记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

Chrome的开发者工具比Firefox的用户体验更好
作者:Kaka 时间:2013-11-27 15:3:16 浏览: 评论:1
上一篇日志讲了如何利用Firefox自带的Web开发者工具分析网页,知道了Firefox网络分析器的强大,不过,自从我用了Chrome的开发者工具后,发现Firefox存在一些用户体验的问题,而Chrome在用户体验方面做得更为出色些。
如何使用Chrome开发者工具
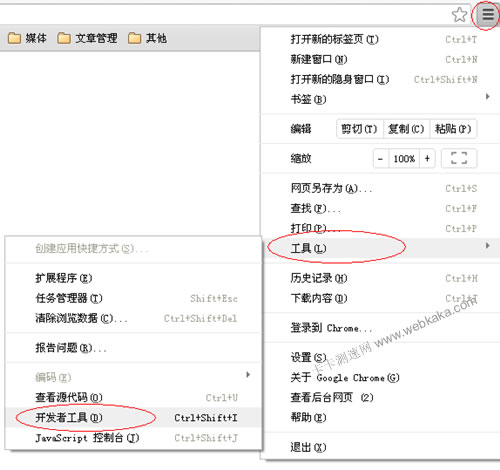
跟Firefox一样,Chrome的开发者工具也是自带的,不需要安装扩展插件程序。而调用也非常简单,操作如下图1所示(自定义及控制->工具->开发者工具):

图1:Chrome开发者工具
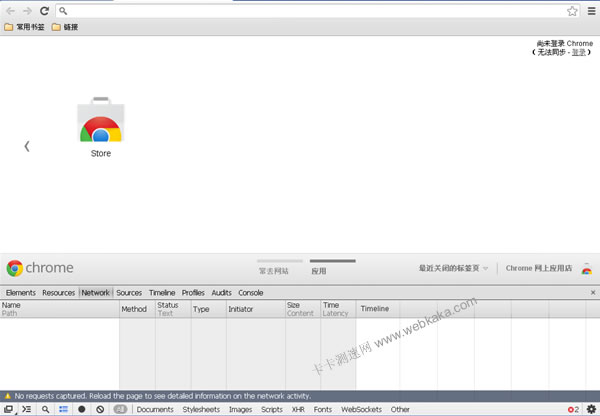
打开后界面显示如下图2:

图2:Chrome开发者工具
Chrome开发者工具,界面是灰白背景,看起来很简单不华丽,没有Firefox的web开发者工具界面酷,这应该是继承了Google一贯的低调风格吧。
不过,从统计的项目来看,这款工具包含的内容是非常丰富和专业的。而由于是英文界面,可能某些用户不太习惯,不知有无汉化版的,我没有查究过。
如何使用Chrome开发者工具分析网页
首先打开该工具,把标签切换到“Network”,如下图3:

图3:Chrome网络分析器
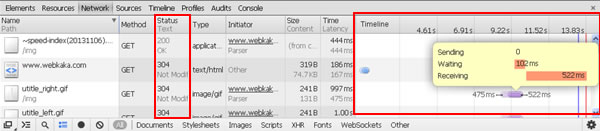
然后打开网页时,该分析器里就会自动显示网页各元素的请求情况,如下图4所示:

图4:Chrome网络分析器
Chrome的网络分析器直接在界面上显示的项目比Firefox的Web开发者工具丰富得多,有Name(文件名)、Method(方法)、Status(状态)、Type(文件类型)、Initiator(创始者)、Size(文件大小)、Time(耗时)、Timeline(时间线)。
值得一提的是,这里比Firefox多了3个显示项目,分别是Initiator(创始者)、Status(状态)和Time(耗时),我觉得这几个都很重要。尤其是Status(状态)和Time(耗时),通过Status(状态)可以立即看出网页里哪些文件是什么样的请求状态,尤其是当我们要找出404状态即不存在的文件也即是死链时,这个项目就非常有用,放在列表里,一目了然,而Firefox要点击文件进去才可知道这个文件的访问状态,这明显很费时间。而Time(耗时)这个参数也非常重要,对分析网页非常有用处,通过它可以立即知道各文件的访问时间是多少,所以这个项目放到列表里更好。所以我觉得Firefox在用户体验上没有Chrome好。
标签: Chrome Firefox
- 扩展阅读
☉如何利用Firefox自带的Web开发者工具分析网页 (2013-11-26 23:55:30)
☉firefox也能截取整张网页了 附带编辑功能是其亮点 (2012-7-7 23:14:12)
☉firefox影响网速 元凶是plugin-container.exe (2012-2-17 23:40:28)
☉拖慢网速的十大Firefox插件排行榜 (2011-4-6 23:42:49)
☉让你的Firefox浏览器速度加倍的几点建议 (2010-8-9 19:31:39)
☉Firefox Throttle,模拟不同网速测试你的程序 (2010-7-16 13:21:26)
☉如何加快Firefox的启动速度 (2009-11-20 20:58:38)
☉创建独立的Firefox profile (2009-9-11 23:28:47)
☉Google Chrome 将支持64位,但仅适用于Linux系统 (2009-8-26 9:49:37)
☉Firefox与其他浏览器相比,优势不再明显! (2009-7-28 10:32:10)
☉Mozilla FireFox 3.5 发布 显著性能提升! (2009-6-30 16:19:28)
☉Firefox 3.5 明天正式推出 (2009-6-29 22:31:37)
☉Firefox为什么没有Google Chrome的特点 (2009-6-28 23:22:34)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
