记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

一天完成把PC网站改为自适应!原来这么简单!
作者:Kaka 时间:2015-8-27 11:26:9 浏览: 评论:8
网站自适应,很多人都认为是很高级需要很多时间去实现的东西,不愿意去把一个现成的网站改成自适应,宁愿单独另外做一个移动站。我之前觉得实现网站自适应,要设计很多套CSS,并且要结合jQuery,来实现自适应不同的设备。我还以为要重新设计文章的图片,或者要用到JavaScript来控制图片尺寸,因为图片过大就会超出手机屏幕,而这个工作量是非常可怕的。种种顾虑使我一直不敢着手开刀,造成至今网站还只是一个PC版,而也没有多做一个移动版。
经常在群里看到大家都说移动流量怎么多怎么多,有的还说移动流量大大超过了PC流量,说移动流量的广告点击率也比PC流量高,潜移默化的作用,我也慢慢受到了感染,于是决定把网站改成自适应!
我为什么是把网站改为自适应,而不是改为一个单独的移动站?因为我想一劳百逸,不想同时维护PC站和移动站,这将为日后更新文章节省大量的时间。
由于是第一次接触,没有实际经验,所以需要边找资料看案例边修改代码。
令我感到非常意外的是,我竟然仅需一天时间就完成了修改工作!
先看看我的修改成果吧
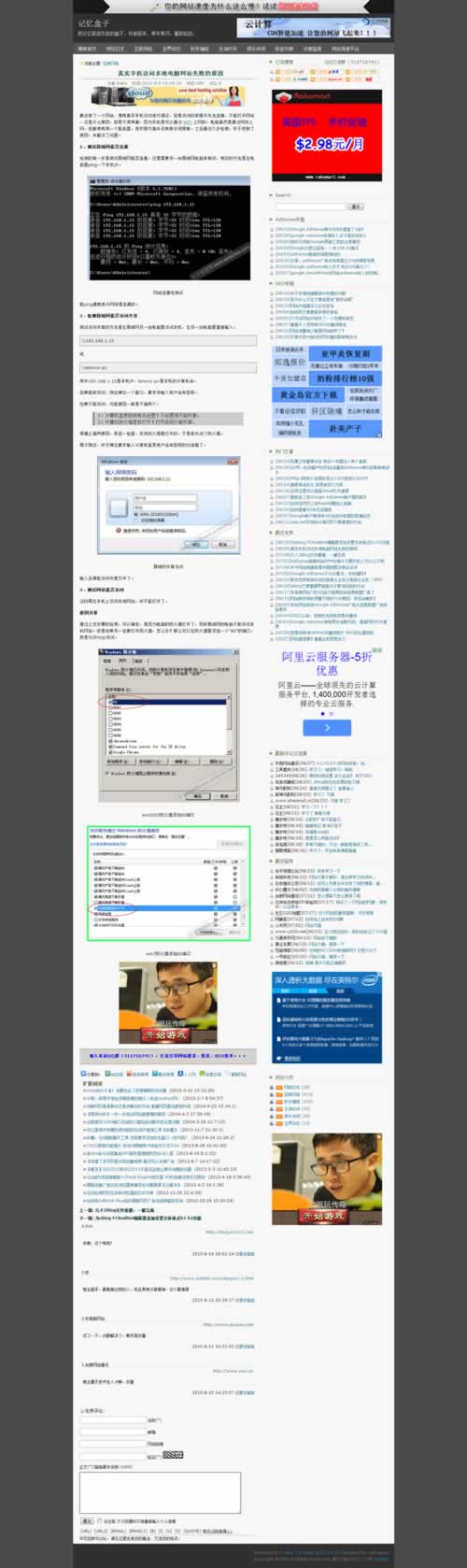
PC版网页

PC版网页
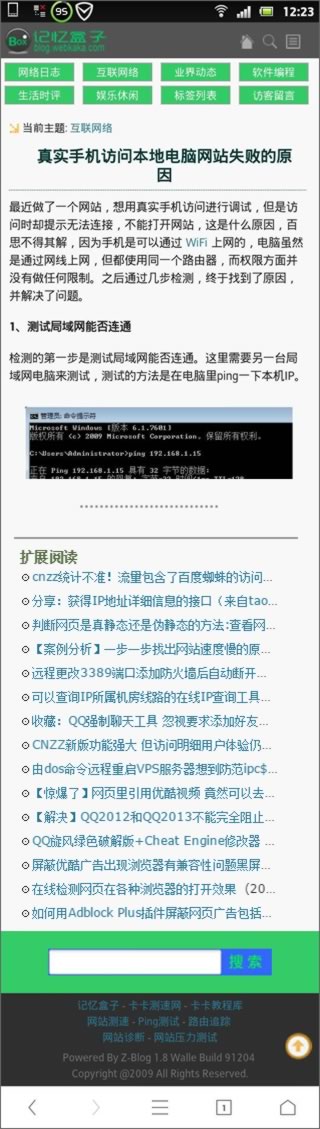
手机版网页

手机版网页
此手机版效果图显示的内容比较少,事实上,手机版网页中,在文章结尾也显示Google广告,文章结尾还有用户留言,用户照样可以在手机上评论,此外,“扩展阅读”后面还显示了PC版中的侧栏几个栏目的文章列表,最后,在页尾的搜索框着色层上方投放了百度移动的自适应广告。
网站改为自适应有多简单?
下面就说说如何把网页改为自适应吧,我为什么说很简单?因为你不需要任何高深的网页设计技术,你只需要懂一点html、一点css,而修改耗时对于一张普通网页来说,确实只需几个小时。
我把整个改动过程分为两个步骤。
第一步,非常简单,把如下代码直接复制到<head></head>里面。
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
前面两个meta,no-siteapp和no-transform,是告诉搜索引擎不要把网页转码。第三个meta,声明网页可以缩小放大。
第二步,在<head></head>里加上如下css代码。
<style type="text/css">
@media(max-width:960px)
{
}
</style>
这段css代码,意思是在屏幕宽度小于960px的时候执行的样式,当然你可以把960px改为其他更小的宽度,例如760px。
接下来,我们要做的就是把那些不需要在手机网页上显示的内容隐藏掉。如何隐藏?这就需要看懂网页的html代码了,需要分析每一个模块使用的div,例如头部的div、导航栏的div、正文的div、侧栏的div、页脚的div,然后,我们就使用css隐藏不用显示的div,代码很简单,就是display:none。
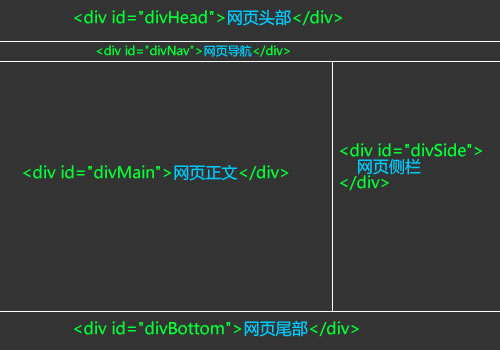
举例说明,比如网页结构如下图所示:

网页结构图
手机网页只需显示正文,我们把其他部分全部隐藏,代码如下:
<style type="text/css">
@media(max-width:960px)
{
/* 网页全屏显示 */
body {width:100%;}
/* 正文全屏显示 */
#divMain{width:100%}
/* 为了避免正文图片超出屏幕宽度 */
/* 正文图片宽度最多是屏幕宽度的90% */
#divMain img{max-width:90%}
/* 隐藏头部、导航、侧栏、页脚 */
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
}
</style>
这样,当在手机浏览网页时,就只显示正文了。
网页自适应就是这样做的!
看了这个实例,是不是很简单?网页自适应就是这样做的!
不过要把手机网页自适应得有头有尾,你还需要补充编写一些代码,例如编写针对手机网页的头部、导航和页脚的div,编写后默认为隐藏,在手机里再显示。
如下图所示网页结构:

包含手机模块的网页结构
css就可以这样写
<style type="text/css">
/* 默认隐藏手机版头部、导航和页脚 */
#divHead_mobile{display:none}
#divNav_mobile{display:none}
#divBottom_mobile{display:none}
@media(max-width:960px)
{
/* 网页全屏显示 */
body {width:100%;}
/* 正文全屏显示 */
#divMain{width:100%}
/* 为了避免正文图片超出屏幕宽度 */
/* 正文图片宽度最多是屏幕宽度的90% */
#divMain img{max-width:90%}
/* 隐藏头部、导航、侧栏、页脚 */
#divHead{display:none}
#divNav{display:none}
#divSide{display:none}
#divBottom{display:none}
/* 显示手机版头部、导航和页脚 */
#divHead_mobile{display:block}
#divNav_mobile{display:block}
#divBottom_mobile{display:block}
}
</style>
至此,你就可以自适应设计出一个漂亮的手机版页面了。
看完这个实例,是不是觉得自适应设计其实是非常容易的呢?当然了,这只是一个最基本的自适应设计,着重是介绍思路,你可以在此思路的指引下,完成更加复杂的设计。你用电脑和手机浏览我的博客(http://www.webkaka.com/blog)看看,我的博客就是这样自适应的!
自适应设计必读
标签: 自适应
- 扩展阅读
- 8.x*********
- 响应式网站案例,欢迎大家访问,提出改进意见!!Kaka 于 2016-4-7 18:28:33 回复整体很不错呀,只是下面的“联系电话”背景图在小屏幕时不缩小,需要改进下。
- 2016/4/7 18:23:39 回复该留言
- 3.A****
- 评论还没法用英文名称??Kaka 于 2015-9-6 22:33:25 回复可以用英文的,可能你的某关键词在屏蔽列表里。Aaron 于 2015-9-7 22:06:08 回复从你这扒了JS源码待用,哈哈
- 2015/9/6 22:26:05 回复该留言
- 2.张*
- 哈哈,晚上刚完成了简单自适应的调整
不过准备对主题大调整,所以暂时没去像你这样调整的如此彻底Kaka 于 2015-9-6 22:32:02 回复你的也不错哦,头部现在还缺少栏目导航,返回顶部也还没做,另外,对广告代码的加载你没有处理,如果在手机里不用显示广告,就应该在手机里不用加载广告代码,否则严重拖慢速度的。Aaron 于 2015-9-9 21:13:12 回复你这样的加载方式不违反Adsense规则吗?Kaka 于 2015-9-9 21:28:52 回复不违反的,通过js document.write输出,并没有更改广告代码。 - 2015/9/6 22:25:30 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
