网页底部大横幅#可关闭变小图#【实例演示/源码下载】
作者:admin 时间:2020-2-28 20:7:16 浏览:前面介绍过两个实例《网页顶部大横幅#可展开收起#【CSS+jQuery源码】》《网页顶部banner大横幅#自适应大小#可关闭【CSS3实例源码】》 ,它们都是顶部横幅,本文将介绍类似的实例,网页底部大横幅#可关闭变小图#【实例演示/源码下载】。

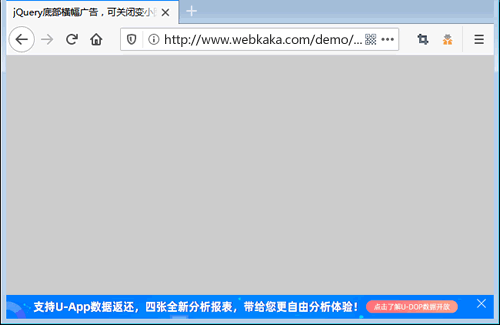
网页底部大横幅#可关闭变小图# - 图1

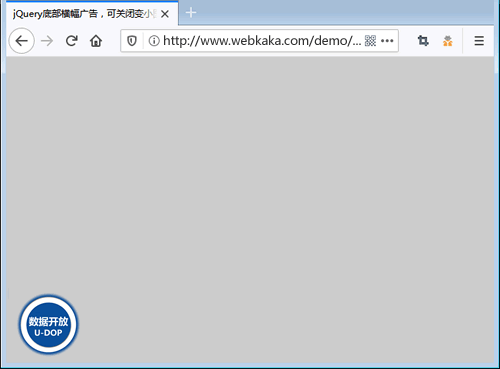
网页底部大横幅,关闭后变小图 - 图2
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<title>jQuery底部横幅广告,可关闭变小图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.footer_kf { height:100px; width:100%; position:fixed; bottom:0; left:0; z-index:8888;}
.fd_box { height:100px; position:fixed; width:100%; bottom:0; left:0; z-index:666;}
.fd_box01 { width:100%; height:auto; position:fixed; bottom:0;}
.fd_box02 { margin:0 auto; width:100%; height:auto; bottom:0; z-index:888;}
.fd_tu { width:100%; height:100px; bottom:0; left:0; }
.fd_tu img { width:100% ;position:fixed;bottom:0;}
.fd_gb { width:20px; height:20px; float:right; right:2px; position:relative;}
/*小图-在左下角*/
.fd_little { display:block; width:145px; height:145px; position:fixed; left:0; bottom:25%; background:url(images/145x145.png) no-repeat left top;}
/*小图-在右下角*/
/*.fd_little { display:block; width:145px; height:145px; position:fixed; right:0; bottom:25%; background:url(images/145x145.png) no-repeat left top;}*/
</style>
</head>
<body>
<a href="javascript:void(0)" class="fd_little icon_keifu" style="display:none;"></a>
<div class="keifu">
<div class="footer_kf keifu_box">
<div class="fd_box">
<div class="fd_box01">
<div class="fd_box02">
<div class="fd_tu"><a href="#" target="_blank"><img id="footer_banner" src="images/1440-70.jpg"></a></div>
<div class="fd_gb"><a href="javascript:void(0)" class="keifu_close"><img id="footer_close" src="images/close-12x12.png"></a></div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var KF = $(".footer_kf");
var wkbox = $(".keifu_box");
var kf_close = $(".keifu .keifu_close");
var icon_keifu = $(".icon_keifu");
var kH = wkbox.height();
var kW = wkbox.width();
var wH = $(window).height();
KF.css({height:kH});
icon_keifu.css("bottom",parseInt((kH-10)/5));
var KF_top = (wH-kH)/0;
if(KF_top<0) KF_top=0;
KF.css("top",KF_top);
$(kf_close).click(function(){
KF.animate({width:"0"},200,function(){
wkbox.hide();
icon_keifu.show();
KF.animate({width:26},300);
});
});
$(icon_keifu).click(function(){
$(this).hide();
wkbox.show();
KF.animate({width:kW},200);
});
//关闭按钮位置
resizeBannerImage();
});
//当窗口改变宽度时执行此函数,重设关闭按钮位置
window.onresize=resizeBannerImage;
function resizeBannerImage()
{
var BH = $("#footer_banner").height();
$(".fd_gb").css("height",BH);
$(".fd_gb").css("bottom",0);
$(".footer_close").css("margin-top","5px");
}
</script>
</body>
</html>
代码解释
1、CSS
1)CSS主要是定义横幅的div位置,本实例嵌套了很多div,注意各个class的代码,尤其是div的position属性,有的是fixed,有的是relative。
2)关闭大横幅后变成小图在左下角,CSS代码.fd_little可以定位这个小图的大小尺寸(高和宽),还有位置,比如可定义放在右下角(代码看实例里的注释)。这里要注意图片的位置路径要正确。
2、HTML
本实例div代码比较多,有6、7个div那么多,层层嵌套,各div有自己的class,不能写错。
最内层的两个div,class="fd_tu"这个放大横幅图片,class="fd_gb"这个放关闭按钮图片。迁移代码时注意图片位置路径要正确。
3、jQuery
首先要引用jQuery库文件,库文件在压缩包里,注意路径写正确。
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></script>
jQuery主要是实现点击关闭按钮后大横幅消失,小图在左下角出现的效果。
而为了满足网页自适应,此Query代码使用了resizeBannerImage()来实现关闭图片按钮随着大横幅高宽的变化而不断调整其位置,让关闭图片按钮始终在大横幅的右上角那里。



