记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

服务器性能优化策略之启用网页缓存
作者:Kaka 时间:2012-8-15 0:13:36 浏览: 评论:18
我站的速度一直以来都是比较引以自豪的,据alexa统计,我站平均打开时间是0.274秒,全球有98%的网站速度比我站慢。
Average Load Time for Webkaka.com
Very Fast (0.274 Seconds), 98% of sites are slower.
这虽然更多归功于较好的服务器性能以及比较充足的带宽,但在网站服务器优化方面也是功不可没的。
今天要说的是服务器性能优化策略之启用网页缓存。
网页缓存包含客户端浏览器缓存和服务器缓存,这里说的是服务器端网页的缓存,这是服务器性能优化的策略之一。由于本站使用的是IIS服务器,因此Apache、lighttpd等不在本文内容谈及之内。
为什么要启用服务器缓存?
有人作了形象的说明,缓存就像是一个大箱子,以页面缓存为例,在第一位客户访问具有缓存机制的页面时,iis会将该页面地址及内容记录下来放入大箱子中,后续的客户在访问该页面时,iis直接根据该地址调出页面内容展现在客户端。这样减好了访问服务器的操作,提高了效率。
动态内容页面也能缓存
我以前一直以为,只有静态的内容页面可以缓存,后来经过实验,动态内容页面也可以缓存的。比如webkaka的网站速度诊断首页,有个最近测试列表,那10个网址是实时从测试列表里读出来的,但是因采用了1小时的网页缓存,也就是说,这个页面的内容,只是每小时变化一次,而不是时时刻刻都去读数据的。
动态页面也缓存,这样将大大减少对服务器的读写操作,对服务器起了保护的作用,同时,必将大大减少服务器内存和CPU的使用率,从而提高服务器的性能。
IIS设置网页内容过期时间
在Google网站速度优化建议里,有一条是“使用浏览器缓存”技术,这个其实不是什么高深的技术,我们在IIS里便可轻松设置。
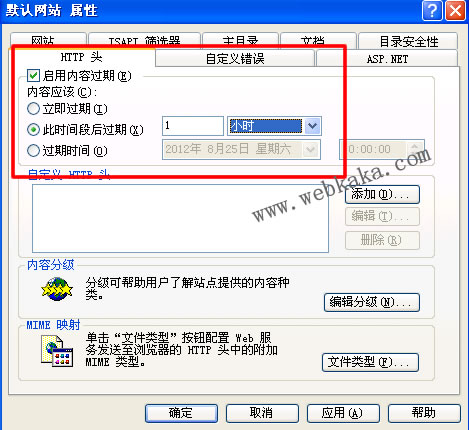
如下图

1. 在 IIS 管理器中,单击“HTTP 头”选项卡。
2. 选中“启用内容过期”复选框。
3. 单击“立即过期”、“此时间段后过期”或“过期时间”,然后在对应的框中输入所需的过期信息。
4. 单击“确定”。
如何检测你的网站是否启用了缓存?
你可以到卡卡网的网站速度诊断平台,诊断你的网站,然后点击“性能优化”标签,再点击“使用浏览器缓存”项,便可知道了。

相关知识
我们在看网页的header信息时,经常看到这几个参数:Expires、Cache-Control、Last-Modified、ETag,它们是RFC 2616(HTTP/1.1)协议中和网页缓存相关的几个字段。前两个用来控制缓存的失效日期,后两个用来验证网页的有效性。要注意的是, HTTP/1.0有一个功能比较弱的缓存控制机制:Pragma,使用HTTP/1.0的缓存将忽略Expires和Cache-Control头。
Expires
Expires字段声明了一个网页或URL地址不再被浏览器缓存的时间,一旦超过了这个时间,浏览器都应该联系原始服务器。RFC告诉我们:“由于推断的失效时间也许会降低语义透明度,应该被谨慎使用,同时我们鼓励原始服务器尽可能提供确切的失效时间。”
Cache-Control
Cache-Control字段中可以声明多些元素,例如no-cache, must-revalidate, max-age=0等。这些元素用来指明页面被缓存最大时限,如何被缓存的,如何被转换到另一个不同的媒介,以及如何被存放在持久媒介中的。但是任何一个 Cache-Control指令都不能保证隐私性或者数据的安全性。“private”和“no-store”指令可以为隐私性和安全性方面提供一些帮助,但是他们并不能用于替代身份验证和加密。
Last-Modified
Last-Modified和ETag是条件请求(Conditional Request)相关的两个字段。如果一个缓存收到了针对一个页面的请求,它发送一个验证请求询问服务器页面是否已经更改,在HTTP头里面带上” ETag”和”If Modify Since”头。服务器根据这些信息判断是否有更新信息,如果没有,就返回HTTP 304(NotModify);如果有更新,返回HTTP 200和更新的页面内容,并且携带新的”ETag”和”LastModified”。
使用这个机制,能够避免重复发送文件给浏览器,不过仍然会产生一个HTTP请求。
ETag
既然有了Last-Modified,为什么还要用ETag字段呢?因为如果在一秒钟之内对一个文件进行两次更改,Last-Modified就会不正确。因此,HTTP/1.1利用Entity Tag头提供了更加严格的验证。
标签: IIS
- 扩展阅读
- 15.w**************
- 全站页面静态化+服务器缓存
- 2014/11/13 17:25:31 回复该留言
- 7.好*
- 有人作了形象的说明,缓存就像是一个大箱子,以页面缓存为例,在第一位客户访问具有缓存机制的页面时,iis会将该页面地址及内容记录下来放入大箱子中,后续的客户在访问该页面时,iis直接根据该地址调出页面内容展现在客户端。这样减好了访问服务器的操作,提高了效率。
- 2012/8/17 11:04:38 回复该留言
- 3.萍******
- 多谢楼主的分享,没想到这样也可以提交网站的访问速度。我的萍乡生活网按照您的方法也启用了网页缓存,设置了网页内容过期时间,好像速度快了很多,确实高明!
- 2012/8/15 23:08:59 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
