" id="pass" value="" />
</div>
<div>
<label for="name">姓名</label>
<input type="text" id="name" value="" />
</div>
<input type="button" value="注册" /> 或 <a href="#login_form" id="login_pop">登录</a>
<a class="close" href="#close"></a>
</div>
</body>
</html>
第 2 步。 CSS
layout.css 文件主要是页面布局样式,文件在下载压缩包里,这里就不贴出代码了,这里仅贴模态弹出窗口(modal.css)的样式:
.main {
background: #aaa url(../images/bg.jpg) no-repeat;
width: 800px;
height: 600px;
margin: 50px auto;
}
.panel {
background-color: #444;
height: 34px;
padding: 10px;
}
.panel a#login_pop, .panel a#join_pop {
border: 2px solid #aaa;
color: #fff;
display: block;
float: right;
margin-right: 10px;
padding: 5px 10px;
text-decoration: none;
text-shadow: 1px 1px #000;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
a#login_pop:hover, a#join_pop:hover {
border-color: #eee;
}
.overlay {
background-color: rgba(0, 0, 0, 0.6);
bottom: 0;
cursor: default;
left: 0;
opacity: 0;
position: fixed;
right: 0;
top: 0;
visibility: hidden;
z-index: 1;
-webkit-transition: opacity .5s;
-moz-transition: opacity .5s;
-ms-transition: opacity .5s;
-o-transition: opacity .5s;
transition: opacity .5s;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popup {
background-color: #fff;
border: 3px solid #fff;
display: inline-block;
left: 50%;
opacity: 0;
padding: 15px;
position: fixed;
text-align: justify;
top: 40%;
visibility: hidden;
z-index: 10;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-ms-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-o-box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
box-shadow: 0 1px 1px 2px rgba(0, 0, 0, 0.4) inset;
-webkit-transition: opacity .5s, top .5s;
-moz-transition: opacity .5s, top .5s;
-ms-transition: opacity .5s, top .5s;
-o-transition: opacity .5s, top .5s;
transition: opacity .5s, top .5s;
}
.overlay:target+.popup {
top: 50%;
opacity: 1;
visibility: visible;
}
.close {
background-color: rgba(0, 0, 0, 0.8);
height: 30px;
line-height: 30px;
position: absolute;
right: 0;
text-align: center;
text-decoration: none;
top: -15px;
width: 30px;
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
-ms-border-radius: 15px;
-o-border-radius: 15px;
border-radius: 15px;
}
.close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
font-size: 24px;
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
}
.close:hover {
background-color: rgba(64, 128, 128, 0.8);
}
.popup p, .popup div {
margin-bottom: 10px;
}
.popup label {
display: inline-block;
text-align: left;
width: 120px;
}
.popup input[type="text"], .popup input[type="password"] {
border: 1px solid;
border-color: #999 #ccc #ccc;
margin: 0;
padding: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-ms-border-radius: 2px;
-o-border-radius: 2px;
border-radius: 2px;
}
.popup input[type="text"]:hover, .popup input[type="password"]:hover {
border-color: #555 #888 #888;
}结论
本文介绍了一个纯 CSS3 实现的模态弹出窗口。
其实,在之前也介绍过模式窗口,制作得十分精美,CSS实现模式窗口(modal window)覆盖层的3种方法,你也许也感兴趣。
相关文章
x
- 站长推荐



