记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

amCharts,一款值得推荐的Flash charts图组件
作者:Kaka 时间:2010-10-4 22:57:12 浏览: 评论:7
今天无意中看到一个利用Flash生成chart图的工具:amCharts,我一开始就觉得这些chart图非常眼熟,它的显示样式跟监控宝的是完全一样的,我通过查看网页的源文件,才知道原来监控宝就是用的这套画图组件。
amCharts分为四类chart图:Flash charts、Flex charts、WPF&Silverlight charts和Flash maps,可见其能生成的chart图是非常丰富多样的。
Flash charts

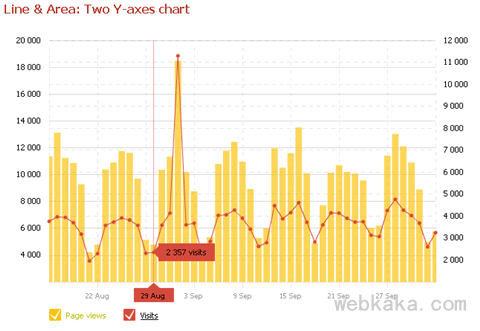
曲线图

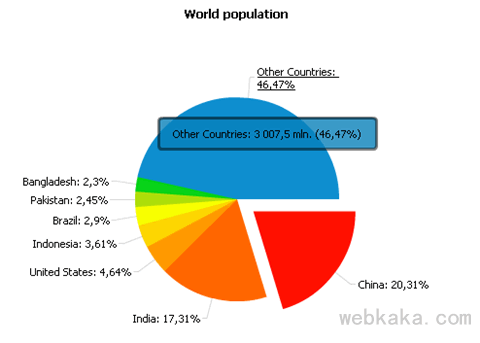
饼状图

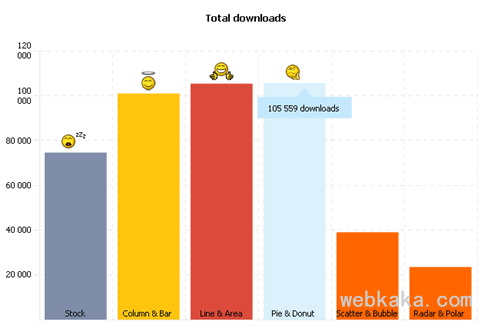
柱状图
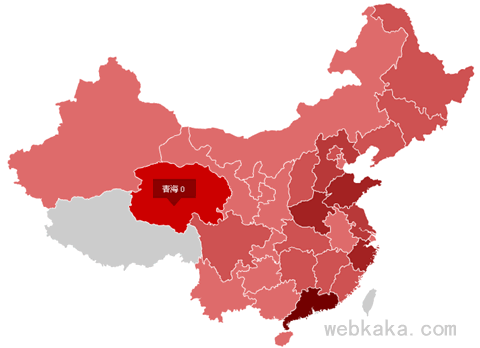
Flash maps

地域分布统计图
amCharts完全免费,使用很简单,完全不需要懂任何的编程语言,我们只需要画葫芦照搬三个步骤即可:
1、根据它提供的xml样板文件,编辑数据,这是Flash charts图的数据源,格式非常的简单。
2、调用amCharts提供的SWFObject.js文件,如:
<script type="text/javascript" src="/amline_1.6.3.0/amline/SWFObject.js"></script>
3、在网页里调用Flash控件,如:
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("/lib/ampie/ampie.swf?cache=0", "ampie", "640", "420", "8", "#FFFFFF");
so.addVariable("path", "/lib/files/")
so.addVariable("settings_file", escape("/lib/ampie/settings/2d-pie-chart.xml"));
so.addVariable('data_file', escape('/lib/ampie/data/2d-pie-chart.txt'));
so.addVariable("preloader_color", "#999999");
so.addParam("wmode", "opaque");
so.write("flashcontent");
// ]]>
</script>
控件里的数据根据需要而改变。
amCharts官方地址:http://www.amCharts.com,官网上有更加详细的教程和范例,并可以下载最新版本。
标签: Program
- 扩展阅读
☉flash利用sendAndLoad和crossdomain.xml实现跨网跨域访问文件 (2010-9-17 22:49:14)
☉php使用人数超过asp和.net? (2010-4-21 2:4:41)
☉来路判断代码在firefox中不起作用 (2010-4-11 3:18:9)
☉安装完vs2005后出现mscorsvw.exe进程占cpu100% (2010-3-6 22:21:22)
☉文件尾竟被加入病毒\x64\x6f\x63\x75\x6d\x65\x6e\x74 【解密】 (2009-12-9 12:33:40)
☉怎样去掉QQ视频窗口的“影音文件” (2009-9-10 14:27:29)
☉软件编程中,什么是同步?什么是异步? (2009-7-14 23:14:8)
☉实例演示C#利用dotnetcharting控件生成柱状图 (2009-6-7 10:27:34)
- 3.园*
- 我比较喜欢那个地图形式的
去看看哈。园子 的最新文章:益智小游戏推荐:摧毁城堡 - 2010/10/5 14:15:07 回复该留言
- 1.l***
- 越来越多了!lazy 的最新文章:LAZY:受不了了,这也太可爱了吧!
- 2010/10/5 8:34:10 回复该留言
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
