记忆盒子
把记忆装进灰色的盒子,封装起来,那年那月,重新拾起。

fckeditor添加一个插入代码的功能图标
作者:Kaka 时间:2017-3-23 23:29:26 浏览: 评论:0
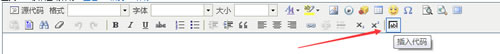
fckeditor编辑器的工具条(toolbar)上默认没有“插入代码”的功能,为了更方便的发布文章,于是我就添加了这么一个功能图标。如下图所示:

“插入代码”的图标
下面详细介绍如何实现此功能,一共有三步。
据研究,实现方法与fckeditor版本有关,本文方法针对的版本是2.6.2,请先确定你使用的版本,可以用浏览器打开此文件来获取版本号:FCKeditor\editor\dialog\fck_about.html,注意不同版本的文件位置可能不同。
第一步
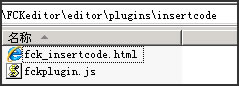
首先,请下载本文介绍的实例(点击下载),解压到 FCKeditor\editor\plugins 目录下,如图所示:

“插入代码”的文件
第二步
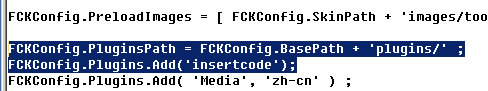
然后,打开 FCKeditor\fckconfig.js 这个文件,在
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ;
下面添加一句:
FCKConfig.Plugins.Add('insertcode');
如图:

添加“'insertcode'”插件
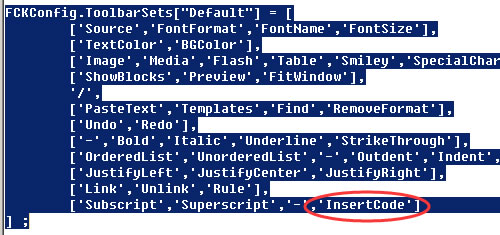
再在 FCKConfig.ToolbarSets["Default"] 里添加 InsertCode ,如图:

在Toolbar显示“'insertcode'”插件
保存文件。
第三步
最后,打开文件 FCKeditor\editor\lang\zh-cn.js ,在后面添加一句:
InsertCodeBtn : "插入代码"
如图:

添加中文名称
这句话的作用是鼠标移到图标上时显示此中文。
保存文件。
至此,fckeditor添加一个插入代码的功能图标就完成了,由于缓存,可能要等一会才能在编辑器上显示该图标。
“插入代码”窗口设计
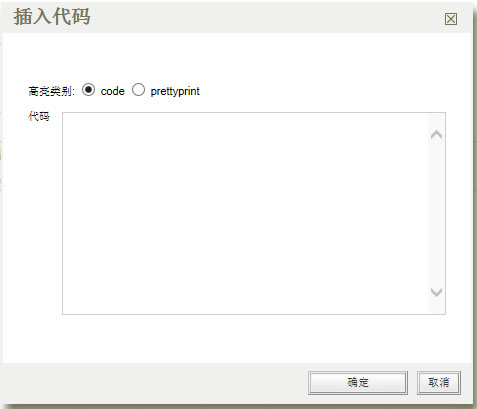
本实例“插入代码”的窗口如图所示:

插入代码的窗口
这个窗口的设计来自第一步中下载的那两个文件,各人可根据自己的需要进行修改。
本实例“插入代码”插入的html是这样的:
<p class="code">窗口输入的代码</p>
即是为代码的P标签添加一个名为code的css类(注:下载实例仅作功能演示,并没有提供此css的样式代码)。
“插入代码”的图标文件位置在哪
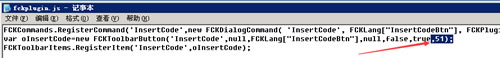
“插入代码”的图标在 FCKeditor\editor\skins\default\fck_strip.gif 这个文件上选择,可通过修改本文下载的实例文件 fckplugin.js 设置图标位置,如本实例用的是从上到下次序为51的图标。代码如图:

“插入代码”的图标位置
标签: FCKeditor
- 扩展阅读
☉zblog和dedecms FCKeditor编辑器IE11不显示的解决方法 (2016-6-7 15:34:52)
☉为zblog FCKeditor编辑器添加设置字体格式h1 h2功能 (2015-8-18 8:7:0)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
Search
SEO专题
热门文章
- [06/07]win7管理模板“进行解析时遇到错误”的解决方法
- [11/24]Font Awesome图标在IE浏览器不显示的解决方法
- [11/22]Font Awesome content代码汇总,共246个
- [11/01]Apache设置浏览器缓存
- [06/07]zblog和dedecms FCKeditor编辑器IE11不显示的解决方法
- [09/30]360公共库关闭,fonts调用链接可改为googleapi的
- [09/29]启动防火墙后远程自动断开的处理方法
- [03/21]WordPress速度慢?瞬间提速3倍的方法
- [11/01]安装Apache选择8080端口,安装完毕启动Apache失败的原因
- [06/06]卡卡网站速度诊断新增移动设备打开诊断功能
最近发表
- [08/15]错误原因:没有权限,对象关闭时,不允许操作 ADODB.Connection
- [06/13]修改注册表解决:“正在启动windows”卡住进不去
- [02/08]SCSS编译为CSS最好用的在线工具
- [09/23]win2012 asp上传最大附件限制,只需这样设,不用关闭重启IIS
- [08/24]IIS6/IIS7/IIS7.5/IIS8.0/IIS10.0设置全站或目录禁止执行脚本
- [06/27]还要添加入站规则,windows2008/2012修改远程端口号
- [05/05]卡卡网Ping工具改版,新增丢包率(Loss)、抖动(Jitter)等功能
- [04/18]WebKaka卡卡网站测速改版,功能更强大,内容更丰富
- [04/07]卡卡网路由追踪(网页版)新增IP ASN信息
- [03/24]【详解】localhost 和 127.0.0.1 的区别
- [02/14]彻底屏蔽FF新鲜事弹窗
- [01/26]Firefox火狐浏览器自带截图工具:可以滚动网页选取截图区域
- [01/19]设置IIS7 http重定向到https【图文教程】
- [09/16]Win10 IIS 10.0 配置支持PHP详细教程
- [08/30]Font Awesome V5 1000个图标及对应编码【含库文件下载】
最新评论及回复
最近留言
网站分类
Powered By Z-Blog 1.8 Walle Build 91204 Designed by Han'space
Copyright @2009-2025 All Rights Reserved. 粤ICP备14028160号-1

Copyright @2009-2025 All Rights Reserved.
